flex三个对齐属性的记忆方式
2019-08-26 05:47:02来源:博客园 阅读 ()

flex三个对齐属性的记忆方式
今天在群里聊天有人说 flex的那几个居中属性好难记,时不时都要尝试一下,或者查看一下文档,现在我把我自己的记忆方式分享一下。。。
1. flex的居中主要是通过这三个属性来实现的:
- justify-content: flex-start | flex-end | center | space-between | space-around;
- align-items: flex-start | flex-end | center | baseline | stretch;
- align-content: flex-start | flex-end | center | space-between | space-around | stretch;

2. 总结
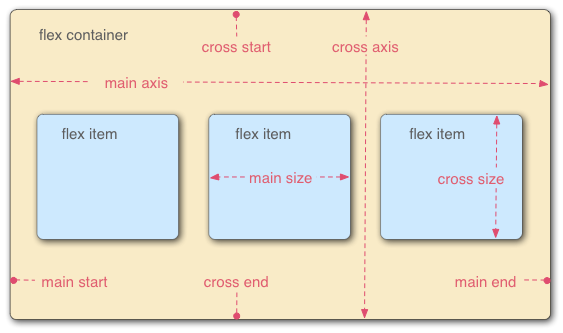
- justify-content主要是针对主轴(水平轴,x轴,row)上的居中方式
- align-items主要是针对交叉轴(垂直轴,y轴,column)上的居中方式
- align-content是针对多行的时候交叉轴(垂直轴,y轴,column)上的居中方式(在单行显示时align-content: center一点效果都没有,但是今天发现Mac上的Chrome76竟然有效果,但是单行在旧版和其他浏览器还是无效的,建议还是别只用这个属性 )
3. 记忆方式
- justify-content 的两个单词开头字母为 jc即警察的意思,我们看过X战警,因此是针对x轴的居中;警察肯定有肌肉(row),所以也可以理解为是row上面的居中方式;警察也是一个国家的主要(main) 力量,所以还可以理解为主轴的对齐方式;警察的水平不容小觑,理解为水平轴的居中。 随便选一个记忆方式,我比较喜欢X战警记忆。
- align-items 的两个单词开头字母为ai即“爱”, 爱就要轰轰烈烈(column列),所以是列上面的居中方式。也可以看I这个单词,I明显是竖直的,所以代表Y轴上的居中方式。
- align-content 的两个单词字母为ac即爱吃,爱就是轰轰烈烈上面说了,跟c就是吃,中国人一般吃米饭,肯定很多,所以必须多行才有意义。
- 会不会脑子懵了记叉了记多了一个justify-items呢?justify-items的两个字母是ji就是记的意思,所以不要ji,要忘ji,因此flex根本没有这个属性。
原文:https://javascript.shop/2019/08/flex-justify-content-align-items-align-content/
原文链接:https://www.cnblogs.com/handboy/p/11397039.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇:有关css的兼容问题
下一篇:link和@import的区别
- CSS3--flex布局 2020-05-01
- Bootstrap 滚动监听+小工具+Flex(弹性)布局+多媒体对象 2020-04-20
- 11.行盒垂直对齐和图片的底部白边问题 2020-04-17
- 弹性盒模型 2020-04-02
- HTML图像标签img和源属性src及Alt属性、宽高、对齐 2020-03-27
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
