本文目录
[隐藏]
- 1方法1:直接修改源代码
- 2方法2:使用Add-nofollow-to-XFN插件
- 3方法3:创建一个独立的Meta选项
《三好网志》近日被某主机商联系广告业务,附带让在友情链接处添加个链接,怕三好公民不乐意,所以特意说明可以为该链接添加nofollow属性的。但是三好公民在添加链接时,发现“链接关系(XFN)”列表中并无 nofollow 选项。如图:

那么如何添加 nofollow 选项呢?
方法1:直接修改源代码
以WordPress 4.5.3为例,编辑/wp-admin/includes/meta-boxes.php,在1145行添加如下代码:
1 2 3 4 5 6 7 8 9 |
<tr> <th scope="row">nofollow</th> <td> <fieldset> <legend class="screen-reader-text"><span> nofollow </span></legend> <label for="nofollow"><input class="valinp" type="checkbox" name="nofollow" value="nofollow" id="nofollow" <?php xfn_check('nofollow'); ?> />nofollow</label> </fieldset> </td> </tr> |
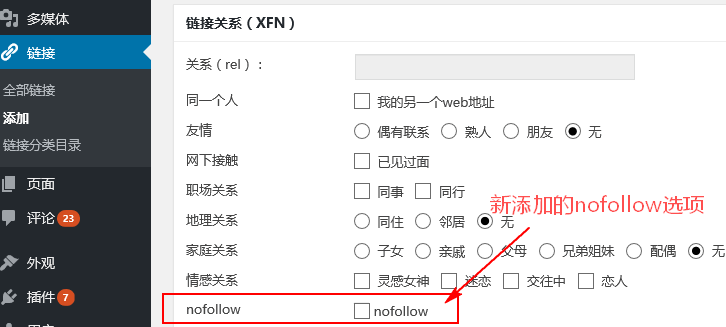
然后你再添加链接时,就会在“链接关系(XFN)”列表中看到 nofollow 选项了。如图:

不太推荐修改WP源代码,因为每次更新你都要修改一遍。
方法2:使用Add-nofollow-to-XFN插件
如果你不想折腾代码,可以使用插件Add-nofollow-to-XFN实现同样效果。当然,你也可以在主题的 functions.php 添加下面的代码(来自于插件):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
/*
Plugin Name: Add-nofollow-to-XFN
Plugin URI: http://www.slyar.com/blog/Add-nofollow-to-XFN
Description: 在后台链接管理的XFN关系中添加一个 nofollow 标签
Author: Slyar
Version: 1.2
Author URI: http://www.slyar.com/
*/
function admin_xfn() {?>
<script type="text/javascript">
addLoadEvent(addNofollowTag);
function addNofollowTag() {
tables = document.getElementsByTagName('table');
for(i=0;i<tables.length;i++) {
if(tables[i].getAttribute("class") == "links-table") {
tr = tables[i].insertRow(1);
th = document.createElement('th');
th.setAttribute('scope','row');
th.appendChild(document.createTextNode('Follow'));
td = document.createElement('td');
tr.appendChild(th);
label = document.createElement('label');
input = document.createElement('input');
input.setAttribute('type','checkbox');
input.setAttribute('id','nofollow');
input.setAttribute('value','nofollow');
label.appendChild(input);
label.appendChild(document.createTextNode(' nofollow'));
td.appendChild(label);
tr.appendChild(td);
input.name = 'nofollow';
input.className = 'valinp';
if (document.getElementById('link_rel').value.indexOf('nofollow') != -1) {
input.setAttribute('checked','checked');
}
return;
}
}
}
</script>
<?php
}
add_action('admin_head','admin_xfn');
|
方法3:创建一个独立的Meta选项
仍旧可以添加到主题的 functions.php :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
/**
* 一下两个钩子是为了保证代码只在links页面显示
* 如果你想了解更多load-$page action的信息,访问http://codex.wordpress.org/Adding_Administration_Menus#Page_Hook_Suffix
*/
add_action('load-link.php', 'sola_blogroll_nofollow');
add_action('load-link-add.php', 'sola_blogroll_nofollow');
function sola_blogroll_nofollow() {
//通过action add_meta_boxes创建我们需要的Meta Box
add_action('add_meta_boxes', 'sola_blogroll_add_meta_box', 1, 1);
//通过filter pre_link_rel将数据保存
add_filter('pre_link_rel', 'sola_blogroll_save_meta_box', 10, 1);
}
//创建Nofollow Meta Box
function sola_blogroll_add_meta_box() {
//翻译成中文就是,创建一个名叫Blogroll Nofollow的Meta Box,放在link页面的右侧边栏,Meta Box的结构
//由函数sola_blogroll_inner_meta_box产生
add_meta_box('sola_blogroll_nofollow_div', __('Blogroll Nofollow'), 'sola_blogroll_inner_meta_box', 'link', 'side');
}
//输出Meta Box的HTML结构
function sola_blogroll_inner_meta_box($post) {
$bookmark = get_bookmark($post->ID, 'ARRAY_A');
if (strpos($bookmark['link_rel'], 'nofollow') !== FALSE)
$checked = ' checked="checked"';
else
$checked = '';
?>
<label for="sola_blogroll_nofollow_checkbox"><?php echo __('Nofollow this link?'); ?></label>
<input value="1" id="sola_blogroll_nofollow_checkbox" name="sola_blogroll_nofollow_checkbox"<?php echo $disabled; ?> type="checkbox"<?php echo $checked; ?> /> <?php echo $message; ?>
<?php
}
//保存用户的选择
function sola_blogroll_save_meta_box($link_rel) {
$rel = trim(str_replace('nofollow', '', $link_rel));
if ($_POST['sola_blogroll_nofollow_checkbox'])
$rel .= ' nofollow';
return trim($rel)
|
效果:

