
项目介绍:
react-native-ezsidemenu
源码地址:https://github.com/easyui/react-native-ezsidemenu
简单易用的,支持侧滑和自定义的react native菜单组件。 支持iOS和android。
安装
$ npm install react-native-ezsidemenu --save预览
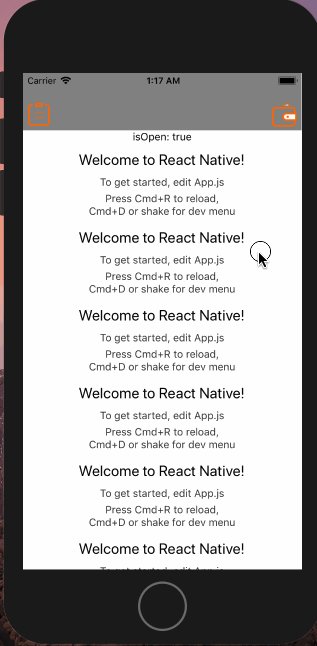
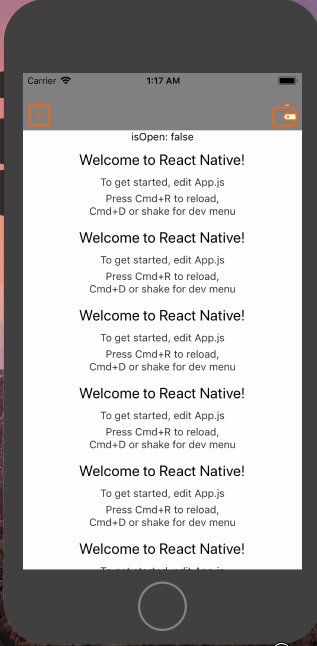
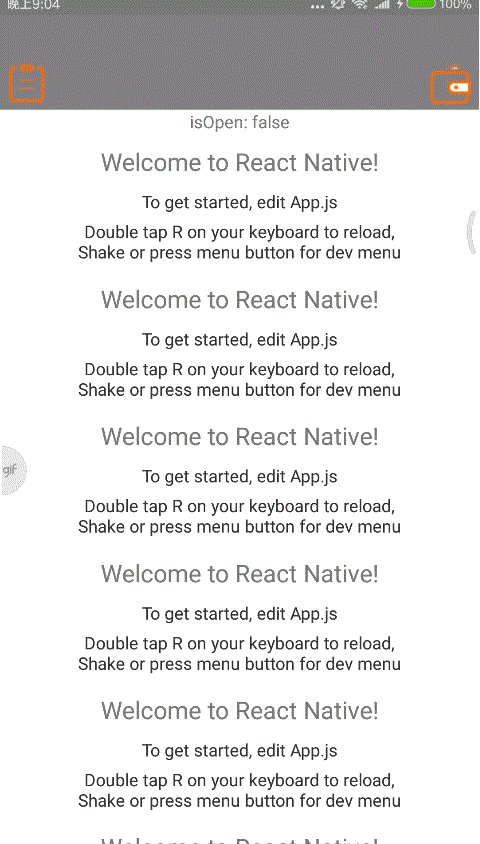
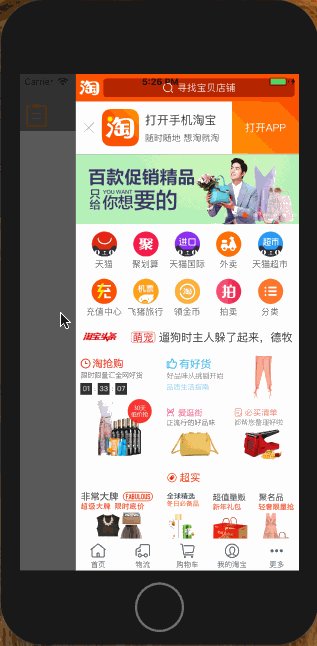
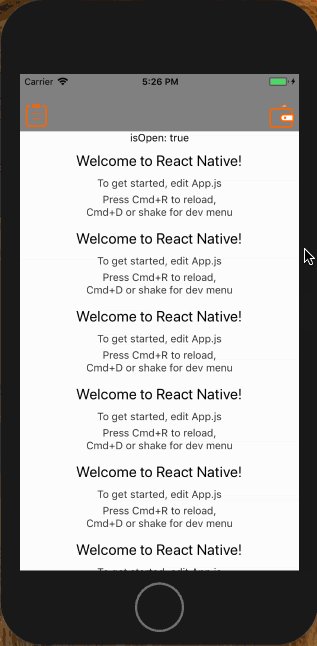
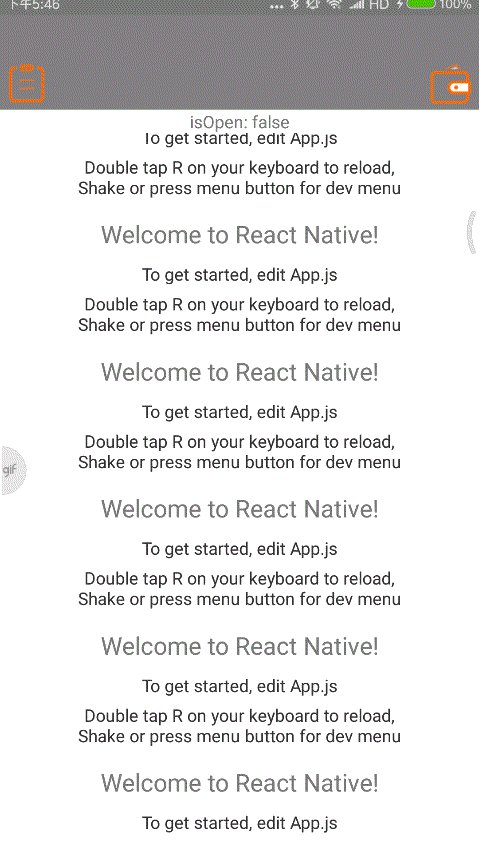
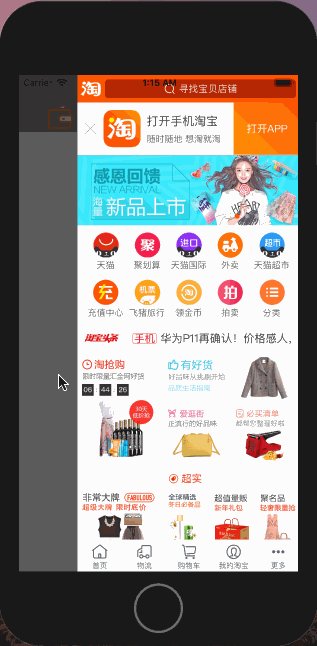
