web前端开发从0到1—html结构与常用标签
2018-06-24 02:25:02来源:未知 阅读 ()

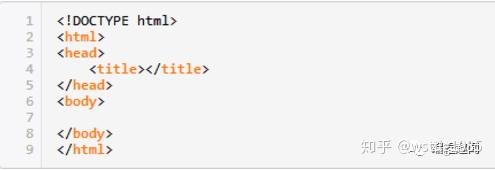
一:html文档标签结构

<html></html>
<!--文档片头信息,表示文档内容是用什么标签写的。-->
<head></head>
<!--head是网页定义网页头部信息,该信息不会显示在网页中,head标签里面可以嵌入其它标签-->
<title></title>
<!--title标题标签,给自己的网页起一个的名字-->
<meta>
<!--meta元素提供的信息是用户看不见的,只是提供给那些搜索引擎使用。-->
<!--在元素信息里面可以定义关定义关键字:keywords;定义关键字的内容:content -->
<body></body>
<!--正文内容,标签之间的文本是正文,是在浏览器里显示的页面内容。-->
二:常用的HTML标签主要有:

双标签

单标签

标题标签:注意:标题标签只能是h1~h6

段落标签

强调标签

倾斜标签:(注:此标签可用在小图标上)

单独设置样式标签

无序列表标签

有序列表标签

自定义列表标签

盒子标签

图片标签

超链接标签

换行标签:上标和下标
三:图文案例(首先下载编辑器:EditPlus)
<!doctype html><!--文档头信息-->
<html lang='en'><!--跟标签-->
<head>
<meta charset="UTF-8"><!--字符编码-->
<meta name='Keywords' content=''><!--关键字-->
<meta name='Description' content=''><!--网页描述-->
<title></title><!--网站标题-->
</head><!--网页头部-->
<body><!--可视化区域-->
<div>
<!--插入一张图片-->
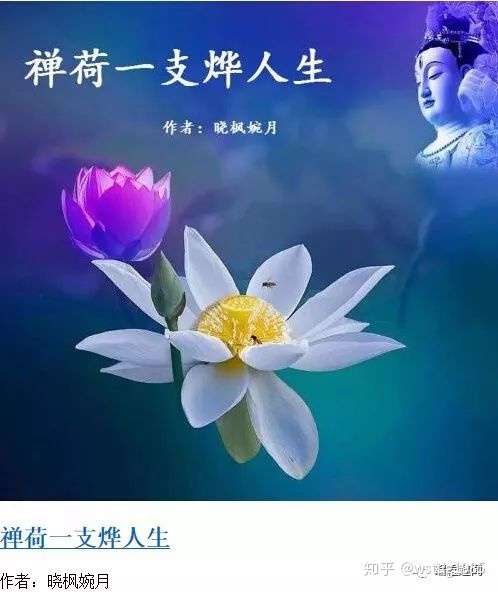
<img src='https://img.jj59.com/3/5ad9919c8dd1.jpg'>
<!--设置标签大小为h2,并设置一个超链接-->
<h2><a href='https://www.jj59.com/jjart/424201.html'>禅荷一支烨人生<a/></h2>
<!--单独设置字体样式-->
作者:<span>晓枫婉月</span>
<!--用段落标签输入文本内容-->
<p>一支荷,从那碗幽幽的泥水里探出几枚纤巧的叶,见此,我甚喜,以为,它终不负春风的意,阳光的暖,雨露的润,泥土的力而捧出了一颗忘我的心</p>
<p>一碗“红颜滴翠”,一碗“春水绿波”,都是我久别重逢的客人。因来之不易,便格外地悉心。而今,伴冬去春回,看它脉脉含情欲诉心意,贻红颜赧报之势,柔软得我如祥云白雾一般,绵绵乎飘飘然不知归处。</p>
<!--创建一个无序列表-->
<ul>
<li>一直以为,荷是清贫的,一口水,一把泥,便是一生;</li>
<li>一直以为,荷是灵魂的,任凭夜深露重,风起雨落,自可将生死都置之于度外。</li>
</ul>
<p>这世上,最恬淡,最明净的是什么呢?</p>
<dl>
<!--自定义列表dl-->
<dt>我问朝霞</dt>
<dd>朝霞流露出痛苦的光芒</dd>
<dt>我问高山</dt>
<dd>高山扬起绵绵的思量</dd>
<dt>我问河水</dt>
<dd>河水倾泻出奔腾的泪光</dd>
</dl>
<!--粗体、斜体强调-->
<p><strong>夜深,<em>月明</em>、我低头向荷,荷静静地矗在水中央。<strong></p>
</div>
</body>
</html>
四:结果如图:

标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
下一篇:原生js创建模态框
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-15
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-15
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-14
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-13
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查 2020-07-02
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
