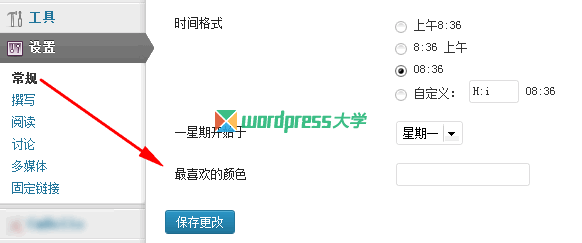
有时候我们需要添加一些额外的设置选项到常规设置(后台 > 设置 > 常规)页面,下面是一个简单的范例:

直接添加到主题的 functions.php 即可:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
/** * WordPress 添加额外选项字段到常规设置页面 * https://www.wpdaxue.com/add-field-to-general-settings-page.html */ $new_general_setting = new new_general_setting(); class new_general_setting { function new_general_setting( ) { add_filter( 'admin_init' , array( &$this , 'register_fields' ) ); } function register_fields() { register_setting( 'general', 'favorite_color', 'esc_attr' ); add_settings_field('fav_color', '<label for="favorite_color">'.__('最喜欢的颜色' ).'</label>' , array(&$this, 'fields_html') , 'general' ); } function fields_html() { $value = get_option( 'favorite_color', '' ); echo '<input type="text" id="favorite_color" name="favorite_color" value="' . $value . '" />'; } } |
根据自己的需要修改 11、12、15、16 行的代码即可,这里只是简单的 input 表单,你也可以直接添加其他表单类型。
