学习用photoshop画笔工具等参数设计毛茸茸字体,…
2019-04-11 10:05:13来源: 阅读 ()

步骤3
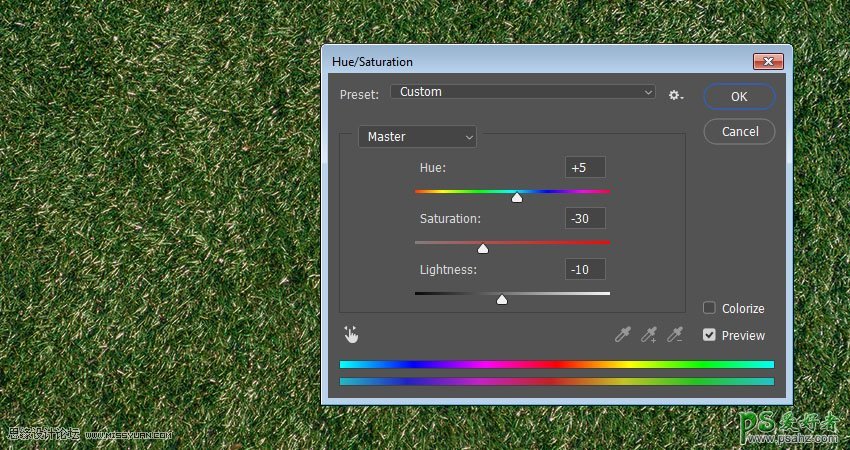
转到图像 > 调整 > 色相/饱和度, 并使用这些设置:
色相: 5
饱和度:-30
明度:-10

步骤4
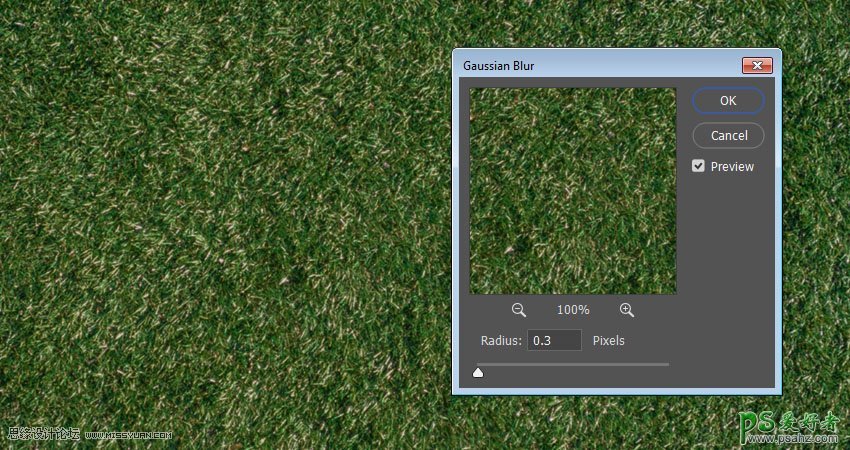
转到 “模糊” > 高斯模糊, 并将半径更改为0.3。

步骤5
单击 “图层” 面板底部的 “创建新填充或调整图层” 图标, 然后选择 “渐变”。使用左侧的 “颜色 #8e8b88 创建渐变填充, 将” 样式 “更改为” 径向 “, 将” 缩放 “更改为 150, 然后选中” 抖动 “。将渐变图层的混合模式更改为 “柔光”, 并将其不透明度更改为80%。

2.创建文本图层和工作路径
步骤1
使用 “Montserrat Light.” 字体创建文本。将 “大小” 更改为 350 pt, 将 “间距” 更改为 75, 如果您有多行文本, 请将 “行距” 值更改为350。然后注意的是设置文本为大写!

步骤2
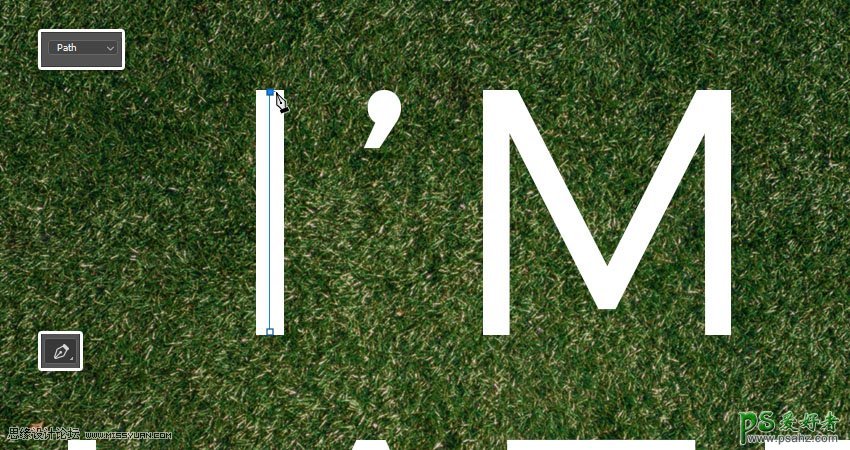
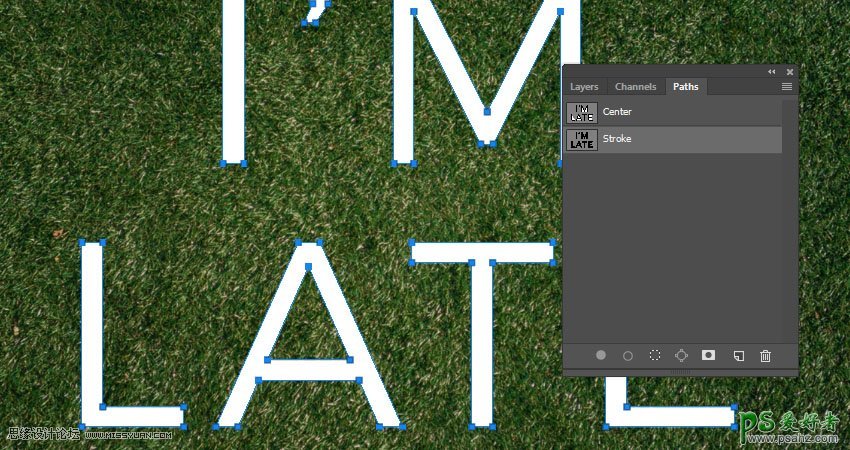
选择 “钢笔工具”, 然后在 “选项” 栏中选择 “路径” 选项。然后在您创建的字母中创建工作路径。单击一次可添加直角点, 单击拖动可添加平滑曲线点, 完成后单击路径外。

步骤3
如果需要, 你可以使用 “直接选择工具” 来选择和调整任何锚点及其方向点和手柄。

3.保存工作路径
步骤1
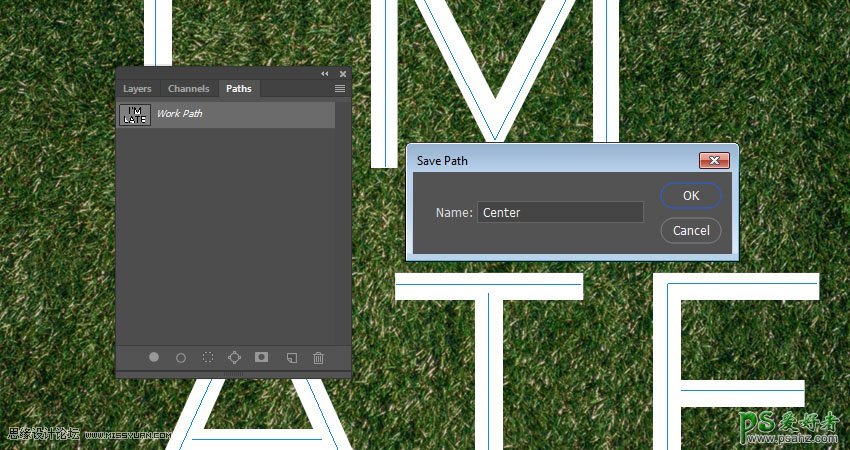
为了能重复使用刚才创建的路径, 请打开 “路径” 面板, 然后双击 “工作路径” 选项卡以输入要保存的路径的名称。命名为 “中心” 然后点击 “确定”进行路径保存。

步骤2
右键单击文本图层, 选择 “创建工作路径”, 然后使用 “描边” 的名称保存新路径。
4.创建和保存画笔
步骤1
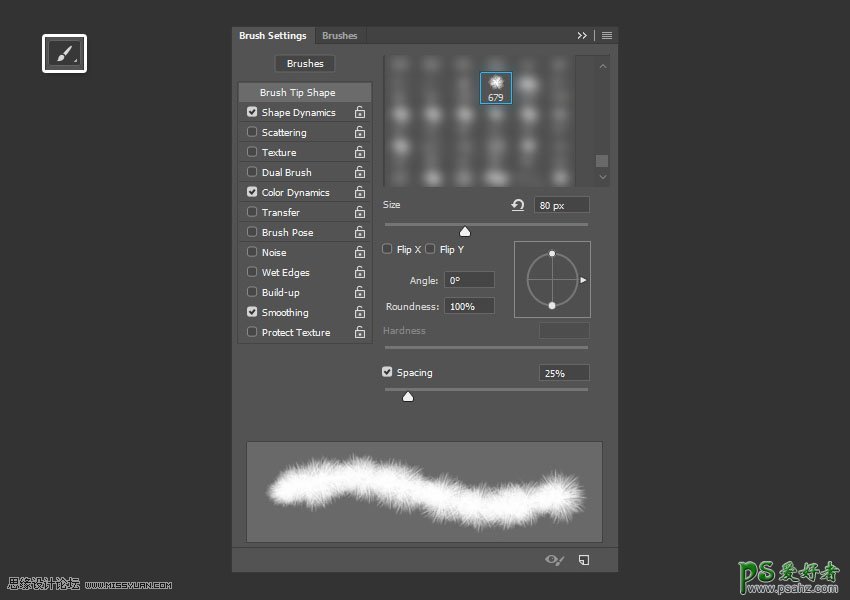
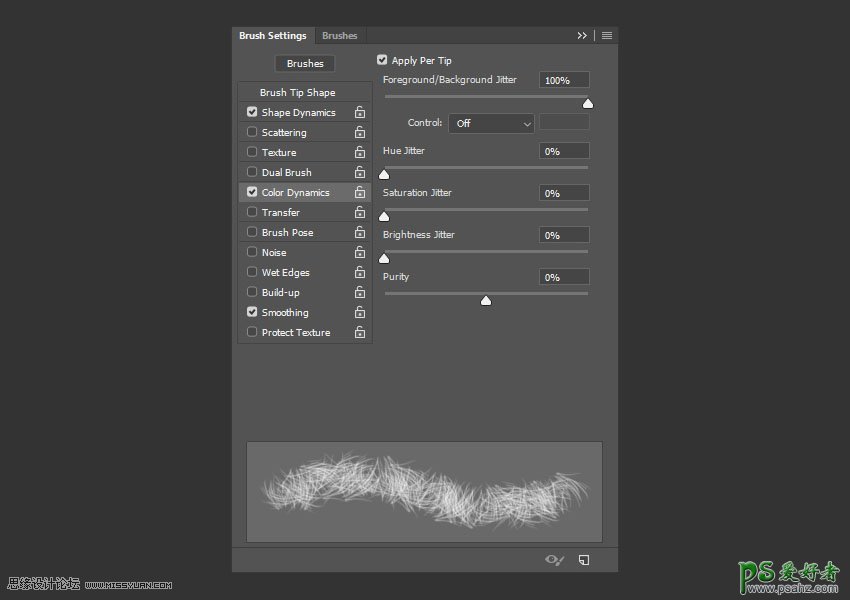
选择 “画笔工具”, 然后打开 “画笔设置” 面板。从提供的画笔包中导入 fur2_nathiesbrushes 画笔, 并使用以下设置:

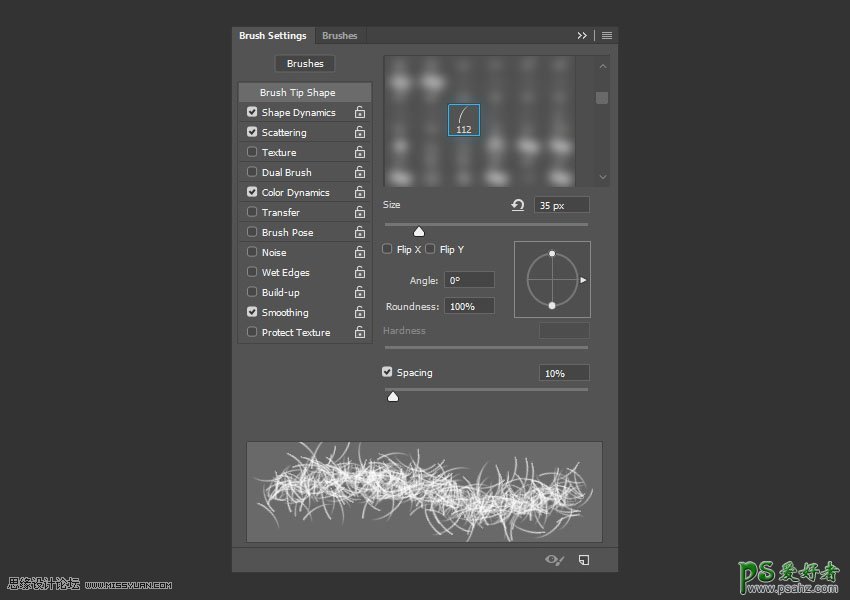
画笔笔尖形状

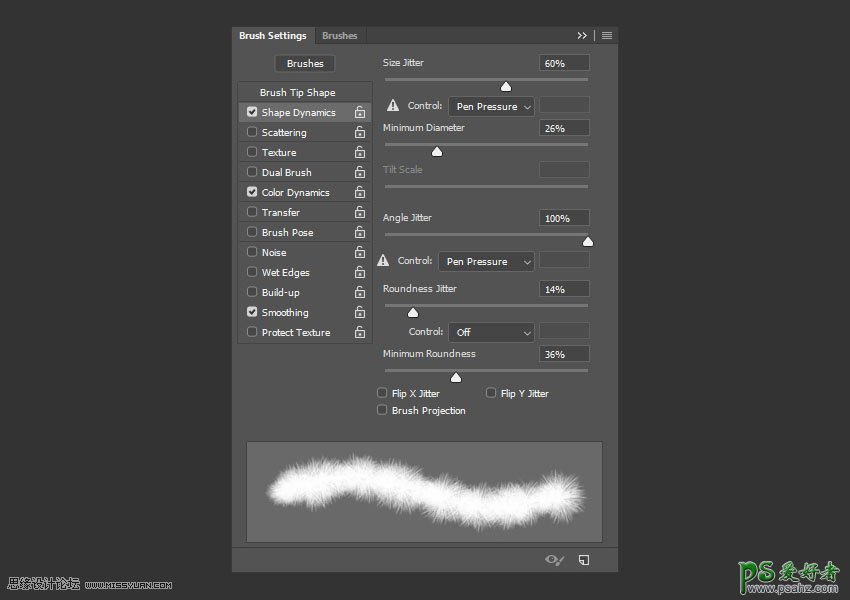
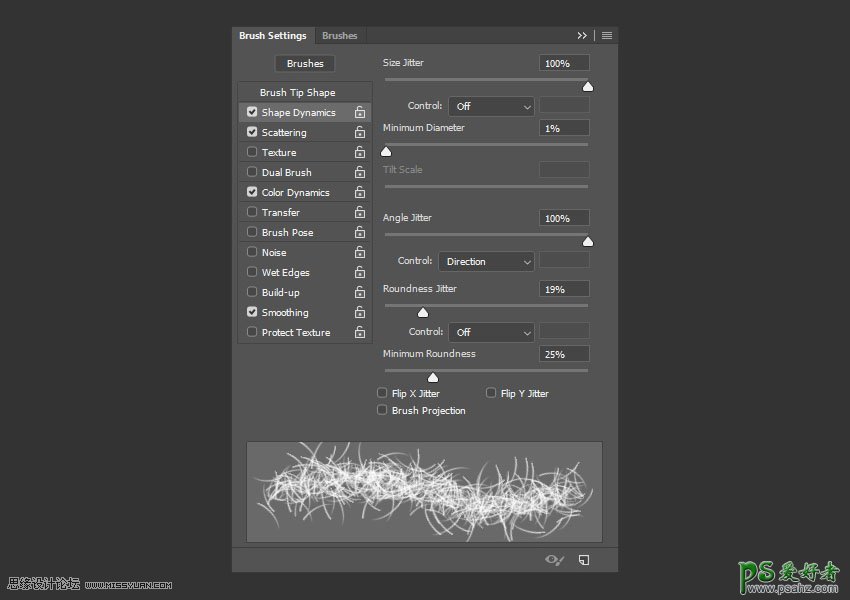
形状动态

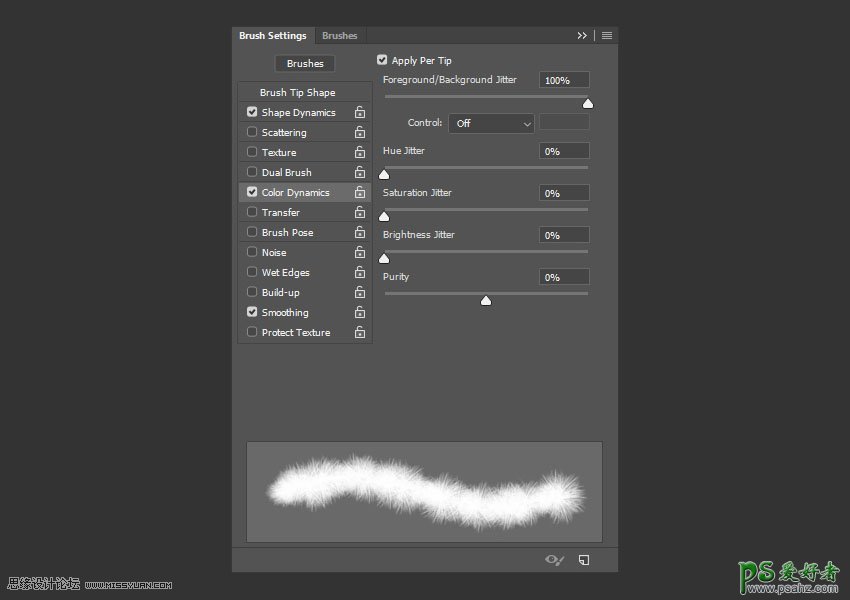
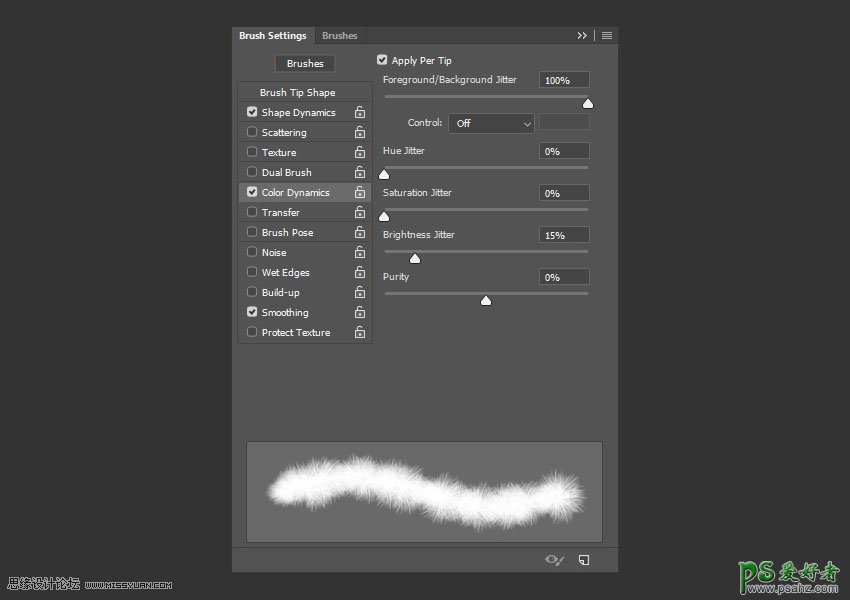
颜色动态

步骤2
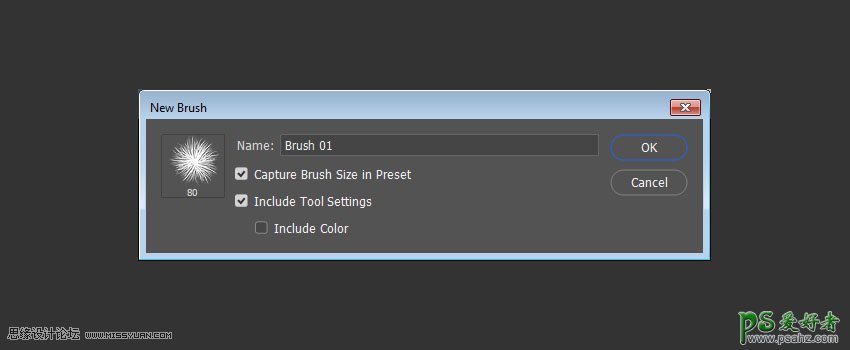
单击面板右下角的 “创建新画笔” 图标以保存修改后的画笔, 并将其命名为 “画笔 01″。我们将对我们将要创建的所有的路径执行此操作, 为了更轻松地完成后面的制作所以我们需要将他保存起来。

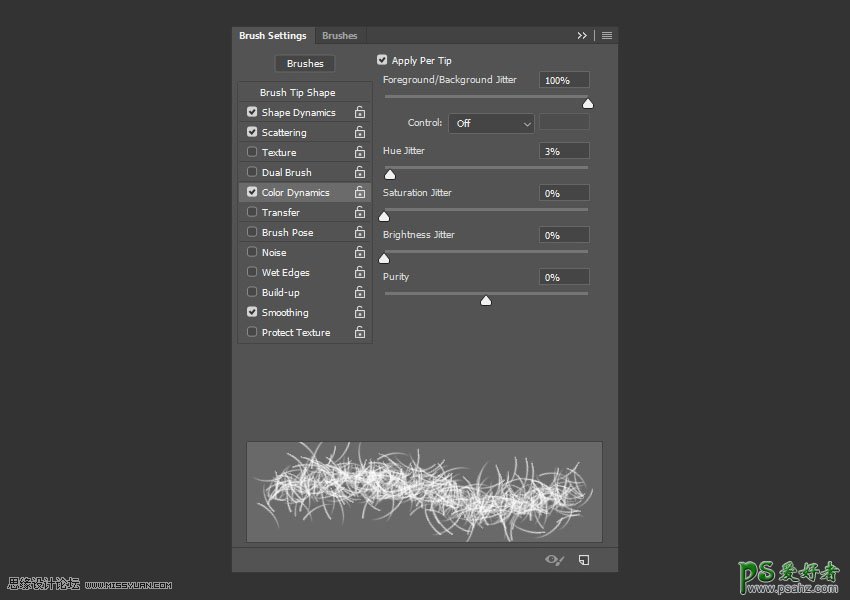
步骤3
在仍选择相同画笔的情况下, 更改 “颜色动态” 的亮度抖动值, 并使用名称 “画笔 02” 保存新画笔。

步骤4
选择 fur6_nathiesbrushes 1 画笔并使用以下设置:
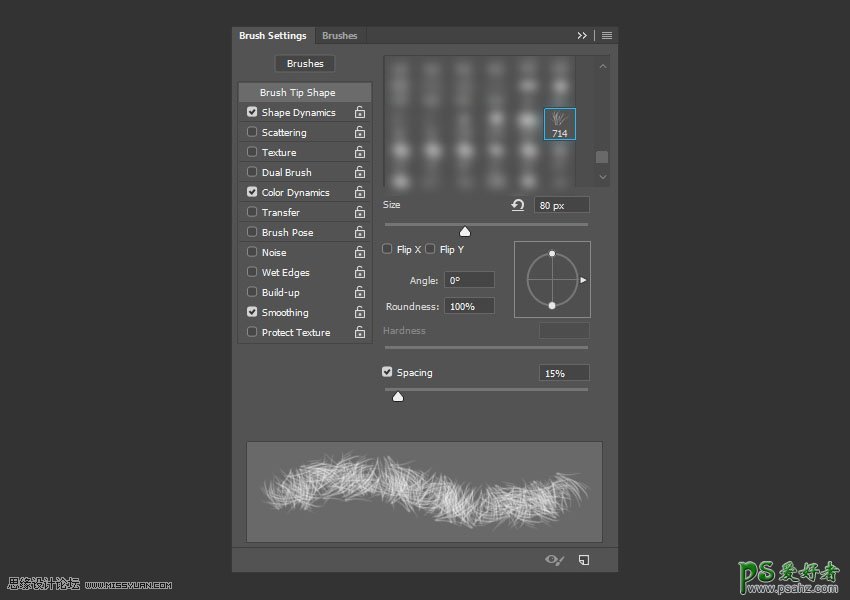
画笔笔尖形状

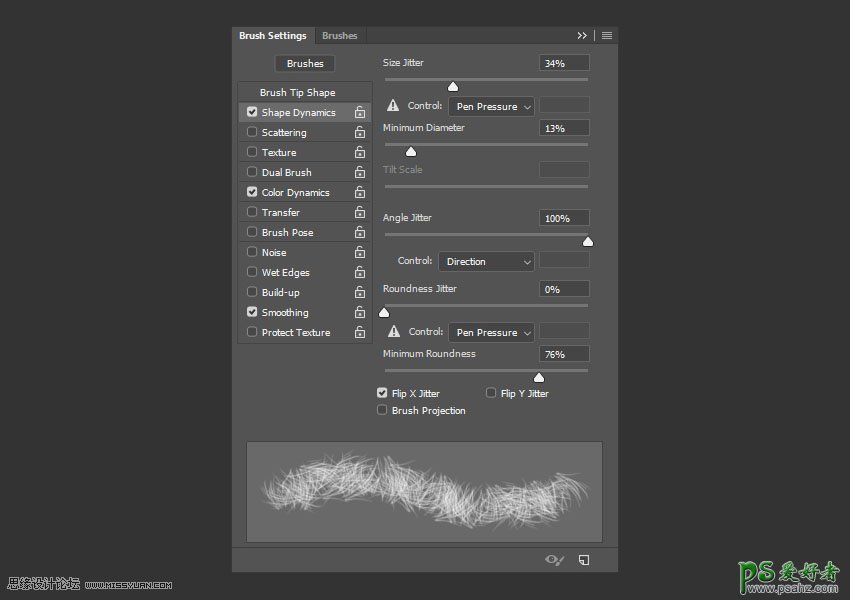
形状动态

颜色动态

保存此款画笔然后名称设置为画笔03。
步骤5
选择Dune Grass画笔并使用以下设置:
画笔笔尖形状

形状动态

散布

颜色动态

然后保存这款画笔,命名为画笔04
5.绘制路径
步骤1
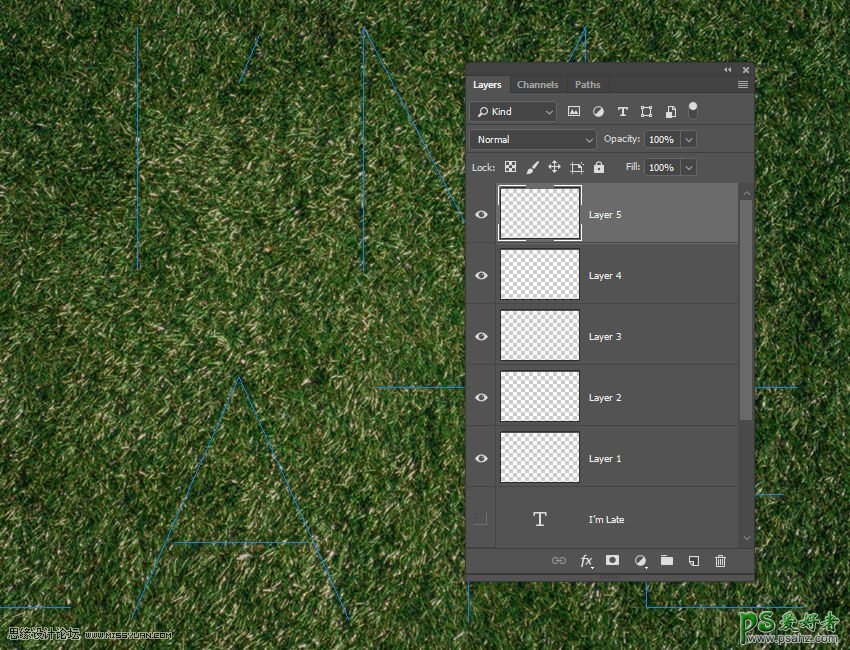
隐藏文本图层, 并创建五个新图层。

步骤2
将 “前景” 和 “背景色” 设置为 #e9e0d9 和 #c3b9ad, 选择 “第1层” 图层, 然后单击 “路径” 面板中的 “描边路径” 缩略图将其激活。选择画笔工具, 选择画笔01, 然后右击选择描边子路径。然后右键单击第1层, 然后选择 “转换为智能对象”。

步骤3
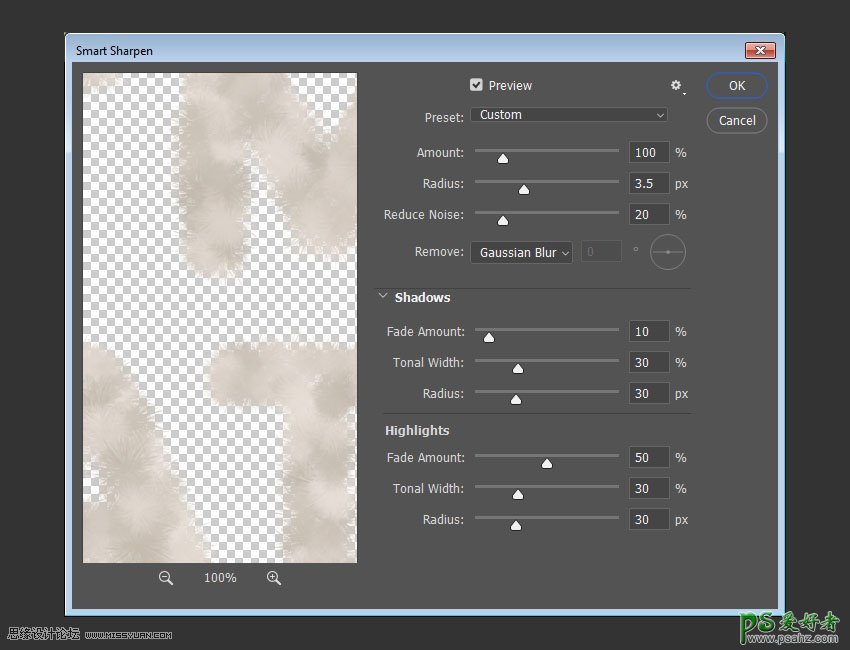
转到 “滤镜” > “锐化” > “智能锐化”, 并使用您喜欢的参数设置来获得更清晰、更明确的结果。

步骤4
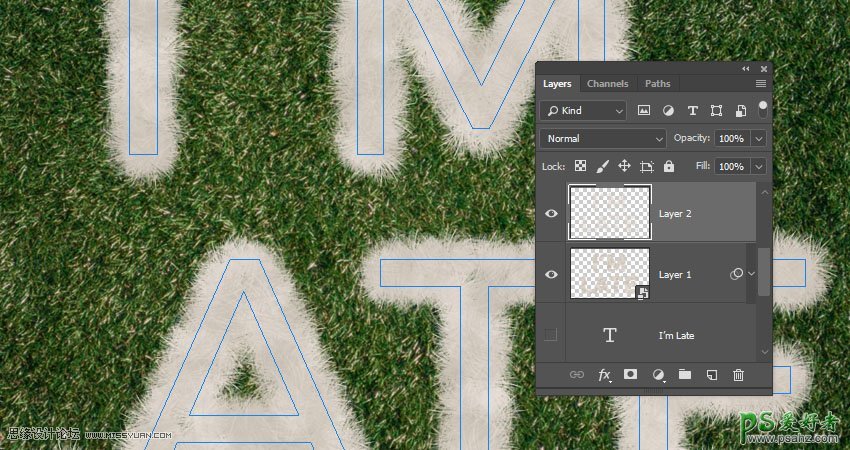
选择第2层, 选择画笔03, 然后右击选择描边子路径。

步骤5
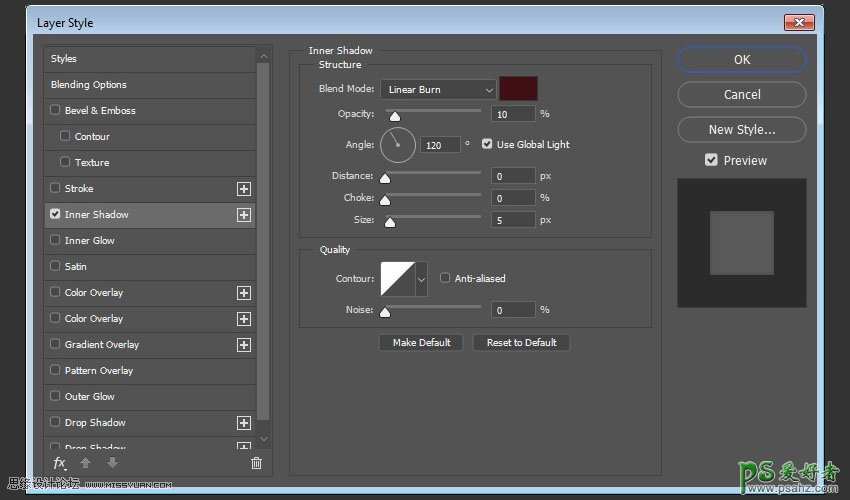
双击第2层, 添加内阴影效果,使用以下设:
混合模式: 线性加深
颜色: #400f14
不透明度: 10%
距离: 0
大小: 5

6.创建分层描边路径
步骤1
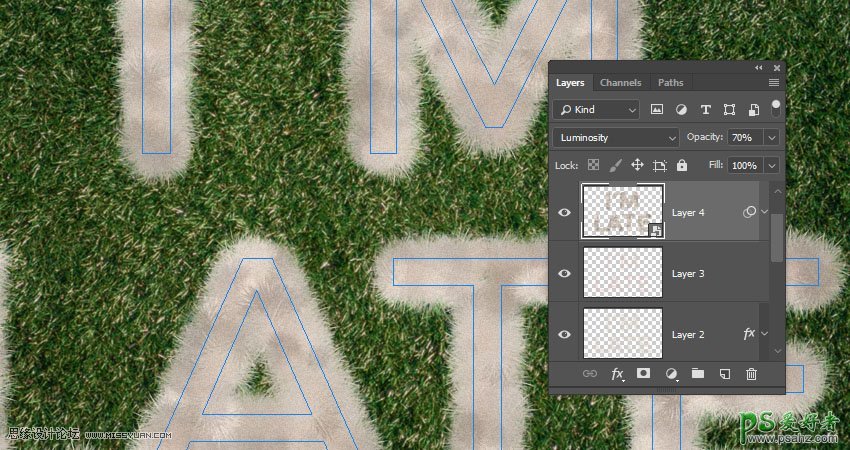
将 “前景” 和 “背景色” 设置为 #f0b8b9 和 #c0b4a6, 选择 “中心” 工作路径, 然后选择 “图层 3” 图层。选择画笔03并描边子路径。

步骤2
将第3层的混合模式更改为 “颜色加深”, 并将其不透明度更改为70%。

步骤3
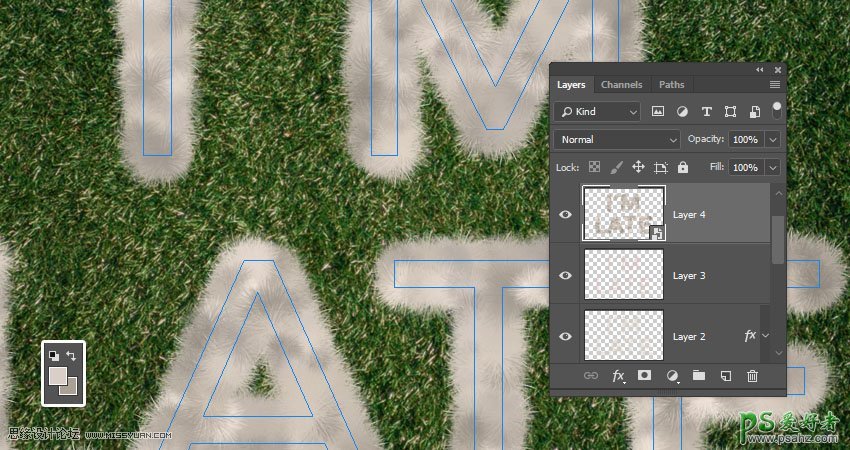
将 “前景” 和 “背景色” 设置为 #d9cfc6 和 #aaa094, 选择第4层, 选择 “画笔 02” , 然后选择并”描边子路径”。完成后, 将第4层转换为智能对象。

步骤4
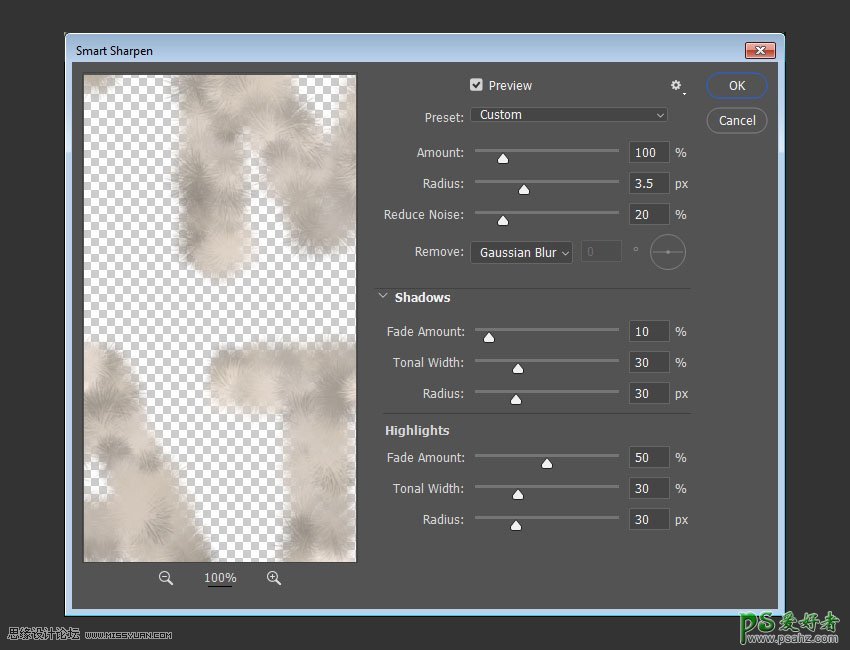
转到 “滤镜” > “锐化” > “智能锐化”, 并使用您喜欢的参数设置来获得更清晰、更明确的结果。

步骤5
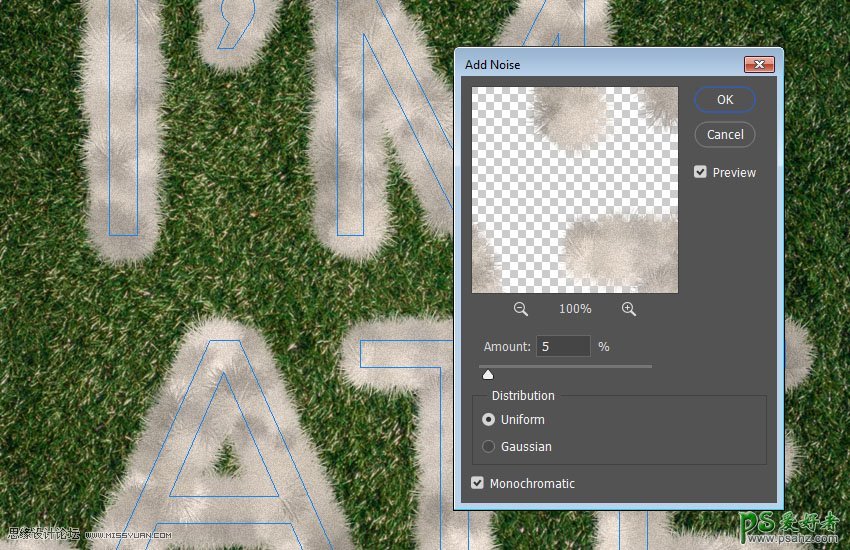
转到 “滤镜” > “杂色” > “添加杂色”, 将 “数量” 更改为 5, 将 “分布” 更改为 “平均分布”, 然后选单色。

步骤6
将第4层的混合模式更改为变亮, 并将其不透明度更改为70%。

步骤7
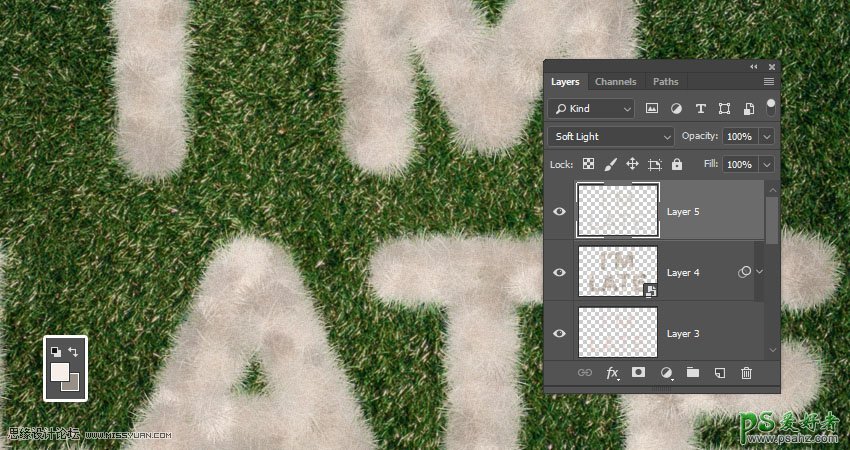
将 “前景” 和 “背景色” 设置为 #f7eee7 和 #988f86, 选择第5层, 选择 “画笔 04” , 然后选择并描边 “中心” 路径。将第5层的混合模式更改为 “柔光”。(这里的图层五应该是制作了一个和图层三一样的效果,知识图层叠加模式改变了,大家更加情况来制作这一成吧)

7. 对多个图层进行分组和样式设置
步骤1
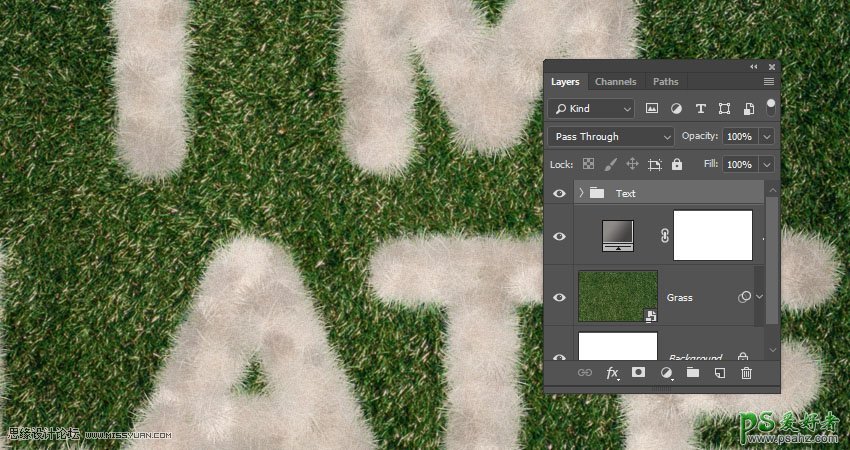
将所有的图层放在一个组中, 并将其命名为 “文本”。

步骤2
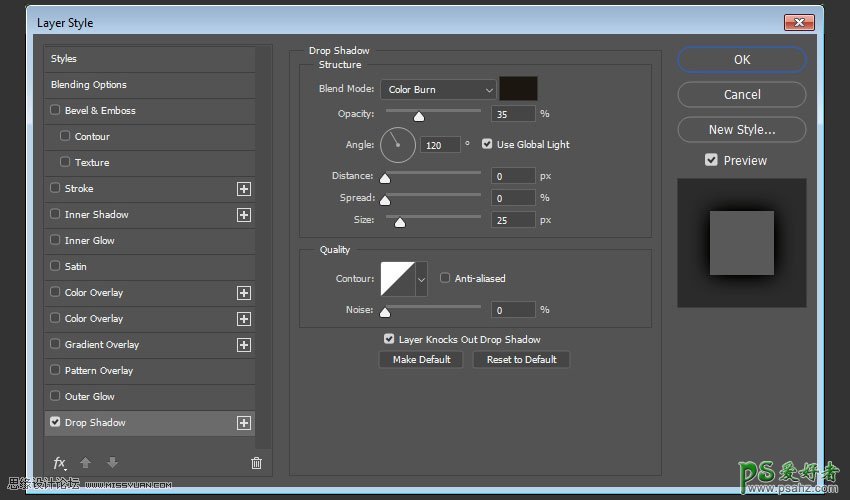
双击 “文本” 组, 以使用如下设置应用到 “投影” 效果:
混合模式: 颜色加深
颜色: #1b1610
不透明度: 35%
距离: 0
大小:25

步骤3
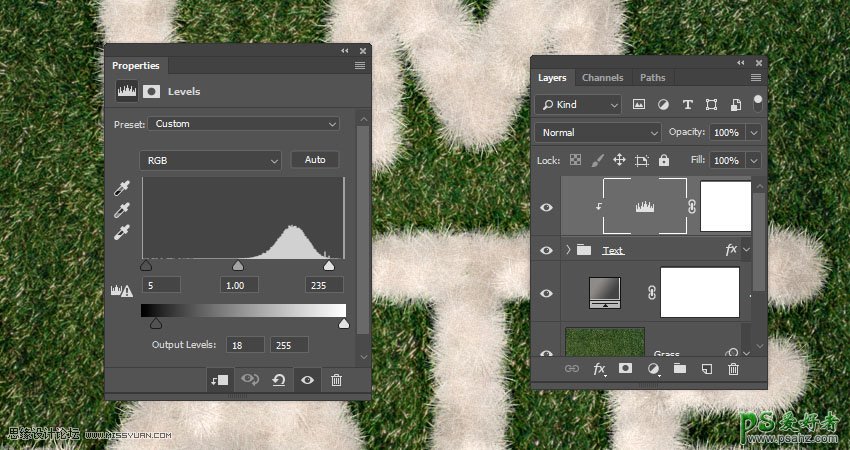
在 “文本” 组的顶部添加 “色阶调整图层”, 并将其剪切到该图层。将 “输入色阶” 的 “阴影” 值更改为 5, 将 “高光” 更改为 “235”, 并将 “输出色阶” 的 “阴影” 值更改为15。

