设计作品集网站的时候,如何善用超大字体元素
2018-06-25 03:58:24来源:未知 阅读 ()


作品集网站本身的作用是用来展示设计作品,这个是目的是不变的。
但是在呈现作品的时候,设计师自然是希望作品集中的作品能够足够吸引人,借助特殊的视觉效果,协调或者惊艳的排版,给用户留下深刻的印象,提升网站的用户留存率。
当然,并非每种作品集网站都适合使用超大的字体排版,具体情况是需要具体对待的。今天的文章,我们将会具体聊一聊在作品集网站中使用超大字体排版的技巧和注意事项。
标题最重要
在SEO领域,通常大家会说“标题即王道”,即使延展到其他的领域,绝大多数时候也都是对的。
至少,在涉及到页面的设计的时候,这句话是非常对的。访客打开网站的时候首先映入眼帘的通常会是标题,标题文本是否足够吸引人,能否抓住他们的注意力,将决定他们是停留还是离开。
你可以试着使用超大的字体来展示标题,不过也千万不要让它大得太过分,以至于压倒了整体的设计。

看看 Mike Dekker 的这个网站,你就明白了我的意思。
这个网站的标题采用了超大的字体,这有助于凸显主要的信息和内容,以及网站的一些细节。
在首页刚刚加载出来的时候开始,你就会因为这些内容而很快了解 Mike,决定是否要深入了解他的作品。当然,想要达到这样的效果,设计师本身是需要比较扎实的文案功底的,好的文案会让内容和信息的呈现自然而顺畅。

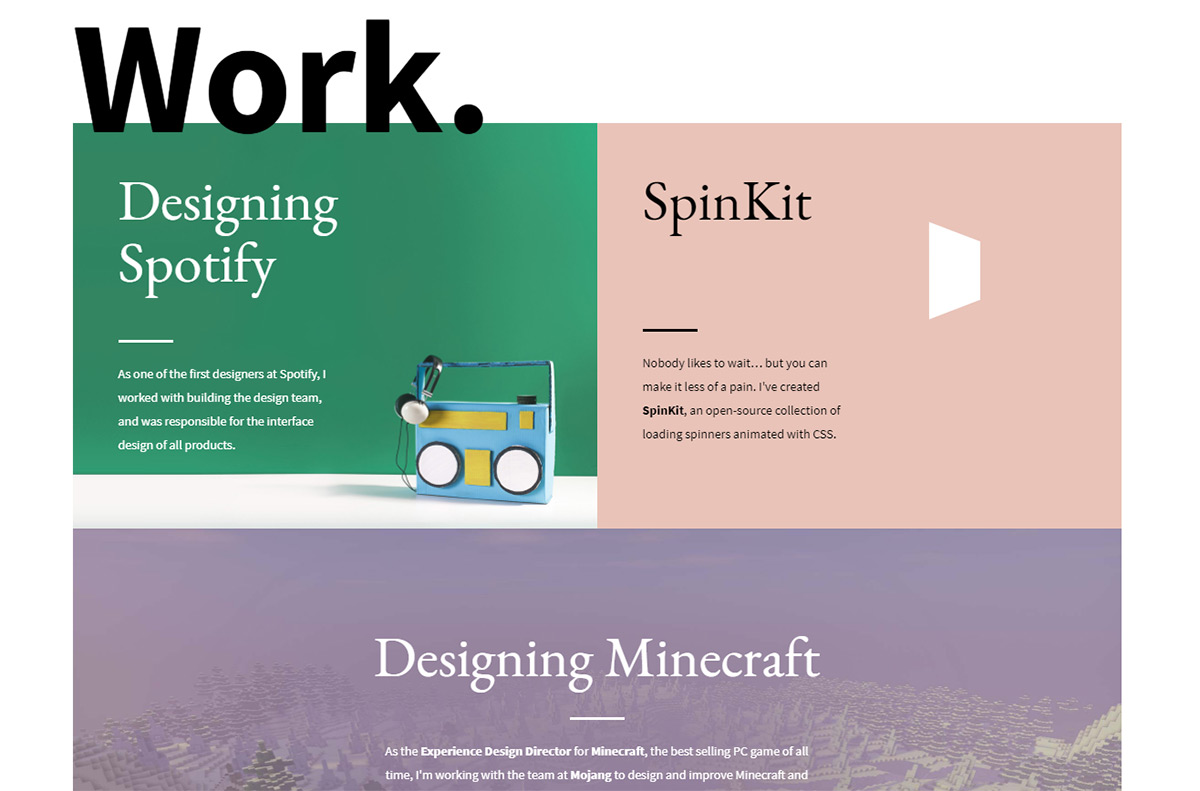
而 Tobias Ahlin 的作品集网站则采用了另外一种策略。
Tobias 采用了各种不同的标题来分割布局,构建网格结构。这样的设计可以同时展示多个作品,同时使用大标题来标识不同的设计作品,最大程度地吸引用户的注意力,同时直接将多个作品推到用户面前,供他们选择。
我无法确切地告知你如何构建你的页面标题,因为每种组合都需要灵活处理。
但是如何你想使用超大字体来呈现,请务必确保文本标题足够吸引人,无论是内容还是样式。
用问候和介绍开头
给网站设计文案这件事情本身就很有趣,因为你可以做许多截然不同有趣的文案设计。你可以今天为一家设计机构设计沉闷正式的文案,明天为某个个人网站设计跳脱风骚的标题。
就像 Marc Thomas 的作品集网站设计,在标题中采用了“问候”式的文案,这种设计创造了一种同观众互动和对话的感觉。

如果你能够拿捏好语气和氛围,采用这样的超大文本标题就没有问题了。它不仅能够很快吸引访客的注意力,而且常常能够引导用户将内容读完。
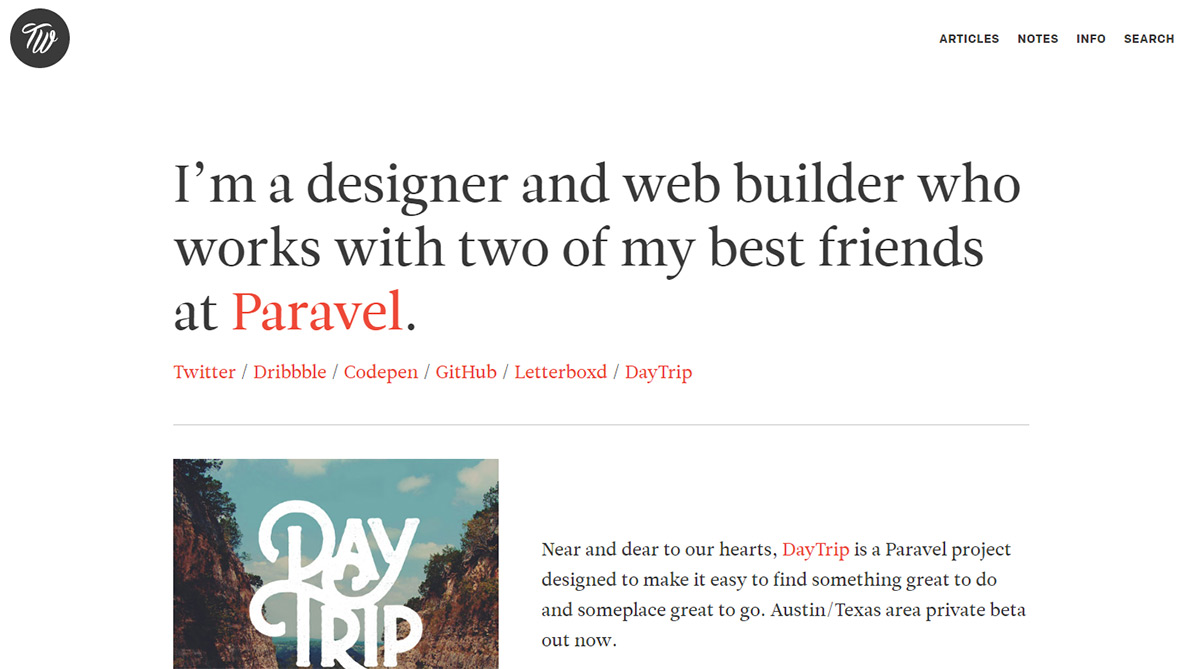
在Trent Walton 的网站当中,他采用了类似的设计,不过他没有直接问候,而是采用了亲切的语气,来介绍他的主要工作内容。

如果对于设计师本身的背景不够了解,而直接看作品,有的时候还是挺让人挠头的,而通过标题和说明提供基础的介绍,常常能够让浏览过程中的困惑得到消解。
将问候和自我介绍作为设计师作品集网站的开头,会让访客觉得非常舒服,你可以将两点结合起来使用。不过通常,最好是让标题或者问候更突出一点,会显得更加友好、富有亲和力。
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- 一个网页设计师到年入170万美金 - 人物志一个网页设计师到年 2019-11-21
- 5分钟交互设计指南系列:对话框5分钟交互设计指南系列:对话 2019-07-18
- 网页设计有难题?12款网页设计模板给你灵感! 网页设计有难 2018-06-25
- 我们观察到,2018年网页文本字体的设计趋势有这7种我们观察 2018-06-23
- 通过设计和交互细节,使首页轮播图更好用通过设计和交互细节 2018-06-23
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
