VS Code如何更换主题皮肤?
2018-08-02 06:27:36来源:博客园 阅读 (3451)

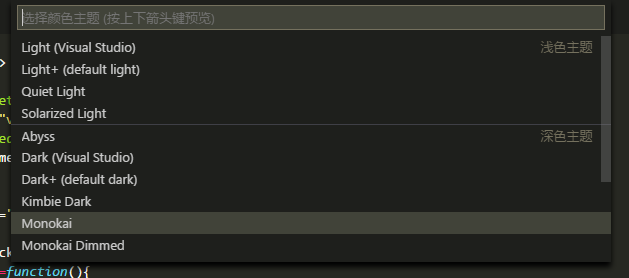
1、系统主题选择
“ 文件 → 首选项 → 颜色主题”
快捷键:[ Ctrl+K Ctrl+T ]

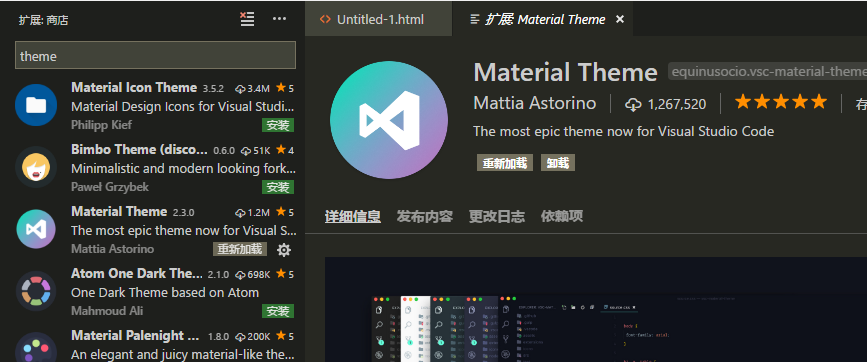
2、安装主题
[ Ctrl+K Ctrl+M ] 打开扩展,搜索 theme,选择安装

点击“重新加载”

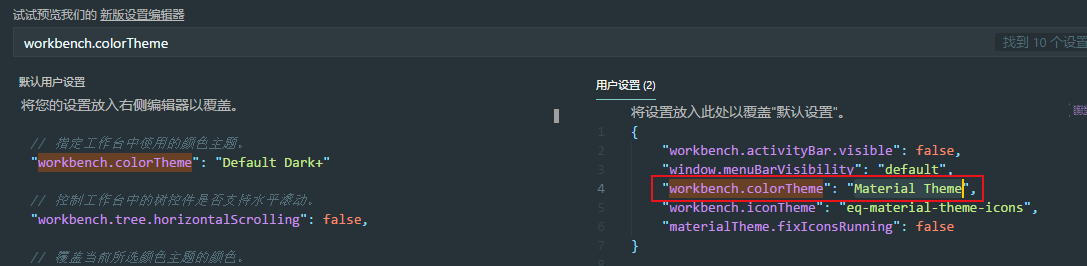
3、“ 文件 → 首选项 → 设置”
输入“ workbench.colorTheme ”
换成刚安装的主题名

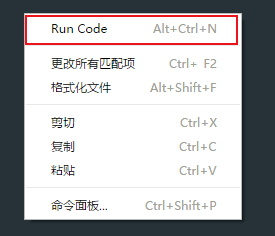
右键“ Run Code ”,大功告成

标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇:Json.Net
下一篇:二进制文本转换帮助类
- 如果是自学WEB前端的话,该如何才能找到一份7K实习生工作呢 2020-06-04
- 前端如何学习? 2020-06-04
- 如何成为一名优秀的web前端工程师 2020-06-02
- 零基础小白转行如何入门学习web前端 2020-06-01
- 如何在博客园添加自己的头像 2020-05-27
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
