循序渐进VUE+Element 前端应用开发(5)--- 表格…
2020-06-15 16:00:36来源:博客园 阅读 ()

循序渐进VUE+Element 前端应用开发(10)--- 基于vue-echarts处理各种图表展示
在我们做应用系统的时候,往往都会涉及图表的展示,综合的图表展示能够给客户带来视觉的享受和数据直观体验,同时也是增强客户认同感的举措之一。基于图表的处理,我们一般往往都是利用对应第三方的图表组件,然后在这个基础上为它的数据模型提供符合要求的图表数据即可,VUE+Element 前端应用也不例外,我们这里使用了基于vue-echarts组件模块来处理各种图表vue-echarts是对echarts图表组件的封装。在我们做应用系统的时候,往往都会涉及图表的展示,综合的图表展示能够给客户带来视觉的享受和数据直观体验,同时也是增强客户认同感的举措之一。基于图表的处理,我们一般往往都是利用对应第三方的图表组件,然后在这个基础上为它的数据模型提供符合要求的图表数据即可,VUE+Element 前端应用也不例外,我们这里使用了基于vue-echarts组件模块来处理各种图表vue-echarts是对echarts图表组件的封装。
1、图表组件的安装使用
首先使用npm 安装vue-echarts组件。
git地址:https://github.com/ecomfe/vue-echarts
NPM安装命令
npm install echarts vue-echarts
然后在对应模块页面里面引入对应的组件对象,如下代码所示。
<script> import ECharts from 'vue-echarts' // 主图表对象 import 'echarts/lib/chart/line' // 曲线图表 import 'echarts/lib/chart/bar' // 柱状图 import 'echarts/lib/chart/pie' // 饼状图 import 'echarts/lib/component/tooltip' // 提示信息
接着在Vue组件里面对象中加入对象即可。
export default { components: { 'v-chart': ECharts },
如果是全局注册使用,那么可以在main.js里面进行加载
// 注册组件后即可使用
Vue.component('v-chart', VueECharts)
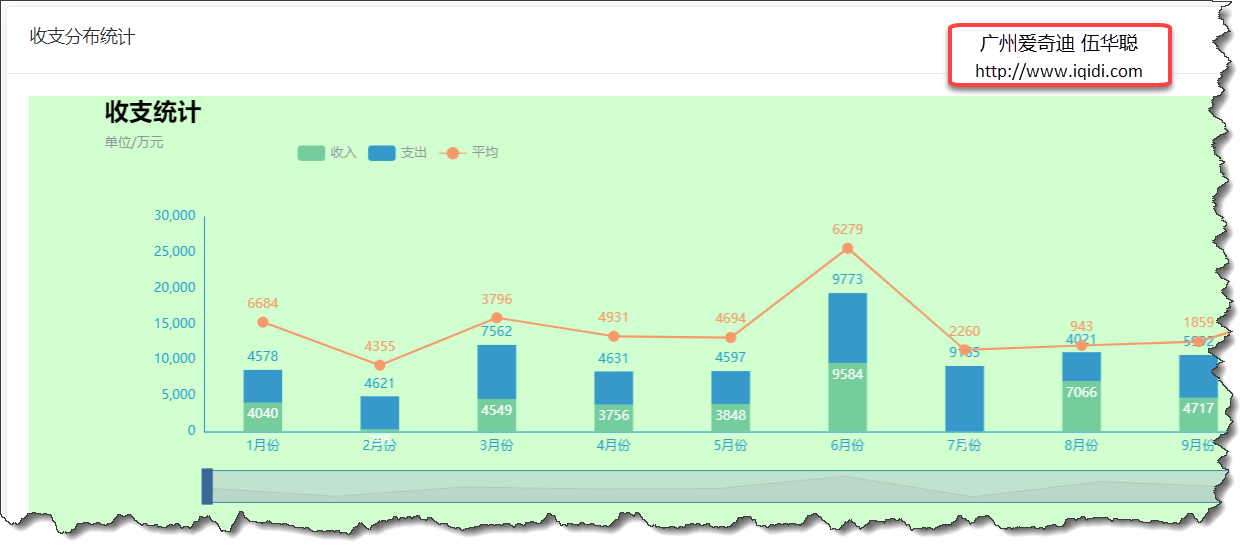
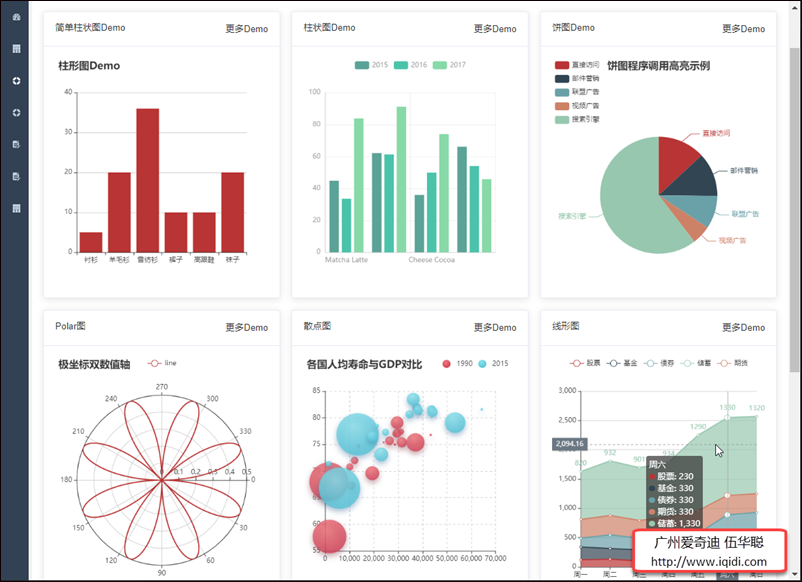
我们来看看图表展示的效果图
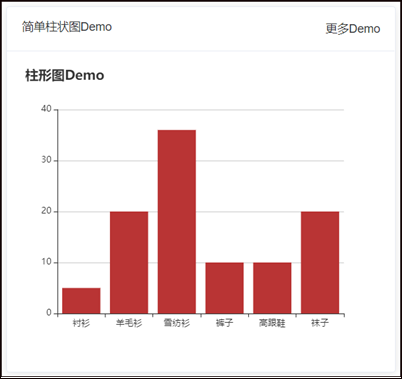
柱状图效果

