网页设计有难题?12款网页设计模板给你灵感! 网…
2018-06-25 03:58:22来源:未知 阅读 ()

作为网页设计师,你的作品就是你专业水平的最好体现方式。所以,无论是参加面试还是个人作品展示,你的网页模型是否能让人眼前一亮,是否能在交互设计或视觉设计方面突出任何一点的优势,是你取得面试机会和赢得客户的关键。
在网页设计的初始阶段,原型/线框/模型设计必然是一个关键步骤。如何通过网页模型呈现设计思路,如何设计出优秀的网页模型,如何取得设计灵感?
这里,Mockplus为大家整理了一些设计精细并且优质的免费网站设计模型,或许可以为你下一次的网页模型设计提供一些思路。
免费网页模型
在参考阶段,免费的网页模型往往是初学者的首选。毫不犹豫,我们为大家奉上一批免费的网页模型案例,拿走不谢!
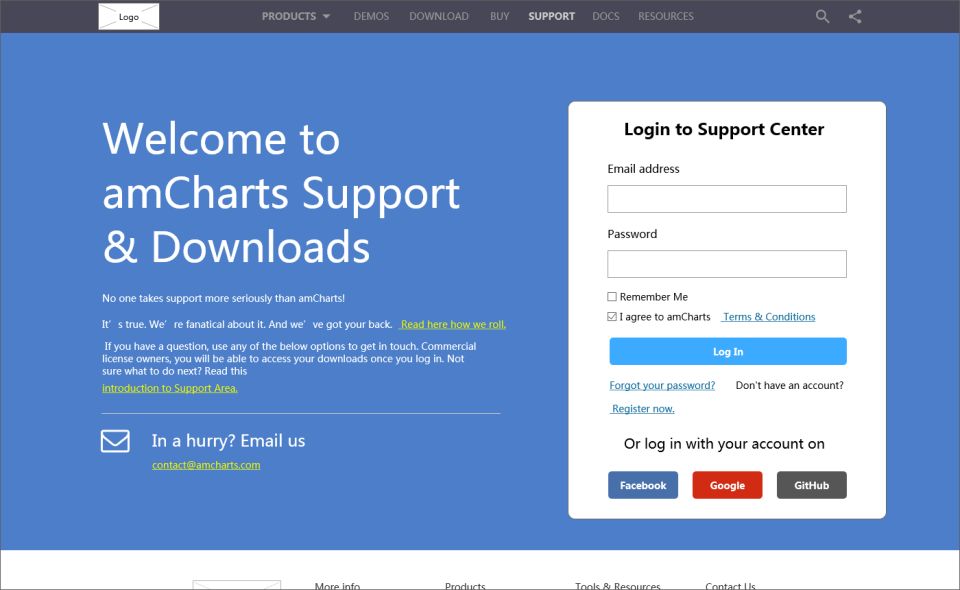
1. Amcharts - 工具类网页模型

参考点:登陆界面设计
下载地址:http://doc.mockplus.cn/wp-content/uploads/2018/04/Amcharts.zip
该网站模型的原型是Amcharts公司开发的JavaScript Charts,是兼容性好的JavaScript、HTML5 图表开发工具,能满足大部分的开发需求。
此模板中有Products,Download,Support,Buy,Demos等 5 个页面,网站设计采用了悬浮导航栏和footer的效果,可用于订单购买,登陆,图标展示等网页界面设计参考。
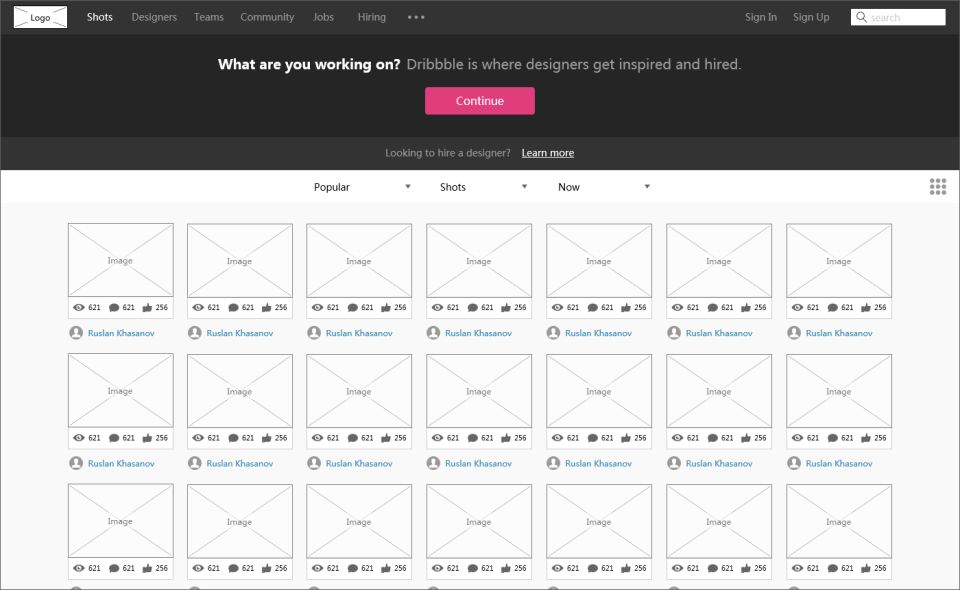
2. Dribbble - 设计类网页设计模型

