倡萌之前分享过《25+自定义WordPress顶部管理工具条的技巧》,今天补充下,如何将 外观-菜单 设置的菜单项目添加到顶部工具条,然后你可以直接在 外观-菜单 管理这个菜单的链接,效果如下如:

一起来看下实现方法,在此之前,建议大家先看下文章开头提到的文章,熟悉下添加菜单到工具条的基本方式,然后你才可能看的懂下面提到的代码。
1、假设我们通过 register_nav_menus() 函数注册了几个菜单位置:
1 2 3 4 5 6 7 8 9 |
add_action( 'after_setup_theme', 'cmp_theme_setup' ); function cmp_theme_setup() { register_nav_menus( array( 'main-menu' => __( 'Main Menu', 'cmp' ), 'foot-menu' => __( 'Footer Menu', 'cmp' ), 'foot-link' => __( 'Footer Links', 'cmp' ), 'user-menu' => __( 'User Menu', 'cmp' ) ) ); } |
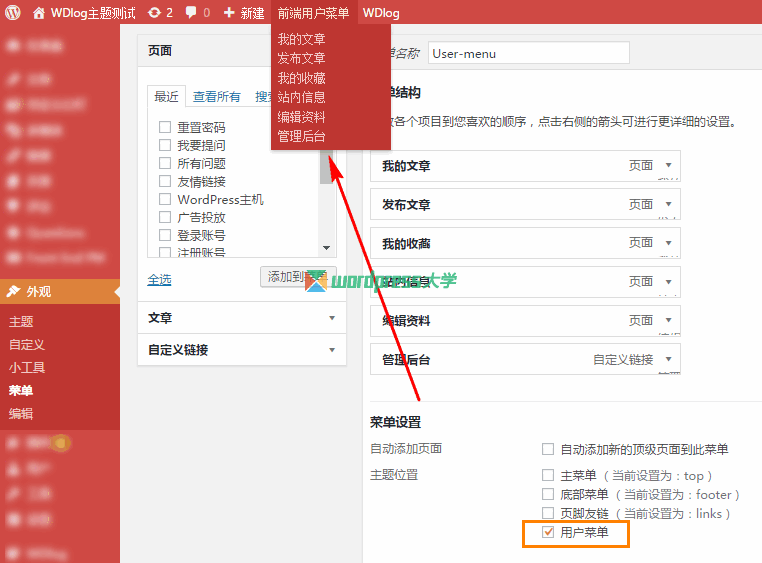
注:这里是我添加到主题的 functions.php 来创建菜单位置的函数,就如上图所示的“主题位置”中的主菜单、底部菜单、页脚菜单和用户菜单。大家可以自己找到你的主题的相似函数(一般搜索 register_nav_menu 可以找到的,每个主题不一样,也不一定是在这个文件,大家自己找找吧,不知道的就问主题作者)
2、然后我们要调用的是 user-menu (用户菜单)这个菜单位置的菜单,就可以使用下面的代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
/** * 添加菜单到管理工具条 * https://www.wpdaxue.com/wordpress-add-menu-to-admin-bar.html * @since 1.2 */ function cmp_add_admin_bar_menu( &$wp_admin_bar ) { //判断 user-menu 这个菜单位置是否挂载了菜单 if(has_nav_menu('user-menu')){ //获取 user-menu 菜单的链接 $menu = wp_get_nav_menu_object( 'user-menu' ); $menu_items = wp_get_nav_menu_items( $menu->term_id ); //添加一级菜单 $wp_admin_bar->add_menu( array( 'id' => 'user-menu-0', 'title' => __('Frontend User Menu','cmp'), ) ); //循环输出 user-menu 菜单的链接作为子菜单 foreach ( $menu_items as $menu_item ) { $wp_admin_bar->add_menu( array( 'id' => 'user-menu-' . $menu_item->ID, 'parent' => 'user-menu-' . $menu_item->menu_item_parent, 'title' => $menu_item->title, 'href' => $menu_item->url, 'meta' => array( 'title' => $menu_item->attr_title, 'target' => '_blank', 'class' => implode( ' ', $menu_item->classes ), ), ) ); } } } add_action( 'admin_bar_menu', 'cmp_add_admin_bar_menu',999 ); |
注意看下代码的注释,关键点就是获取菜单的链接,然后循环输出作为工具条的二级菜单。
- http://wpsnipp.com/index.php/functions-php/attach-a-navigation-menu-to-the-admin-bar/
- https://www.wpdaxue.com/custom-wordpress-bar.html
- https://codex.wordpress.org/Function_Reference/register_nav_menus
