Vue2.0 --- vue-cli脚手架中全局引入JQ
2018-06-24 02:28:45来源:未知 阅读 ()

第一步:安装jQuery
npm/cmpn方式安装(默认安装1.7.X版本的JQ)
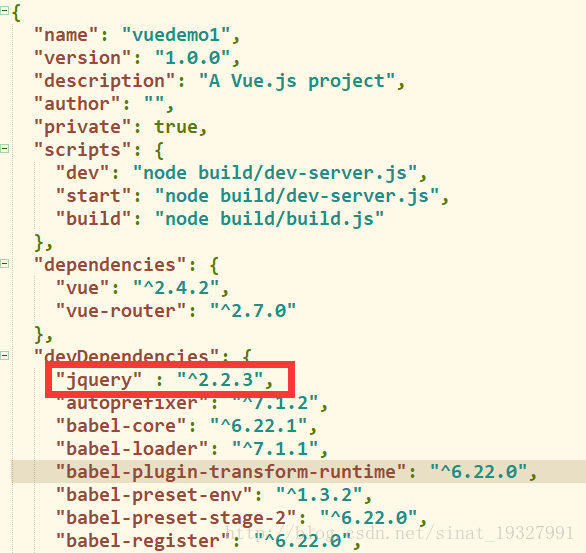
npm/cnpm install jQuery如果想安装更高版本的JQ那么可以选择在package.json文件下面这个位置添加代码断(当前图片安装的是2.2.3版本,如果想安装更高或者其他可以更改版本号)
然后在命令行窗口中输入指令,即可完成安装
npm install第二步:更改webpack.base.conf.js文件
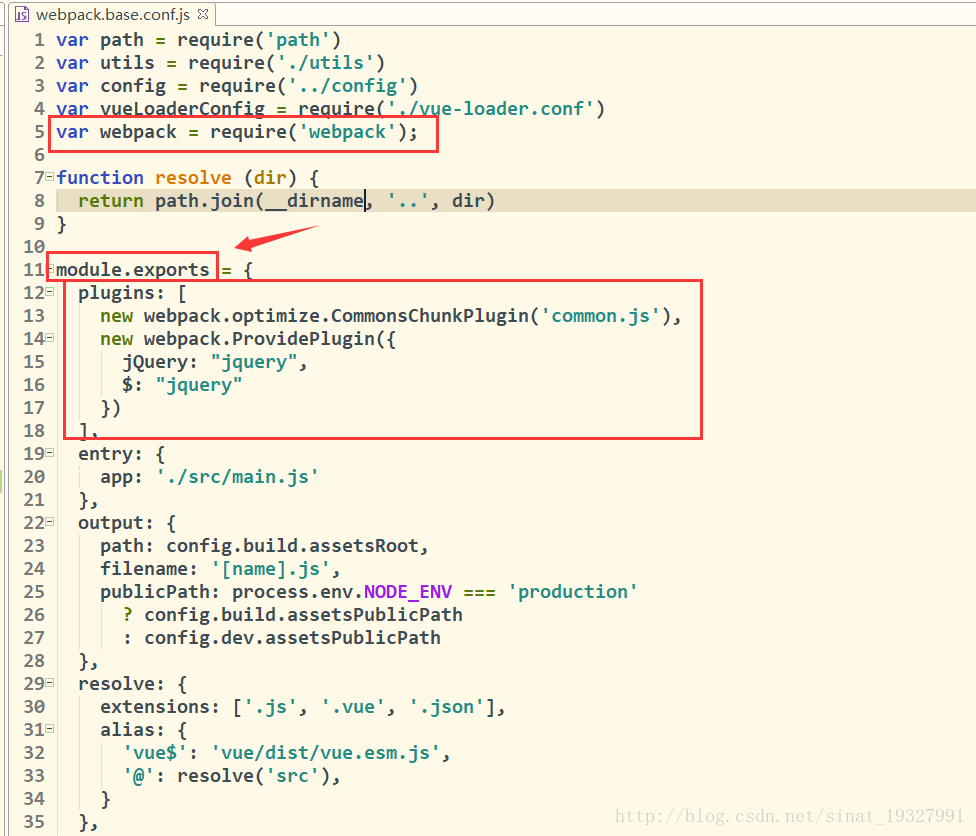
在文件指定位置添加代码
var webpack = require('webpack');plugins: [
new webpack.optimize.CommonsChunkPlugin('common.js'),
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
],位置如图所示:
第三步:(必须操作),重启一下服务器不然会报错,重启之后就好了
npm run dev第四步:更改main.js文件
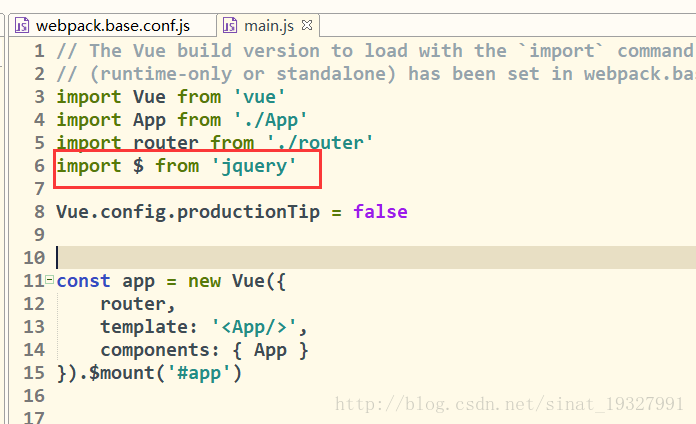
添加代码
import $ from 'jquery'如图所示:
之后在文件中即可随意使用JQ,不过切记不能直接使用,必须这样
$(function(){
$('.button').click(function(){
alert('JQ引入测试');
});
});如果不写$(function(){ }),会无法生效的
错误写法:
$('.button').click(function(){
alert('JQ引入测试');
});标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇:idea web 配置相对路径
下一篇:css的基础用法(上)
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-15
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-15
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-14
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-13
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-02
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash