验证码是网站开始中常用的一个功能,这里我们将C#验证码程序加到我们网页上来,提交后,我们要比较用户输入的验证码是否正确
首页:先下载验证码文件:http://www.aspbc.com/code/showcode.asp?id=170,下载后解压,里面有三个文件CheckCode.aspx,CheckCode.aspx.cs,CheckCode.aspx.designer.cs,,这三个文件不要修改它,但可以打开看看,大家有空的时候研究
步骤如下:
1、启动VS2010
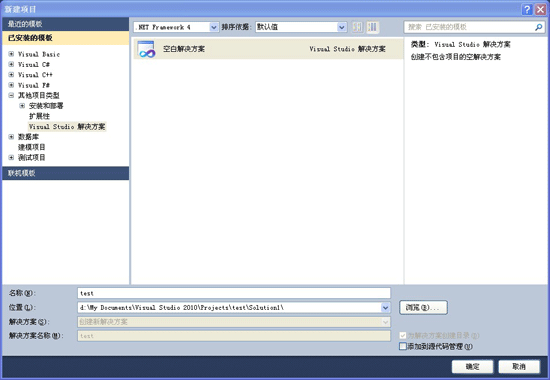
2、打开VS2010,创建解决方案:
步骤:文件–新建–项目,在弹出来的“新建项目”对话框中,已安装的模板中选择“其他项目类型”–“Visual Studio解决方案”,然后在右边选择“空白解决方案”,其次在名称中输入“Solution1”,然后在位置中选择上面的新建的文件夹:e:\test,然后点击“确定”。

3、这时右边有个解决方案管理器,下面有个“解决方案’Solution1′(0项目)”,但里面没有文件,这里右击这个–添加–新建项目,在弹出的“添加新项目”中,左边选择Visual C#,右边选择“Asp.Net Web应用程序”,下面的名称中给它输入一个名称,假设叫“test”,位置片要和开始创建的解决方案一样,一般默认就行了,确定
4、这里,把我们刚才解压的三个文件复制一下,粘贴到我们这个项目下
5、这时,解决方案中并没有这三个文件,我们要把它引入进来

方法:找到解决方案上面的第二个图片按纽“显示所有文件”功能,点击一下,这时这个解决方案中就出现了这个文件,但是虚线的。我们右击这个文件–选择“包括在项目中”,即可
6、这时,我们开始引用这个文件
右击解决方案中的“test”–添加–新建项,右边选择“Visual C#”–“Web”,右边选择“Web窗体”,下面的名称中给这个文件起个名字,这里我就使用默认的名字了“WebForm1.aspx”,然后点击“添加”。
7、这时VS中间出现了这个WebForm1.aspx的html,我们点击下面的“设计”,就可以看到设计了
8、这时左边出现工具箱,我们先找一下“ ”工具,把鼠标移动到上面去,按住鼠标左键,把它拖到中间的虚线框中
”工具,把鼠标移动到上面去,按住鼠标左键,把它拖到中间的虚线框中
9、然后右击中间的“Label”–属性,在右边属性中找到Text属性,把后面的Label 改成“验证码:”,然后点击一下中间的空白部分,就可以看到Label 变成了“验证码:”了。
10、接下来我们拖一个文本框放到这个验证码后面。
在左边的工具箱中找到“ ”,把它拖到验证码后面,方法和上面一样。拖好后,右击这个文本框,属性,在右边找到它的ID属性,把后面的TextBox1改名为yzm,这就是后来用户要填写的文本框。
”,把它拖到验证码后面,方法和上面一样。拖好后,右击这个文本框,属性,在右边找到它的ID属性,把后面的TextBox1改名为yzm,这就是后来用户要填写的文本框。
11、接下来,我们要把验证码放到上面的文本框右边,会html代码的朋友,直接去源码中添加“<img src=”checkcode.aspx”>”;不会的朋友还是使用拖动方法,这时我们要使用的是html工具,在左边的工具箱中找到HTML,然后找到“ ”,把它拖到文本框后面,然后在右边的属性中找到src属性,点击这个属性后面的空白部分,出现了一个按纽,点击这个按纽,选择我们的验证码文件checkcode.aspx,然后确定。
”,把它拖到文本框后面,然后在右边的属性中找到src属性,点击这个属性后面的空白部分,出现了一个按纽,点击这个按纽,选择我们的验证码文件checkcode.aspx,然后确定。
12、这时,回车一下,准备在下面拖一个提交按纽
13、注意一下,按纽也是使用工具箱中的“标准”控件,不是“HTML”控件,这里要注意一下,拖动的方法和上面一样。但要把它的Text属性Button改成“提交”两个字。
到此我们的页面设计已经完成了,下面就是添加代码了
14、双击提交按纽,进入代码编写状态
15、输入下面的代码:
string mycode1 = yzm.Text.Trim(); //获取ymz文本框的值
string session = Session["CheckCode"].ToString(); //获取验证码的值
Response.Write("mycode1=" + mycode1 + "<BR>session=" + session);
Response.End();
(鼠标移到代码上去,在代码的顶部会出现四个图标,第一个是查看源代码,第二个是复制代码,第三个是打印代码,第四个是帮助)
16、到此,代码也写完了,我们要运行看效果
在右边的解决方案管理器中找到“WebForm1.aspx”,右击,选择“在浏览器中查看”
17、打开一个新页面,我们在文本框中输入任何东西,提交一下,即可看到效果。
18、如果你要判断的话,把按纽中的代码改成如下:
string mycode1 = yzm.Text.Trim();
//获取ymz文本框的值
string session = Session["CheckCode"].ToString();
//获取验证码的值
Response.Write("mycode1=" + mycode1 + "<br/>session=" + session);
if (mycode1 != session)
{
Response.Write("验证码不正确");
}
else
{
Response.Write("验证码是正确的")
}
Response.End();
(鼠标移到代码上去,在代码的顶部会出现四个图标,第一个是查看源代码,第二个是复制代码,第三个是打印代码,第四个是帮助)
19、总结:
总结一下这个实例主要功能有:
1、如何创建解决方案
2、如何将复制过来的文件引入到解决方案中来
3、学会将控件拖到页面上来
4、如果得到控件中的值
5、如何修改控件的ID和Text属性
6、如何得到session的值