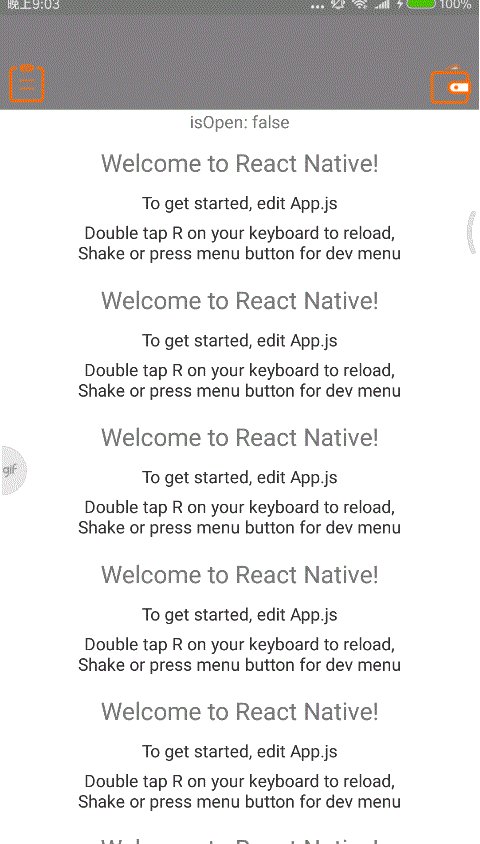
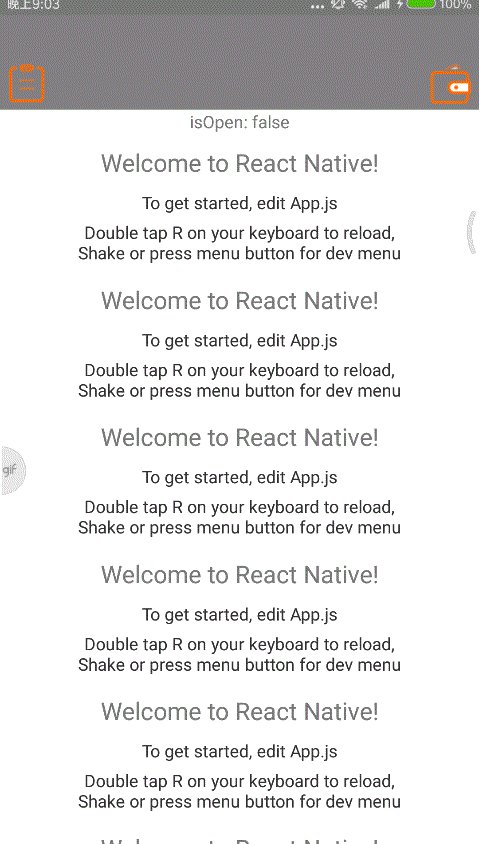
default 类型


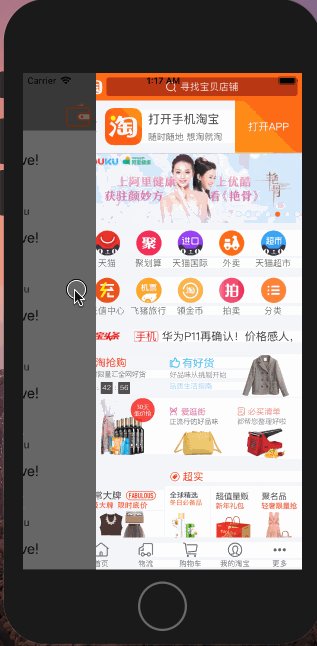
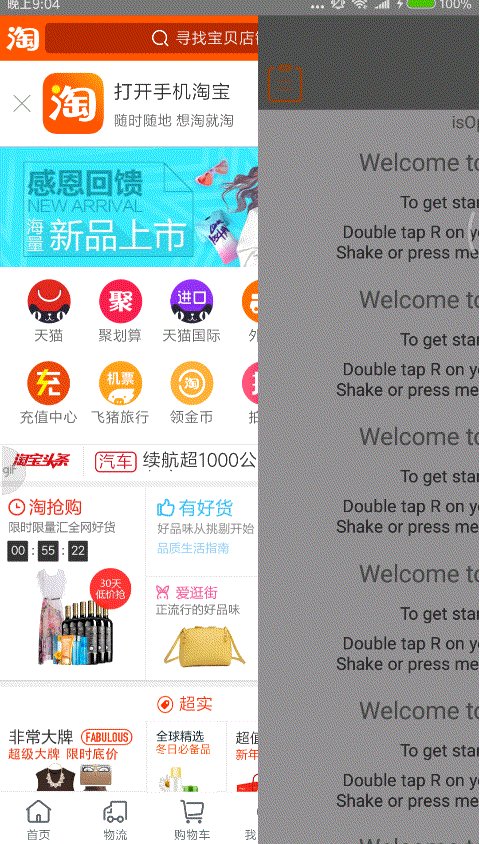
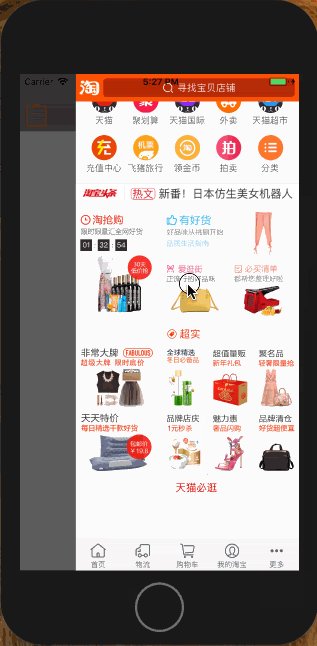
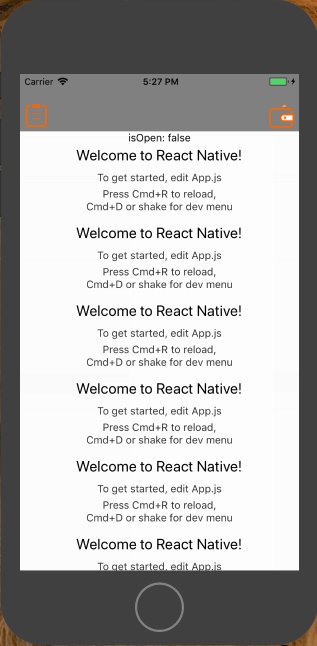
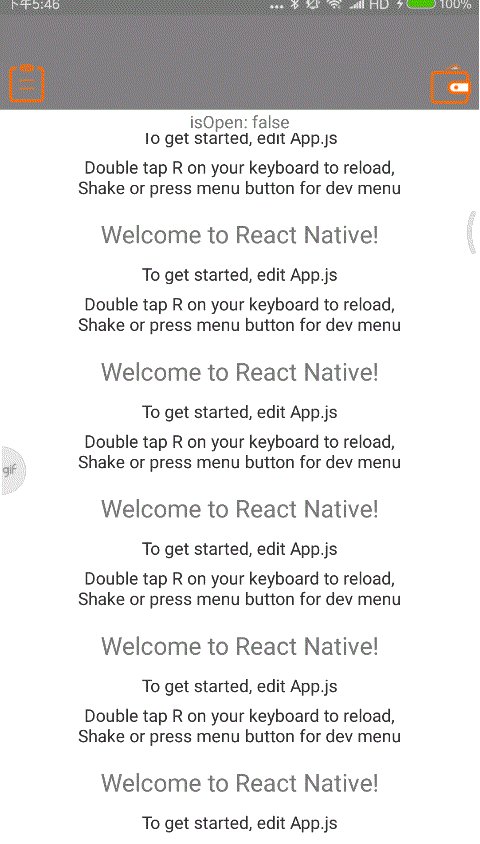
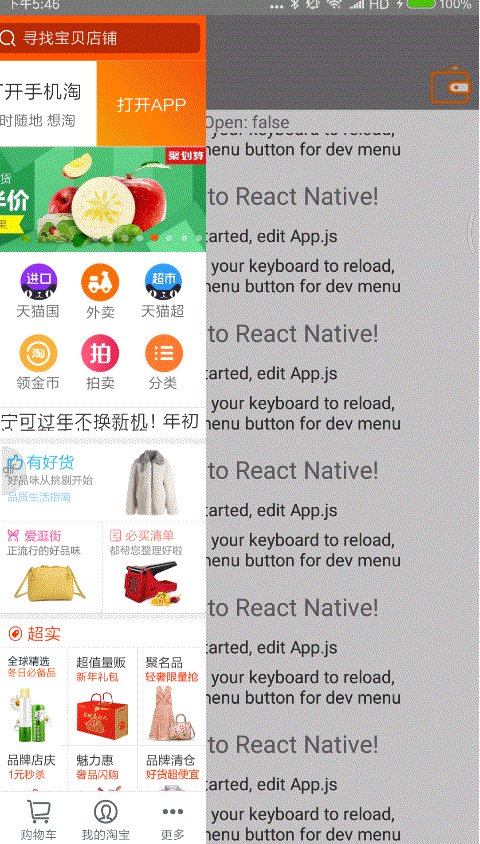
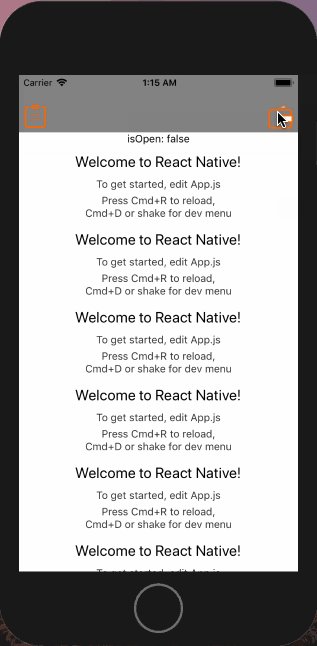
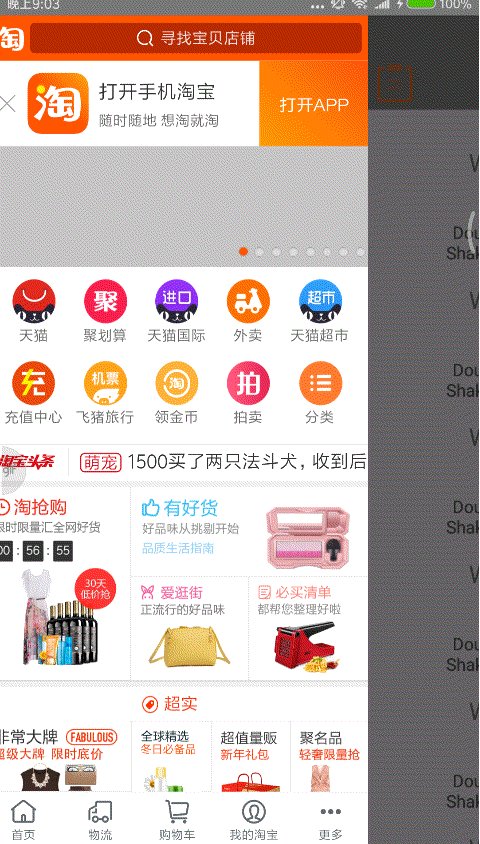
overlay 类型


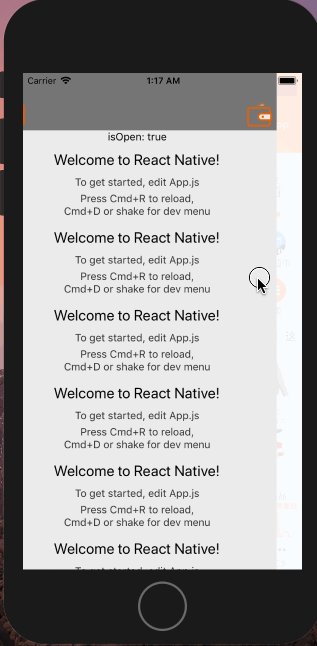
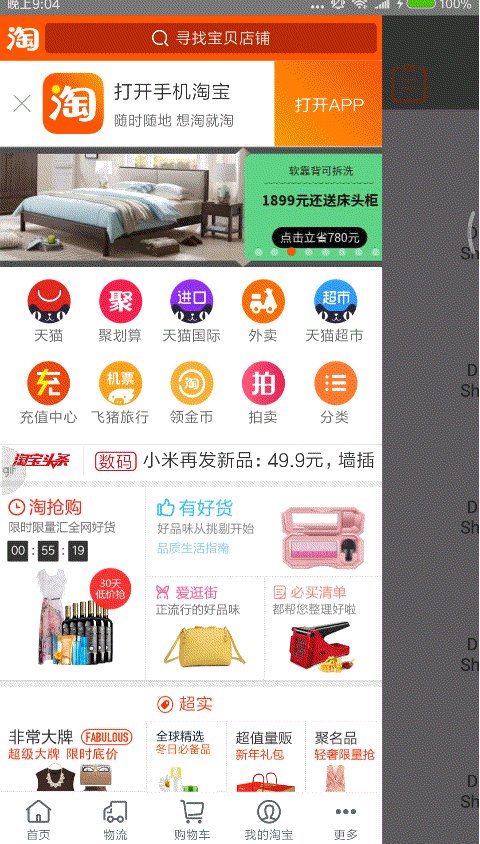
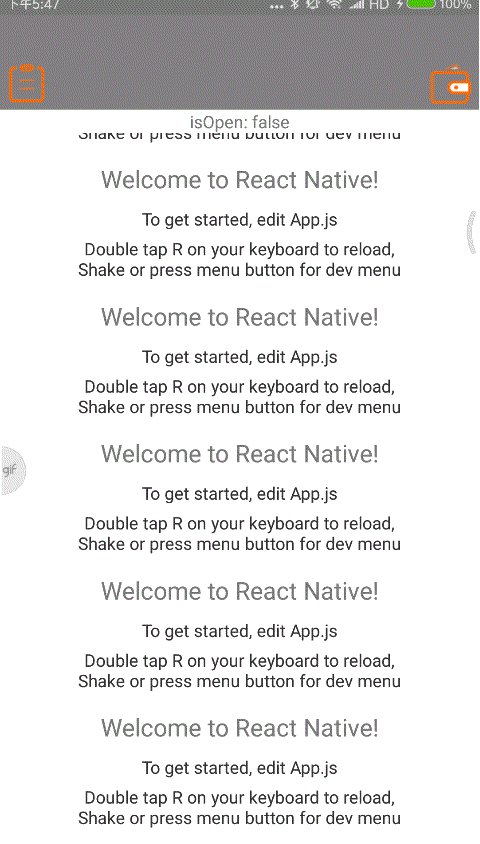
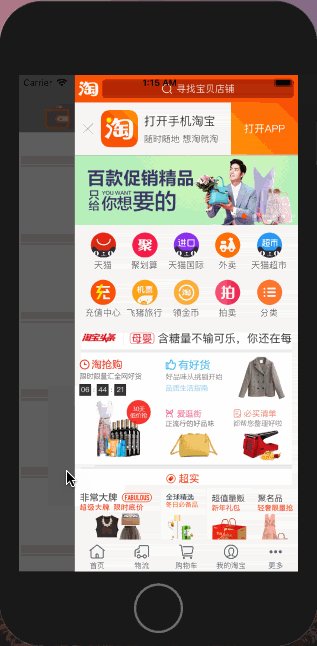
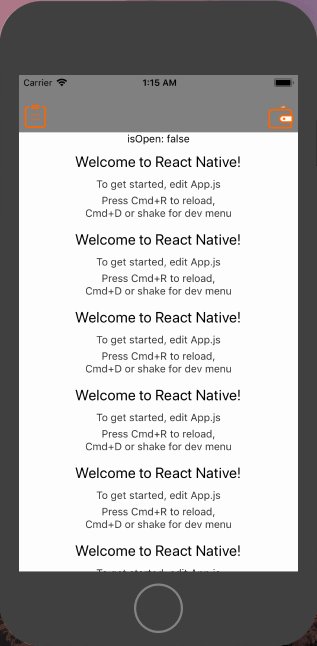
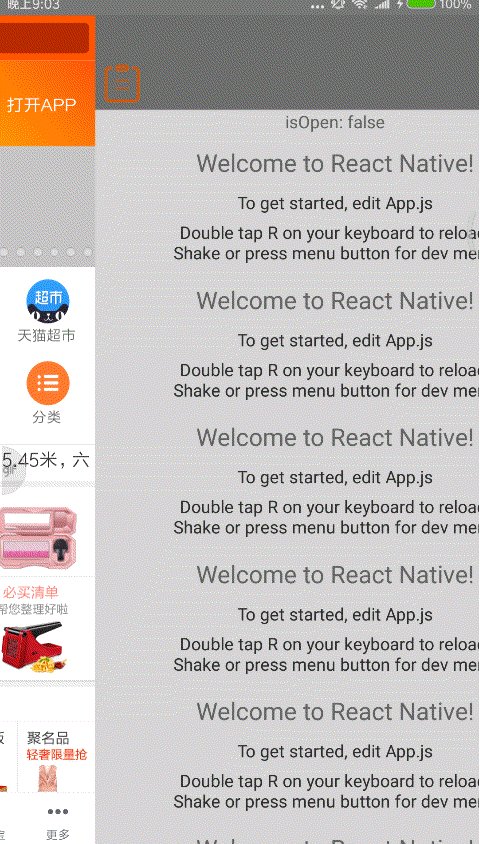
slide 类型


使用
引入组件:
import EZSideMenu from 'react-native-ezsidemenu';简单使用
//App.js
simpleMenu() {
return <EZSideMenu
menu={this.menu()}
ref="menu">
{this.contentView()}
</EZSideMenu>
}高级使用
//App.js
advancedMenu() {
const menuWidth = DEVICE_SCREEN.width * 0.8;
