DIV居中的经典方法
2020-06-13 16:00:26来源:博客园 阅读 (397)

Html/css 水平布局居中
如何设置水平居中显示?
一般的方法是设置宽高,然后以margin去控制,比如:DIV居中的经典方法
本章介绍需要宽度自适应时如何水平居中,以及居中失效的几个点
水平自适应居中
比如设置一个列表水平居中显示
- AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA
- BBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBB
- CCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCC
- DDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDD
添加布局元素:
1 <div class="container"> 2 <div class="list-parentOuter"> 3 <div class="list-parentInner"> 4 <div class="item">AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA</div> 5 <div class="item">BBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBB</div> 6 <div class="item">CCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCC</div> 7 <div class="item">DDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDD</div> 8 </div> 9 </div> 10 </div>
水平居中设置:
- list-parentOuter设置float,将元素list-parentOuter浮动(这样设置后,元素的宽度会自适应)
- list-parentOuter设置margin-left,以父容器的宽度*50,设置左侧margin
- lsit-parentInner设置position相对位置,以满足内容的100%填充list-parentOuter
- lsit-parentInner设置right,以父容器list-parentOuter的宽度*50,设置右侧距离
1 .list-parentOuter { 2 float: left; 3 margin-left: 50%; 4 } 5 .list-parentInner { 6 position: relative; 7 right: 50%; 8 }
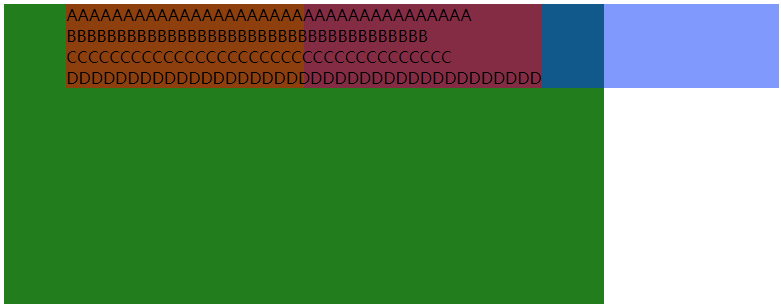
我们添加点背景颜色,效果如下:

如上图,红色框先往右移50%绿色框的宽度,然后左移50%蓝色框的宽度。
完整html及css:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style type="text/css"> 7 .container { 8 width:600px; 9 height:300px; 10 background: green; 11 } 12 .list-parentOuter { 13 float: left; 14 margin-left: 50%; 15 background: rgb(0, 0, 255,0.5); 16 } 17 .list-parentInner { 18 position: relative; 19 right: 50%; 20 background: rgb(255, 0, 0,0.5); 21 display: flex; 22 flex-direction: column; 23 } 24 </style> 25 26 </head> 27 <body> 28 <body> 29 <div class="container"> 30 <div class="list-parentOuter"> 31 <div class="list-parentInner"> 32 <div class="item">AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA</div> 33 <div class="item">BBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBB</div> 34 <div class="item">CCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCCC</div> 35 <div class="item">DDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDDD</div> 36 </div> 37 </div> 38 </div> 39 </body> 40 </body> 41 </html>View Code
注:以上水平居中的方案,会有一段右侧区域(蓝框部分)超出预定的宽度。可以在添加overflow:hidden隐藏溢出部分
水平居中错误操作及总结
在以上css中上方容器container的样式,添加以下flex布局代码:
1 .container { 2 width:600px; 3 height:300px; 4 display: flex; 5 flex-direction: column; 6 background: green; 7 }
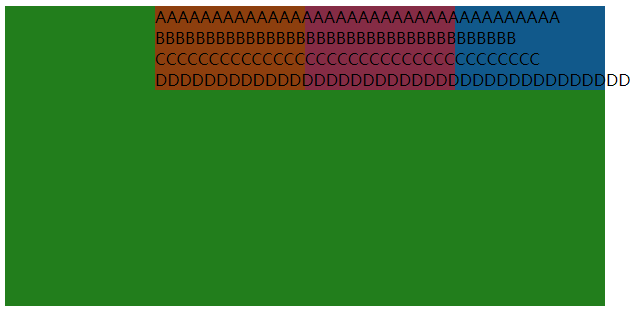
里面的内容还能够居中么?效果如下:

如果是宽度1000,则是这样:

原因:
flex布局时,子元素不会再自适应宽度(即使设置了float=left);
然后设置设置竖向布局方向,flex-direction: column,会将蓝框的宽度截了(flex-direction: column,会将超出的宽度截取)。
所以红框去获取父容器蓝框的宽度时,只能获取被截图的宽度。
红框在绿框内虽然元素是居中的,但是内容就不居中了。
所以如果需要内容居中,不要在蓝框的上方容器内添加flex布局相关代码。
总结
外层
- 外层的父容器,不能会截取外层宽度的代码(比如flex竖向布局)
- 外层需要设置float=left或者positon=absolute,以让外层的宽度自适应内层的宽度。
- 外层以其父容器的50%宽度,向右移动距离,方便后续居中设置
内层
- 内层的宽度,需要100%填充外层容器的。
- 通过设置相对位置,以外层50%宽度设置远离外层右侧。
原文链接:https://www.cnblogs.com/kybs0/p/13092416.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- CSS中的float和margin的混合使用 2020-06-11
- 两个div并排,右边div固定宽度,左边宽度自适应 2020-06-03
- 两个div并排,左边div固定宽度,右边宽度自适应 2020-06-03
- 循序渐进VUE+Element 前端应用开发(2)--- Vuex中的API、Sto 2020-05-25
- CSS选择器 2020-05-06
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash

