Vue+Element UI 实现视频上传
2019-07-24 09:21:27来源:博客园 阅读 (3017)

一、前言
项目中需要提供一个视频介绍,使用户能够快速、方便的了解如何使用产品以及注意事项。
前台使用Vue+Element UI中的el-upload组件实现视频上传及进度条展示,后台提供视频上传API并返回URL。
二、具体实现
1、效果图展示



2、HTML代码
<div class="album albumvideo"> <div> <p class="type_title"> <span>视频介绍</span> </p> <div class="pic_img"> <div class="pic_img_box"> <el-upload class="avatar-uploader" action="上传地址" v-bind:data="{FoldPath:'上传目录',SecretKey:'安全验证'}" v-bind:on-progress="uploadVideoProcess" v-bind:on-success="handleVideoSuccess" v-bind:before-upload="beforeUploadVideo" v-bind:show-file-list="false"> <video v-if="videoForm.showVideoPath !='' && !videoFlag" v-bind:src="videoForm.showVideoPath" class="avatar video-avatar" controls="controls"> 您的浏览器不支持视频播放 </video> <i v-else-if="videoForm.showVideoPath =='' && !videoFlag" class="el-icon-plus avatar-uploader-icon"></i> <el-progress v-if="videoFlag == true" type="circle" v-bind:percentage="videoUploadPercent" style="margin-top:7px;"></el-progress> </el-upload> </div> </div> </div> <p class="Upload_pictures"> <span></span> <span>最多可以上传1个视频,建议大小50M,推荐格式mp4</span> </p> </div>
3、JS代码
<script>
var vm = new Vue({
el: '#app',
data: {
videoFlag: false,
//是否显示进度条
videoUploadPercent: "",
//进度条的进度,
isShowUploadVideo: false,
//显示上传按钮
videoForm: {
showVideoPath: ''
}
},
methods: {
//上传前回调
beforeUploadVideo(file) {
var fileSize = file.size / 1024 / 1024 < 50;
if (['video/mp4', 'video/ogg', 'video/flv', 'video/avi', 'video/wmv', 'video/rmvb', 'video/mov'].indexOf(file.type) == -1) {
layer.msg("请上传正确的视频格式");
return false;
}
if (!fileSize) {
layer.msg("视频大小不能超过50MB");
return false;
}
this.isShowUploadVideo = false;
},
//进度条
uploadVideoProcess(event, file, fileList) {
this.videoFlag = true;
this.videoUploadPercent = file.percentage.toFixed(0) * 1;
},
//上传成功回调
handleVideoSuccess(res, file) {
this.isShowUploadVideo = true;
this.videoFlag = false;
this.videoUploadPercent = 0;
//前台上传地址
//if (file.status == 'success' ) {
// this.videoForm.showVideoPath = file.url;
//} else {
// layer.msg("上传失败,请重新上传");
//}
//后台上传地址
if (res.Code == 0) {
this.videoForm.showVideoPath = res.Data;
} else {
layer.msg(res.Message);
}
}
}
})
</script>
4、后台代码
/// <summary> /// 上传视频 /// </summary> /// <returns></returns> [HttpPost] public IHttpActionResult UploadVideo() { try { var secretKey = HttpContext.Current.Request["SecretKey"]; if (secretKey == null || !_secretKey.Equals(secretKey)) return Ok(new Result(-1, "验证身份失败")); var files = HttpContext.Current.Request.Files; if (files == null || files.Count == 0) return Ok(new Result(-1, "请选择视频")); var file = files[0]; if (file == null) return Ok(new Result(-1, "请选择上传的视频")); //存储的路径 var foldPath = HttpContext.Current.Request["FoldPath"]; if (foldPath == null) foldPath = "/Upload"; foldPath = "/UploadFile" + "/" + foldPath; if (foldPath.Contains("../")) foldPath = foldPath.Replace("../", ""); //校验是否有该文件夹 var mapPath = AppDomain.CurrentDomain.BaseDirectory + foldPath; if (!Directory.Exists(mapPath)) Directory.CreateDirectory(mapPath); //获取文件名和文件扩展名 var extension = Path.GetExtension(file.FileName); if (extension == null || !".ogg|.flv|.avi|.wmv|.rmvb|.mov|.mp4".Contains(extension.ToLower())) return Ok(new Result(-1, "格式错误")); string newFileName = Guid.NewGuid() + extension; string absolutePath = string.Format("{0}/{1}", foldPath, newFileName); file.SaveAs(AppDomain.CurrentDomain.BaseDirectory + absolutePath); string fileUrl = string.Format("{0}://{1}{2}", HttpContext.Current.Request.Url.Scheme, HttpContext.Current.Request.Url.Authority, absolutePath); return Json(new ResultData(0, "success",fileUrl)); } catch (Exception e) { Logger.Error("UploadVideo is error", GetType(), e); return Json(new Result(-1, "上传失败")); } }
三、总结
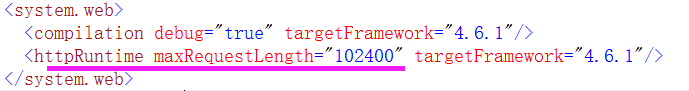
注意:Web.Config文件配置之限制上传文件大小和时间的属性配置(1KB=1024B 1MB=1024KB 1GB=1024MB)

在Web.Config文件中配置限制上传文件大小与时间字符串时,是在<httpRuntime><httpRuntime/>节中完成的,需要设置以下2个属性:
- maxRequestLength属性:该限制可用于防止因用户将大量文件传递到该服务器而导致的拒绝服务攻击。指定的大小以KB为单位,默认值为4096KB(4MB)。
- executionTimeout属性:指定在ASP.NET应用程序自动关闭前,允许执行请求的最大秒数。单位为秒,默认值为110s。
优秀是一种习惯,欢迎大家关注学习

原文链接:https://www.cnblogs.com/1312mn/p/11233395.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
下一篇:U9创建BE组件
- asp.net源程序编译为dll文件并调用的实现过程 2020-03-29
- WPF实现带全选复选框的列表控件 2020-03-29
- PHP session实现购物车功能 2020-03-23
- WPF实现简单的跑马灯效果 2020-03-23
- ASP.NET使用AjaxPro实现前端跟后台交互详解 2020-03-19
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