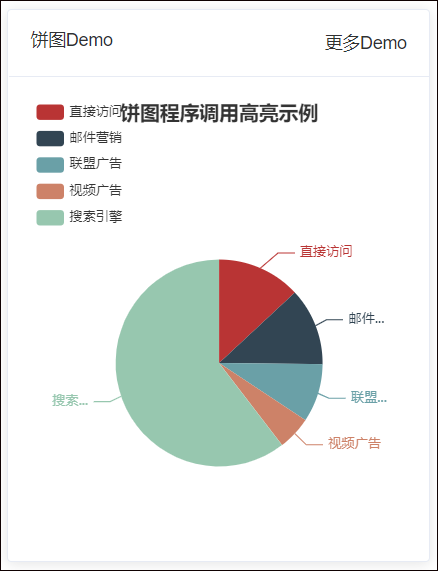
饼状图

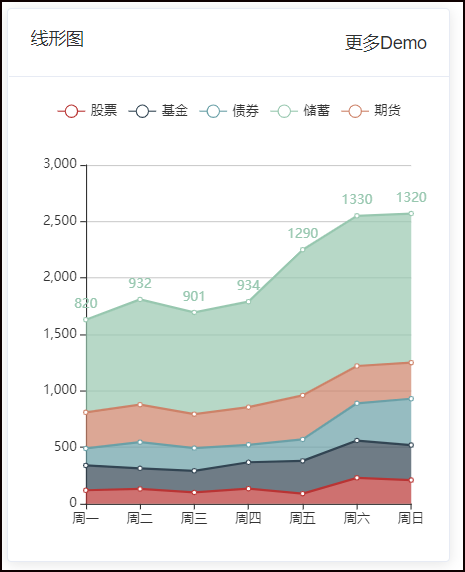
曲线图

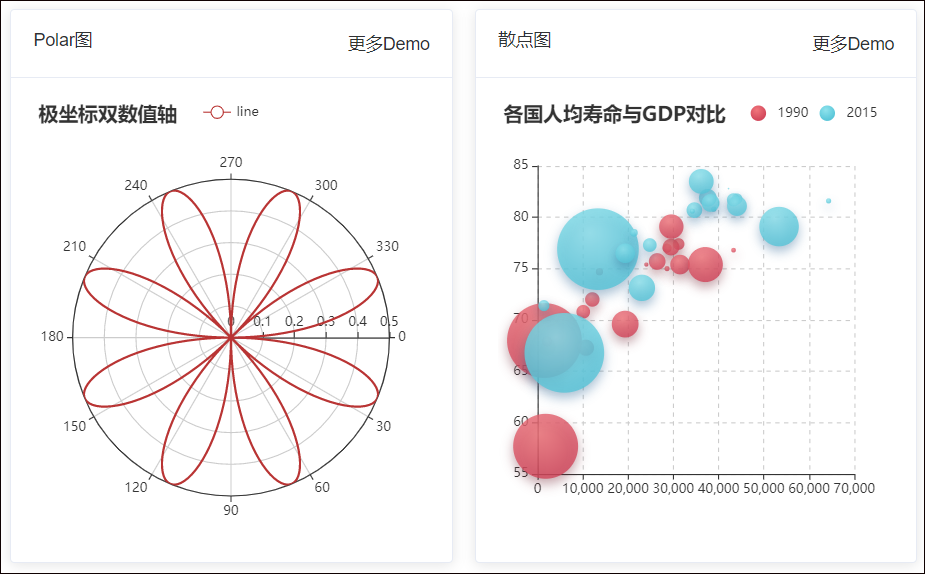
其他类型,极坐标和散点图形

或者曲线和柱状图组合的图形

更多的案例可以参考官网的展示介绍:https://echarts.apache.org/examples/zh/index.html

2、各种图表的展示处理
对于我们需要的各种常规的柱状图、饼状图、折线图(曲线图)等,我下来介绍几个案例代码,其他的一般我们根据官方案例提供的data数据模型,构造对应的数据即可生成,就不再一一赘述。
另外,我们也可以参考Vue-echarts封装的处理demo:https://github.com/ecomfe/vue-echarts/tree/master/src/demo
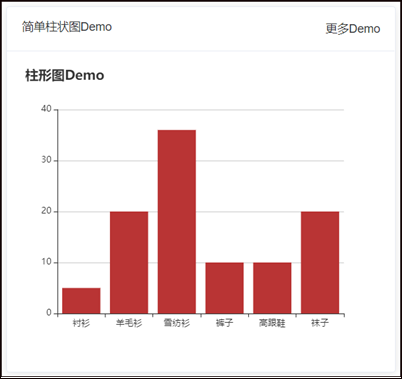
对于柱状图,效果如下

在Vue模块页面的Template 里面,我们定义界面代码如下即可。
<v-chart ref="simplebar" :options="simplebar" autoresize />
然后在data里面为它准备好数据即可,如下代码所示。
data() { return { simplebar: { title: { text: '柱形图Demo' }, tooltip: {}, xAxis: { data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子'] }, yAxis: {}, series: [{ name: '销量', type: 'bar', data: [5, 20, 36, 10, 10, 20] }] } } }
当然我们也可以把这些构造对应数据的逻辑放在单独的JS文件里面,然后导入即可。
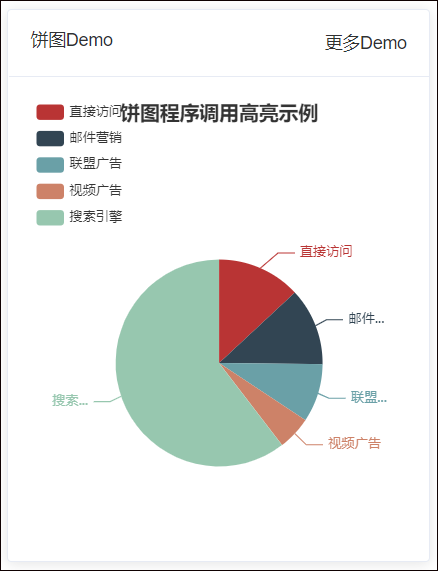
例如对于饼图,它的界面效果如下所示。

