layui 弹出框改变按钮颜色样式 自定义皮肤
2018-07-03 01:23:15来源:博客园 阅读 (3595)

1.在layer下新建文件夹和css 文件:

2.123.css
body .layui-ext-yourskin .layui-layer-btn0{ border-color: #55ff83; background-color: #5aff53; color: #4736ff; }
3.123.html文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="layui/css/layui.css"> </head> <body> <button id="button" class="layui-btn" >一个标准的按钮</button> <script src="layui/layui.js"></script> <script> layui.use(['form','layer','jquery'], function(){ var form = layui.form; var layer=layui.layer; var $=layui.jquery;
layer.config({ extend: 'zidiny/123.css' //同样需要加载新皮肤 });
$("#button").click(function () { layer.open({ title: '在线调试' ,skin: 'layui-ext-yourskin' //只对该层采用myskin皮肤 ,content: '可以填写任意的layer代码' }); }) }); </script> </body> </html>
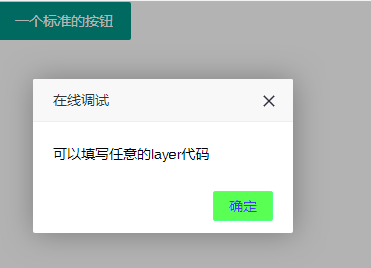
4.效果

标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇:纯JS编写打地鼠游戏
下一篇:两种方式实现横向滚动条
- Bootstrap4 轮播+模态框+提示框+弹出框 2020-04-16
- 行内和块状元素水平居中与单行或多行文本垂直居中及隐性改 2020-03-07
- 学习CSS之如何改变CSS伪元素的样式 2020-02-24
- css如何玩转a链接状态和改变列表样式 2020-02-14
- 改变input[type=range]的样式 动态滑动 2019-12-26
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