const opacity = this.state.animation.interpolate({
inputRange: [0, menuWidth],
outputRange: [0, 1],
});
return <EZSideMenu
onMenuStateChaned={(isOpen) => { this.setState({ isOpen }) }}
onPanMove={(x) => { console.log('onPanMove ' + x) }}
onSliding={(x, persent) => { console.log('onSliding x ' + x + ' persent ' + persent) }}
type={EZSideMenu.type.Default}
menuStyle={styles.container}
shadowStyle={{ backgroundColor: 'rgba(20,20,20,.7)' }}
direction={EZSideMenu.direction.Right}
ref="menu"
position={this.state.animation}
width={menuWidth}
menu={this.menu(opacity)}
animationFunction={(prop, value) => Animated.spring(prop, {
friction: 10,
toValue: value
})}>
{this.contentView()}
</EZSideMenu>
}API
属性
| key | type | default | description |
|---|---|---|---|
| menu | PropTypes.object.isRequired | 菜单组件 | |
| shadowStyle | View.propTypes.style | { backgroundColor: ‘rgba(0,0,0,.4)’ } | 菜单旁的样式 |
| menuStyle | View.propTypes.style | {} | 菜单组件样式 |
| direction | PropTypes.string | direction.Left | 菜单方向 |
| type | PropTypes.string | type.Default | 菜单划动动画效果 |
| position | PropTypes.object | new Animated.Value(0) | 菜单滑出位置 |
| width | PropTypes.number | DEVICE_SCREEN.width * 0.7 | 菜单宽度 |
| animationFunction | PropTypes.func | animationFunction: (prop, value) => Animated.timing(prop, { easing: Easing.inOut(Easing.ease), duration: 300, toValue: value }), |
菜单划动动画 |
| panGestureEnabled | PropTypes.bool | true | 菜单是否支持手势划动 |
| panWidthFromEdge | PropTypes.number | 60 | 菜单划开有效距离 |
| panTolerance | PropTypes.object | { x: 6, y: 20 } | 菜单划动容错范围 |
| onPanStartMove | PropTypes.func | 菜单开始划动回调 | |
| onPanMove | PropTypes.func | 菜单划动中回调 | |
| onPanEndMove | PropTypes.func | 菜单结束划动回调 | |
| onSliding | PropTypes.func | 菜单动画回调 | |
| onMenuStateChaned | PropTypes.func | 菜单状态改变回调 |
方法
| function | description |
| — | — |
| open() | 打开菜单 |
| close() | 关闭菜单 |
License
MIT License. © Zhu Yangjun 2017



