ASP.NET使用AjaxPro实现前端跟后台交互详解
2020-03-19 16:00:23来源:爱站网 阅读 ()

AjaxPro的知识,相信大家都知道的不少,但是有些专业知识的细节我们还是需要注意的,今天让爱站技术频道小编带大家学习ASP.NET使用AjaxPro实现前端跟后台交互详解,希望能帮到您。
引言
一.首先,还是那句话,欲练神功,必先自宫。我们开发程序第一步首先是搭建环境。

启动Visual Studio ,我的版本是2012啊,不过这个不影响的。先创建一个网站项目, 在项目中加入 Bin 目录,再添加一个 Index 页面。
然后,我们需要去网上下载 AjaxPro.2.dll 百度一下就一堆链接,这里我就不多说什么了。然后把下载到的 AjaxPro.2.dll 的文件复制或引入到 Bin 目录中。接着,在 Web.config 的 <system.web> 标签下写入以下内容。

<httpHandlers> <add verb="POST,GET" path="ajaxpro/*.ashx" type="AjaxPro.AjaxHandlerFactory,AjaxPro.2"/> </httpHandlers>
并且在服务器后台类中,作以下修改:
using AjaxPro; //(1) AjaxPro.Utility.RegisterTypeForAjax(typeof(Index)); //(2) [AjaxPro.AjaxMethod] //(3)
(1):引入 AjaxPro 命名空间
(2):注册类信息到前台页面
(3):每个前台页面需要调用的函数前面加上这个

这里我这有个实例,注意一点:在 Page_Load() 函数当中,使用了一个判断。 if(Page.IsCallback) 它的作用是它 获得一个值,表示页面请求是否是回调的结果。它的一个特殊的回传,所以往返总是发生;但是,与传统的回发不同,脚本回调不会重绘整个页面。 这是在别的博主那里爬来的,这是原文,也是个人的一个小编程习惯,我也不知道具体有什么用,但是我就是知道有用。
以上,咱们就把这个 AjaxPro.2 环境搭建完了。
二. 接着,就开始调用了。
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Index.aspx.cs" Inherits="Index" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>AjaxPro.2.dll</title>
<script>
function show() {
//(1)
var name = Index.getName().value;
alert("My Name is :" + name);
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<input type="button" value="show" onclick="show()" />
</div>
</form>
</body>
</html>
这里, Index 是这个类的类名,不知道还记不记得。咱们写过这样一段代码 AjaxPro.Utility.RegisterTypeForAjax(typeof(Index)); 在配置环境的时候申明的类名。前端页面也是通过这个找到我们的类的。.value 也是一个重点,我记的我第一次用这个插件的时候。返回一个 Password 判断是否登陆成功,一直都是失败,这个插件页面用日志信息,我就只能一个一个 alert 终于让我抓着了,如果这里不用 value 会获取很多实际应用用不上的信息,这里需要注意。
1)以为这样就可以调用成功了?太天真了,这里咱们说第一个细节:改变项目的托管管道模式
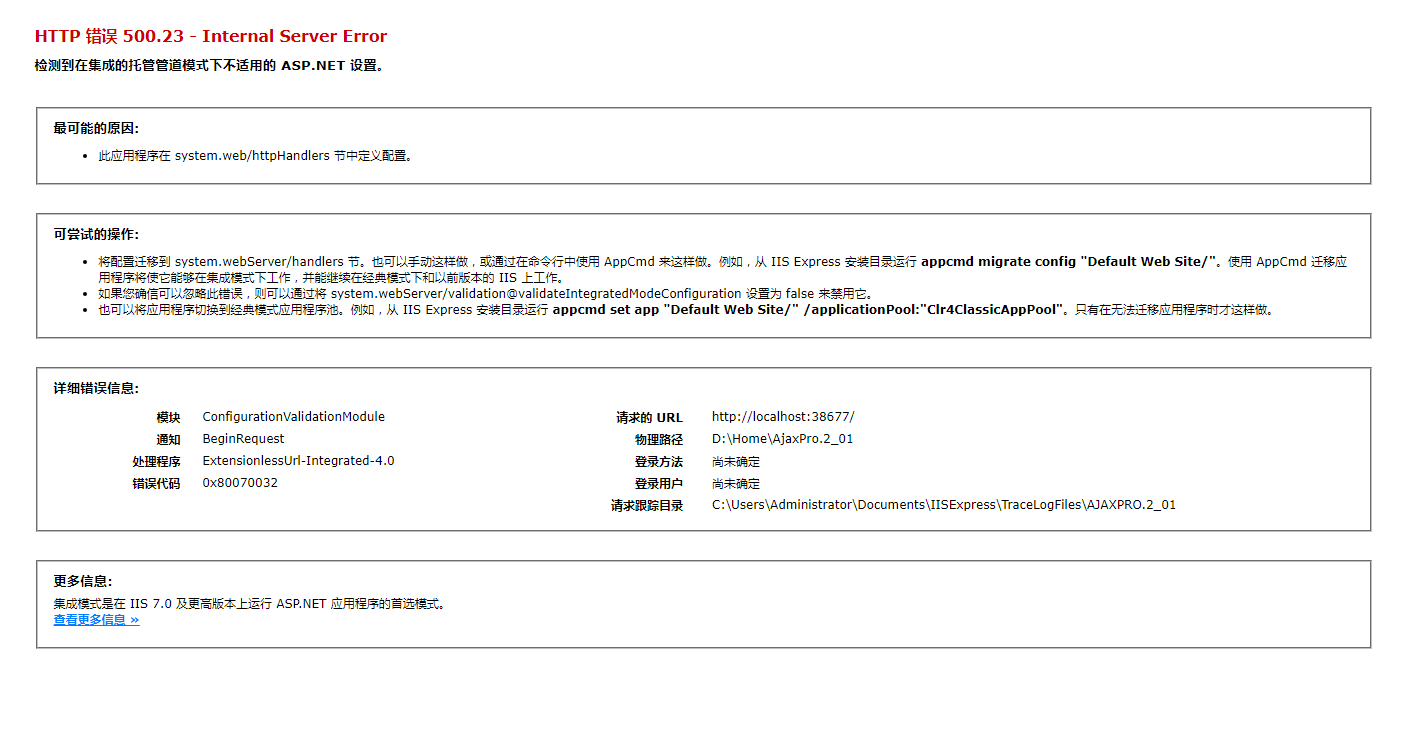
鼠标单击选中这个项目,然后按 F4 键,会出现这个项目的属性。将这个属性改成传统型,就行了。如果是集成,则会报 500.23


2)还有一点,也是一个错误。这种错误编译时不会出错,加载页面时也不出错。只有调用到 AjaxPro.2 的是时候才报错Uncaught ReferenceError: Index is not defined 当调用后台代码的不起作用时就需要注意是否是这个问题,因为这个报错它不会出现在页面,也不会被编译。想要看到这个错误,必须按 F12 页面调试,我知道Google Chrome 浏览器 的错误显示在 Console 选项卡当中,其他浏览器博主就不是特别清楚了。

这个错误的原因啊,博主也查了许多资料,但是很少有具体的描述。这里博主也只能做一个博主自己的总结,如果有人知道哪里有错误,希望各位能积极指正(别客气,互相进步啊!!)。博主的分析呢,就是因为搭建环境时,又什么地方出了问题。 搭建环境博主刚刚也在前文中讲的比较清楚了,如果出现这个错误,应该有 7 成是这个原因。
3)这也是一个博主告诉我的细节啊!他这么说的:调用的时候,不一定要用声明的那个类名喔。可以使用 [AjaxNamespace("DEMO")] 这个标签,对这个类进行重命名。博主试了一下,确实是可以的。把这个标签放在被调用的类前面,记得是类前面哦。就可以了。



可以看到,效果是实现了的!这个标签还是非常实用的。
非常感谢大家观看爱站技术频道介绍的ASP.NET使用AjaxPro实现前端跟后台交互详解,如有不正确的介绍,请及时联系到小编,我们将会及时更正。
原文链接:https://js.aizhan.com/develop/aspnet/12188.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- asp.net源程序编译为dll文件并调用的实现过程 2020-03-29
- Asp.net MVC SignalR来做实时Web聊天实例代码 2020-03-29
- ASP.NET MVC中jQuery与angularjs混合应用传参并绑定数据 2020-03-29
- Asp.Net中WebForm的生命周期 2020-03-29
- ASP.NET使用Ajax返回Json对象的方法 2020-03-23
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