它的vue视图下,Template里面的代码如下所示。
<v-chart ref="pie" :options="pie" autoresize />
一般对于图表的数据,由于处理代码可能不少,建议是独立放在一个JS文件里面,然后我们通过import导入即可使用。

然后在data里面引入对应的对象即可,如下所示。
<script> import ECharts from 'vue-echarts' // 主图表对象 import 'echarts/lib/chart/line' // 曲线图表 import 'echarts/lib/chart/bar' // 柱状图 import 'echarts/lib/chart/pie' // 饼状图 import 'echarts/lib/component/tooltip' // 提示信息 // 导入报表数据 import getBar from './chartdata/bar' import pie from './chartdata/pie' import scatter from './chartdata/scatter' import lineChart from './chartdata/lineChart' import incomePay from './chartdata/incomePay' export default { components: { 'v-chart': ECharts }, return { pie, scatter,, lineChart, incomePay, simplebar: { title: { text: '柱形图Demo' }, tooltip: {}, xAxis: { data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子'] }, yAxis: {}, series: [{ name: '销量', type: 'bar', data: [5, 20, 36, 10, 10, 20] }] } } },
其中pie.js里面放置的是处理饼图数据的逻辑,如下代码所示。
export default { title: { text: '饼图程序调用高亮示例', x: 'center' }, tooltip: { trigger: 'item', formatter: '{a} <br/>{b} : {c} ({d}%)' }, legend: { orient: 'vertical', left: 'left', data: ['直接访问', '邮件营销', '联盟广告', '视频广告', '搜索引擎'] }, series: [ { name: '访问来源', type: 'pie', radius: '55%', center: ['50%', '60%'], data: [ { value: 335, name: '直接访问' }, { value: 310, name: '邮件营销' }, { value: 234, name: '联盟广告' }, { value: 135, name: '视频广告' }, { value: 1548, name: '搜索引擎' } ], itemStyle: { emphasis: { shadowBlur: 10, shadowOffsetX: 0, shadowColor: 'rgba(0, 0, 0, 0.5)' } } } ] }
在界面处理的时候,值得注意的时候,有时候Vue页面处理正常,但是图表就是没有出来,可能是因为高度或者宽度为0的原因,需要对对应的样式进行处理设置,以便能够正常显示出来。
如下是我 对图表的设置的样式处理,使得图表在一个卡片的位置能够显示正常。
<style scoped> .echarts { width: 100%; height: 400px;} .el-row { margin-bottom: 20px; } .el-col { border-radius: 4px; margin-bottom: 20px; } </style>
最后几个界面组合一起的效果如下所示。

以上就是基于vue-echarts处理各种图表展示,其中常规的引入组件很容易的,主要就是需要根据对应的图表案例,参考数据组成的规则,从而根据我们实际情况构建对应的数据,赋值给对应的模型变量即可。
列出以下前面几篇随笔的连接,供参考:
循序渐进VUE+Element 前端应用开发(1)--- 开发环境的准备工作
循序渐进VUE+Element 前端应用开发(2)--- Vuex中的API、Store和View的使用
循序渐进VUE+Element 前端应用开发(3)--- 动态菜单和路由的关联处理
循序渐进VUE+Element 前端应用开发(4)--- 获取后端数据及产品信息页面的处理
循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查询,列表展示和字段转义处理
循序渐进VUE+Element 前端应用开发(6)--- 常规Element 界面组件的使用
循序渐进VUE+Element 前端应用开发(7)--- 介绍一些常规的JS处理函数
循序渐进VUE+Element 前端应用开发(8)--- 树列表组件的使用
循序渐进VUE+Element 前端应用开发(9)--- 界面语言国际化的处理
原文链接:https://www.cnblogs.com/wuhuacong/p/13129795.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-15
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-15
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-14
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-13
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-02
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
