正确理解Widget::Widget(QWidget *parent) :QWid…
2019-08-16 07:44:04来源:博客园 阅读 ()

正确理解Widget::Widget(QWidget *parent) :QWidget(parent)这句话
原文:https://zhuanlan.zhihu.com/p/31310536
/********原文********/
最近很多学习Qt的小伙伴在我的微信公众号私信我,该如何理解下面段代码的第二行QWidget(parent)
1 Widget::Widget(QWidget *parent) : 2 QWidget(parent) 3 { 4 5 }
为了统一回复大家,小豆君特意写了这篇文章,方便初学者们学习。
在讲解原因之前,先请大家看下面的一个例子
1 #include <iostream> 2 using namespace std; 3 class Base 4 { 5 public: 6 Base() :m_num(0){ 7 cout << "this is Base()" << endl; 8 } 9 Base(int val):m_num(val){ 10 cout << "this is Base(int val)" << endl; 11 } 12 private: 13 int m_num; 14 };
1 上方代码定义了一个基类Base,并且有两个构造函数,一个是默认构造函数,一个是有一个整型参数的构造函数。
1 class BaseChild: public Base 2 { 3 public: 4 BaseChild(){ 5 cout << "this is BaseChild()" << endl; 6 } 7 BaseChild(int val): Base(val){ 8 cout << "this is BaseChild(val)" << endl; 9 } 10 private: 11 int m_num; 12 };
2 上方代码定义了一个BaseChild类,并继承Base类,同样的,它也定义了两个构造函数,一个默认,一个有整型参数。
1 int main(int argc, char *argv[]) 2 { 3 BaseChild child1; 4 BaseChild child2(5); 5 6 return 0; 7 }
3 main函数实例化了两个子类实例,child1,child2。child1调用默认构造函数。child2调用有整型参数的构造函数。
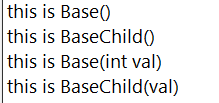
现在,我们运行程序,会有如下打印:

看到了吗,我们发现:
- 创建child1时,是先调用了Base的默认构造函数,再调用自己的默认构造函数
- 创建child2时,是先调用了Base(int)这个构造函数,再调用自己的整型参数构造函数。
所以我们回头看BaseChild的构造函数
1 BaseChild(int val): Base(val){ 2 cout << "this is BaseChild(val)" << endl; 3 }
细心的同学,可能早就发现了,初始化列表中的Base(val)正是调用了我们Base基类的有参构造函数,而这样的写法就刚好是我们开头代码中的那段
1 Widget::Widget(QWidget *parent) :QWidget(parent)
所以Widget是调用了QWidget下面的构造函数
1 QWidget(QWidget* parent = Q_NULLPTR, Qt::WindowFlags f = Qt::WindowFlags());
所以得出如下总结:
总结: · 如果不指定构造函数,则派生类会调用基类的默认构造函数 · 派生类构造函数的初始化列表只能初始化派生类成员,不能直接初始化继承成员,如果想 要调用基类的有参构造函数,则可以在派生类的初始化列表中显示指定
以上总结,也告诉我们,当定义一个类时,最好为该类定义默认构造函数。
至此,我们明白了这个写法为什么会这样写。
好的,那么我们又提出一个问题,“调用QWidget(parent)这个构造函数,QWidget父类都做了哪些动作呢?”
下面是QWidget源码中的一部分节选:
1 QWidget::QWidget( QWidget *parent, const char *name, WFlags f ) 2 : QObject( parent, name ), QPaintDevice( PDT_WIDGET ), 3 pal( parent ? parent->palette() // use parent's palette 4 : *qApp->palette() ) // use application palette 5 { 6 if ( parent ) { 7 QChildEvent *e = new QChildEvent( Event_ChildInserted, this ); 8 QApplication::postEvent( parent, e ); 9 } 10 }
大家从上面可以看出,如果parent参数非空的话,那么该构造函数使用了其父窗口的调色板,并且发送了QChildEvent事件,这会让新的窗口成为parent所指窗口的子窗口,那么当父窗口被删除时,子窗口也会自动的被删除。
这其实是用到了Qt对象树的概念,关于对象树,小豆君会在后面的分享中为大家介绍。
原文链接:https://www.cnblogs.com/lei-zi/p/11121059.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇:与C++开启新路途
下一篇:nowcoder941B 弹钢琴
- Qt 自定义QTabWidget 2019-09-23
- Qt分页导航控件 2018-06-17
- widgets、dialogs与自动连接(auto-connect) 2018-06-17
- Qt-widget画坐标系以及一些功能 2018-06-17
- Qt 杂记——QTableWidget列表添加、删除(备份) 2018-06-17
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
