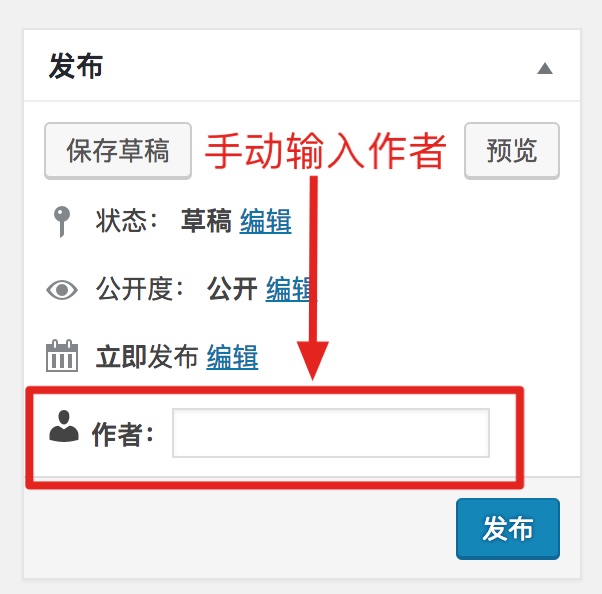
有时候网站会收到一些投稿文章,或者也会转载别人的文章,新创建一个用户又有些麻烦,但在作者名称那里显示自己的名字,总不是那么和谐。今天倡萌推荐 @西秦公子 的一个小插件,支持在后台自定义当前文章的作者名称,效果如下图所示:

直接在后台插件安装界面搜索“自定义作者名称”即可在线安装,或者到官方下载:https://wordpress.org/plugins/custom-author/
如果转载或投稿文章比较多,倡萌建议单独创建一个专门用于发布这类文章的用户,然后发布的文章的时候,自定义一下作者名称即可。
下面来看看这个小插件的代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 |
<?php /* Plugin Name: Custom Author Plugin URI: https://www.ixiqin.com/2018/06/wordpress-custom-author-plugin/ Description: 自定义作者插件 Version: 1.0 Author: Bestony Author URI: https://www.ixiqin.com/ License: GPL2 License URI: https://www.gnu.org/licenses/gpl-2.0.html */ /* Copyright 2018 Bestony (email : xiqingongzi@gmail.com) This program is free software; you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation; either version 2 of the License, or (at your option) any later version. This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU General Public License for more details. You should have received a copy of the GNU General Public License along with this program; if not, write to the Free Software Foundation, Inc., 51 Franklin St, Fifth Floor, Boston, MA 02110-1301 USA */ add_action('post_submitbox_misc_actions', 'cus_author_createCustomField'); add_action('save_post', 'cus_author_saveCustomField'); /** 创建一个checkBox */ function cus_author_createCustomField() { $post_id = get_the_ID(); if (get_post_type($post_id) != 'post') { return; } /** * 提取现有的值 * @var boolean */ $value = get_post_meta($post_id, '_custom_author_name', true); /** * 添加 nonce 安全处理 */ wp_nonce_field('custom_author_nonce' , 'custom_author_nonce'); ?> <div class="misc-pub-section misc-pub-section-last dashicons-before dashicons-admin-users"> <label><b>作者:</b><input type="text" value="<?php echo $value ?>" name="_custom_author_name" /></label> </div> <?php } /** * 保存配置信息 * @param int $post_id 文章的ID */ function cus_author_saveCustomField($post_id) { /** * 自动保存不处理 */ if (defined('DOING_AUTOSAVE') && DOING_AUTOSAVE) { return; } /** * nonce 信息不正确不处理 */ if ( !isset($_POST['custom_author_nonce']) || !wp_verify_nonce($_POST['custom_author_nonce'], 'custom_author_nonce') ) { return; } /** * 用户无权编辑文章不处理 */ if (!current_user_can('edit_post', $post_id)) { return; } /** * 存在此项目就更新 */ if (isset($_POST['_custom_author_name'])) { update_post_meta($post_id, '_custom_author_name', sanitize_text_field($_POST['_custom_author_name'])); } else { /** * 不存在就删除 */ delete_post_meta($post_id, '_custom_author_name'); } } add_filter('the_author','cus_author_the_author'); function cus_author_the_author($author){ $custom_author = get_post_meta(get_the_ID(), '_custom_author_name'); if ($custom_author) { return $custom_author[0]; } else { return $author; } } |
- 核心思路就是通过钩子 the_author 来修改了文章作者的显示名称。
- 限定了文章类型为 post(文章),见32行。