参考点:多资源多链接页面布局
下载地址:http://doc.mockplus.cn/wp-content/uploads/2018/04/Dribbble.zip
Dribbble是一个面向创作家、艺术工作者、设计师等创意类作品的人群的社区网站。作为设计平台类的佼佼者,此网页设计模板很好的展示了如何处理多资源多链接,图文结合,图文链接的网页排版模式,是一个非常值得学习和参考的优秀模板。可以参考的页面有:主页、设计师页面、找工作页面等。
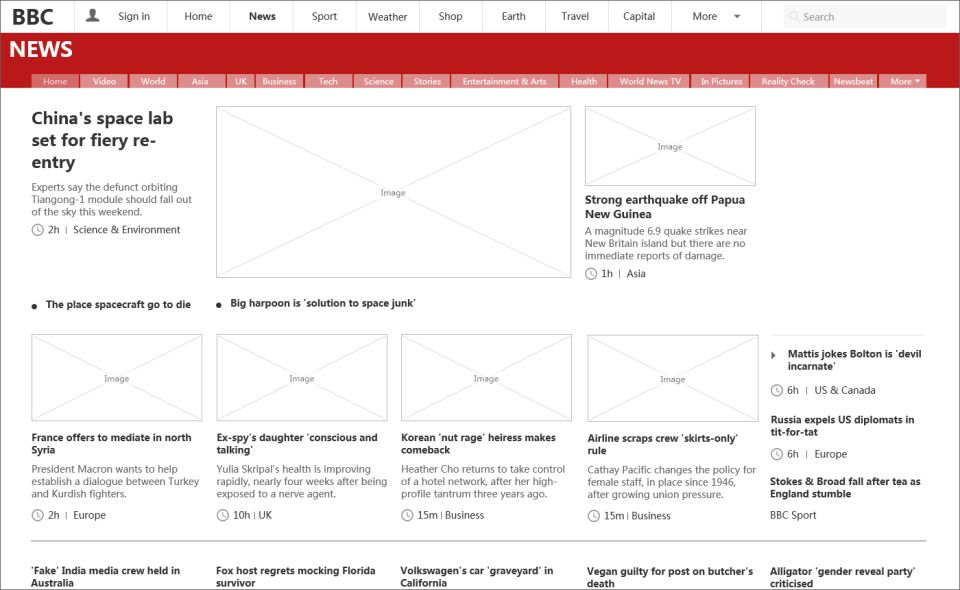
3. BBC - 新闻类网页设计模型

参考点:信息排版布局
下载地址:http://doc.mockplus.cn/wp-content/uploads/2018/04/BBC.zip
BBC是英国最大的新闻广播机构,属于新闻类的网站,所以网站没有过多花哨的内容,网站布局以信息排版为主。可以参考的页面有:主页、新闻页面、天气页面、视频页面等。
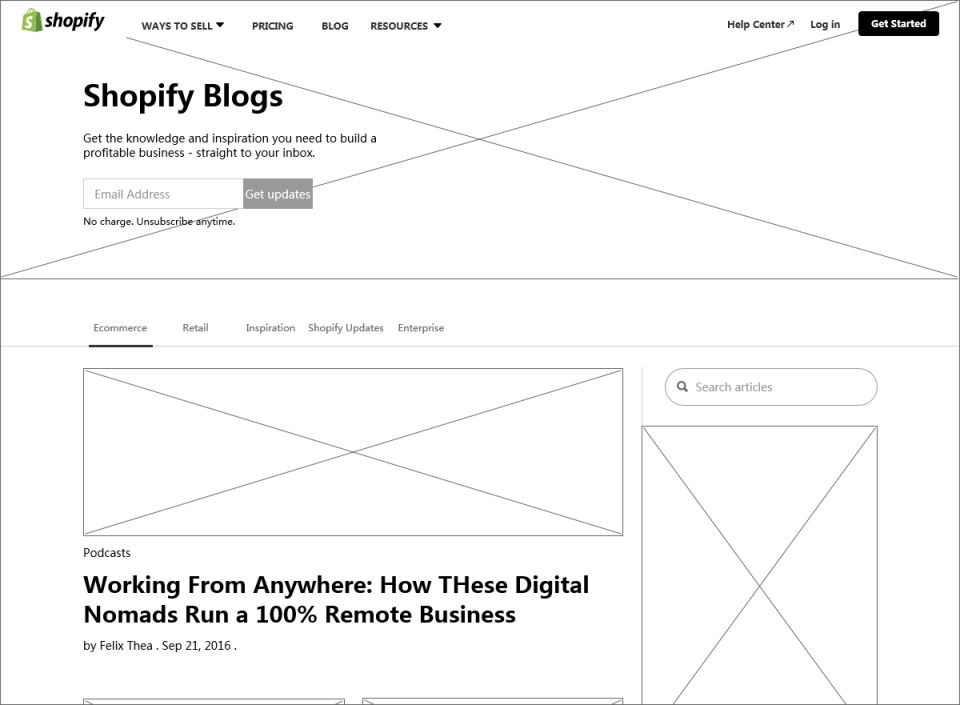
4. Shopify - 电子商务类网页设计模板

参考点:电子商务信息布局
下载地址:http://doc.mockplus.cn/wp-content/uploads/2016/12/Shopify.zip
作为一个典型的在线电子商务平台,Shopify不仅仅只是提供专业的电子商务网站建设服务,同时也开展基于社交网络的电子商务,即卖家通过Shopify在Facebook、Pinterest、Twitter等几个主流社交网络平台上就可以开店。
此网页模型主要展示了登录页面、主页、销售方法页面、价格页面、博客页面等。是制作电子商务类网站必看的模板之一。
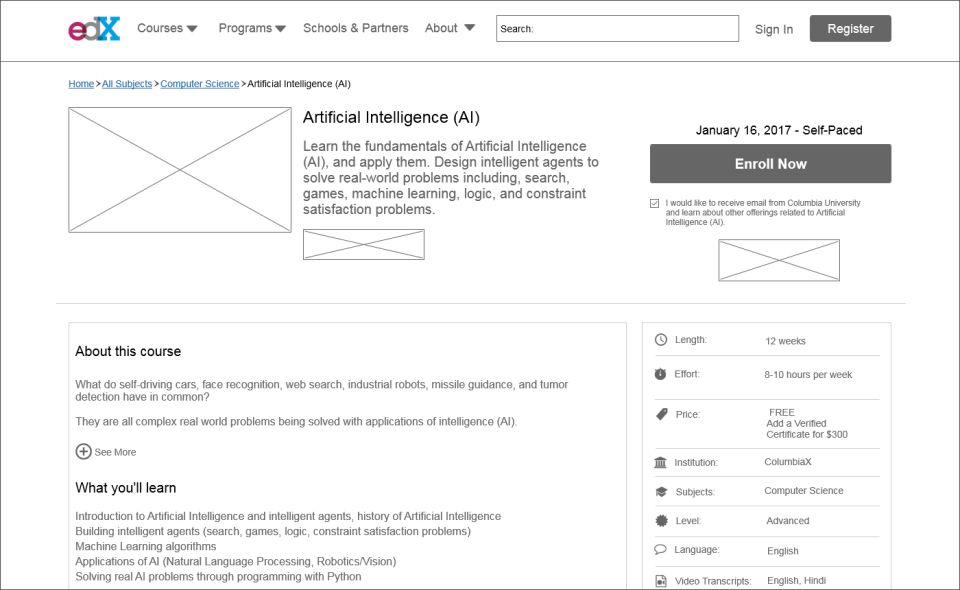
5. edX - 教育类网页设计模板

参考点:列表视图布局
下载地址:http://doc.mockplus.cn/wp-content/uploads/2017/01/edX1.zip
edX是一家在线课程提供商,为世界各地的学生提供了各种学科的在线大学课程,其中也包括一些免费的课程。整个网页模板设计元素以图片组件和文字组件为主,逻辑清晰,简明直观。
主要页面有:主页、课程列表页面、课程详情页面、程序页面、关于页面。此模板适用于教育机构网站或在线课程类网站。课程介绍页面的设计思路尤其值得学习。
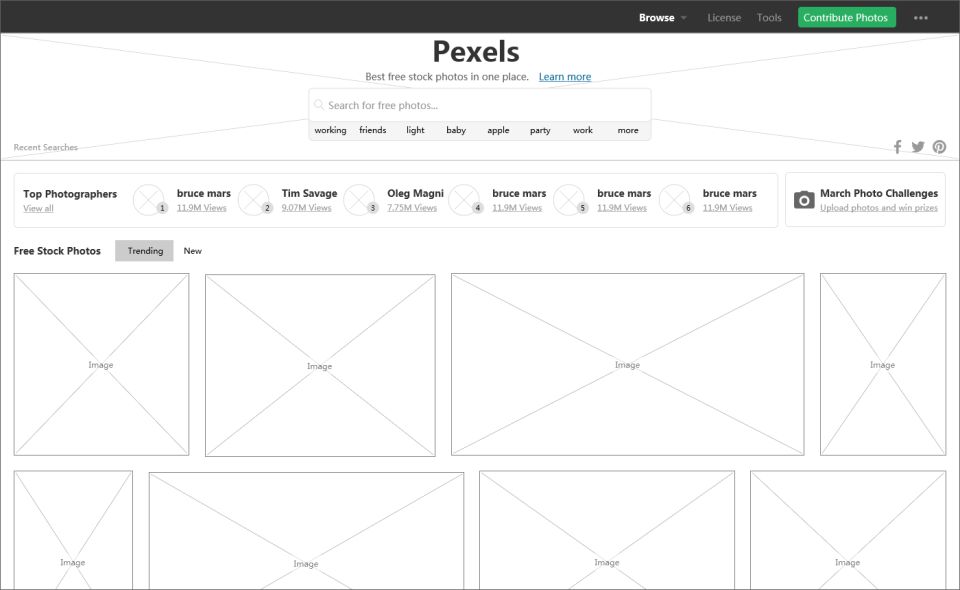
6. Pexels - 图片素材类网页设计模板

参考点:图片瀑布流设计
下载地址:http://doc.mockplus.cn/wp-content/uploads/2018/04/Pexels.zip
Pexels是一个高清图片下载服务站点,为用户提供海量共享图片素材的网站,每周都会定量更新。网站首页采用悬浮设计,将菜单栏和底部栏都是悬浮在固定位置,内容区域滚动。首页图片排列采用瀑布流的方式,多图片滚动。包含的页面有:浏览页,下载页,注册页,登陆页。
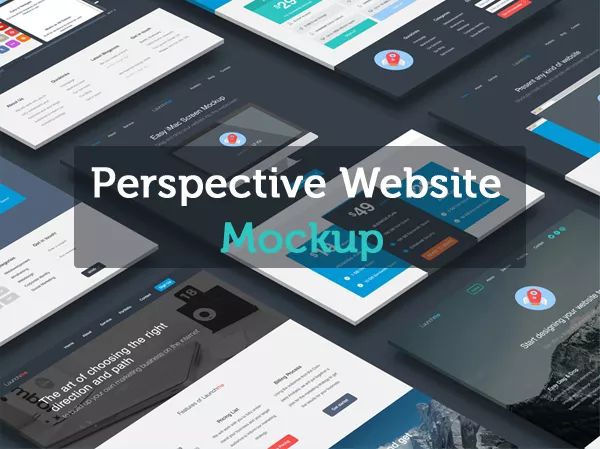
PSD透视网站模型
拥有透视效果的网站设计模型可以让你从不同角度展示你的设计布局,让你的设计看起来更像真实的产品,而不是静态的模型。
7. Perspective Website Mockup

参考点:等距角度切换
下载地址:https://dribbble.com/shots/1507002-Perspective-Website-Mockup
该透视网站模型是个简单的模型,可以在一个透视展示中展示你的作品。这个PSD模型允许你在一个等距的角度切换设计。无论您是否需要一个页面或更多的页面,您都可以更改模板中的视图数量。
8. Perspective Website PSD Mockup

参考点:智能物体改变侧面外观、背景
下载地址:
https://graphicriver.net/item/perspective-presentation-web-mockup-09/19342170?ref=slidesmash
此案例以绝佳的独特视角演示了网页设计模板,多样化的图层设计和让人眼前一亮的视觉体验使整个设计充满了高级感。通过智能对象改变背景,即可自动透视。
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- 一个网页设计师到年入170万美金 - 人物志一个网页设计师到年 2019-11-21
- 我们观察到,2018年网页文本字体的设计趋势有这7种我们观察 2018-06-23
- 极简网页设计技巧,打造简约之美极简网页设计技巧,打造简约 2018-06-17
- 如何设计移动端的文本输入框?如何设计移动端的文本输入框? 2018-06-17
- 为何前期的发现阶段是网页设计最关键的环节? 2018-06-17
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