到这里我们的文本效果就差不多完成了,不过为了更好的效果和细节,我们将继续添加一些物体来装饰文本!go
8.选择对象并处理他
步骤1
打开我们的爱心图像, 并使用快速选择工具选择其中一颗心。选择爱心后, 单击 “选项” 栏中的 “选择和蒙版” 按钮。

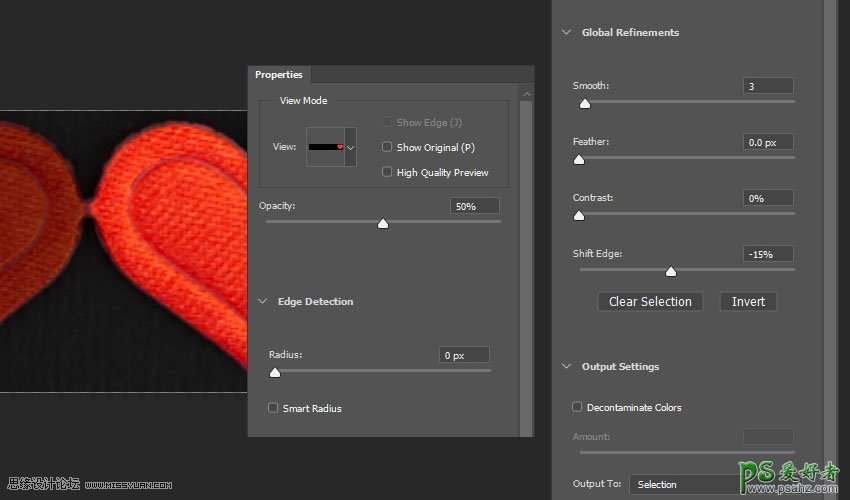
步骤2
调整设置以获得更清晰的爱心, 然后单击 “确定”。转到 “编辑” > “拷贝” 以复制所选的爱心。

9.将对象放置到相应的地方
步骤1
返回到原始文档, 然后转到 “编辑” > “粘贴”。将粘贴的图层转换为智能对象, 然后按 ctrl-t 进入自由变换模式, 以便根据需要变换爱心。点击回车键提交更改。

步骤2
选择 “画笔工具”, 然后选择 “画笔 01”, 然后取消选中 “画笔设置” 面板中的 “颜色动态” 选项卡。

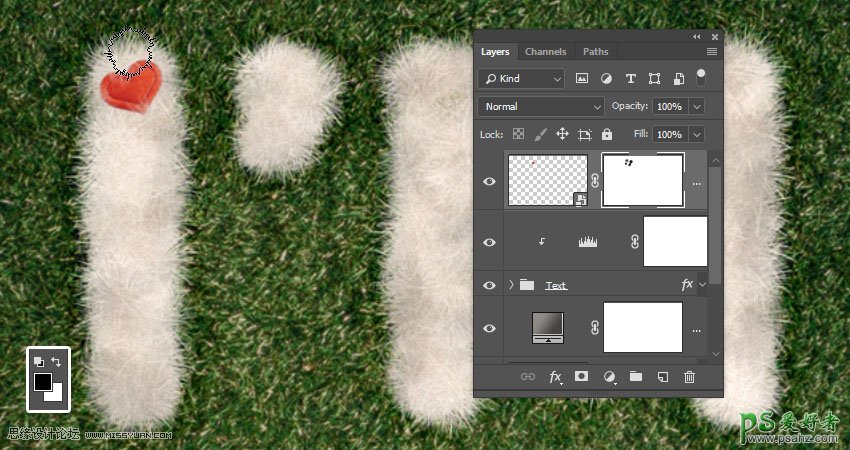
步骤3
单击 “图层” 面板底部的 “添加图层蒙版” 图标, 确保选择遮罩的缩略图, 将 “前景颜色” 设置为 “黑色”, 并在爱心周围稍稍涂抹, 以便将其与 “图层” 下方的毛毛混合。如有必要, 您也可以更改画笔大小。

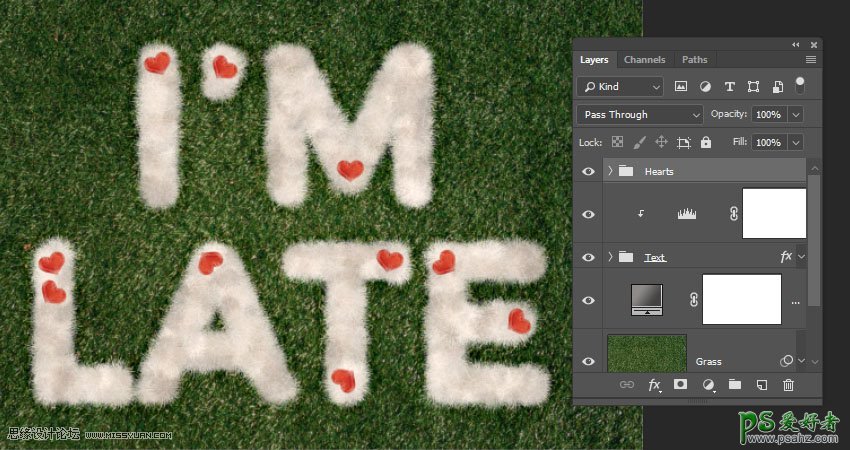
步骤4
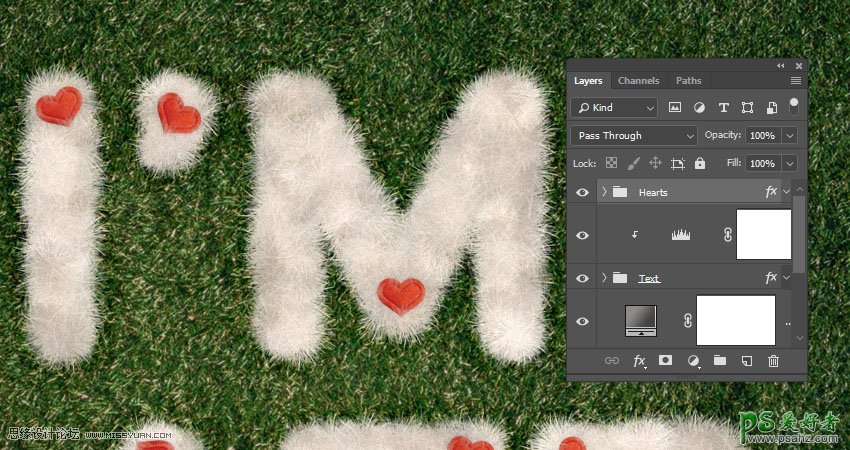
重复同样的步骤, 在你创建的文本中添加更多的心, 并将所有的心层放在一个名为 “心” 的组中。

步骤5
双击 “心” 组, 使用以下设置应用 “投影” 效果:
混合模式: 线性加深
颜色: #1b1610
不透明度: 25%
距离: 0
大小:15
这将把心和文字融合得更多

10.再次从图像中提取简单对象
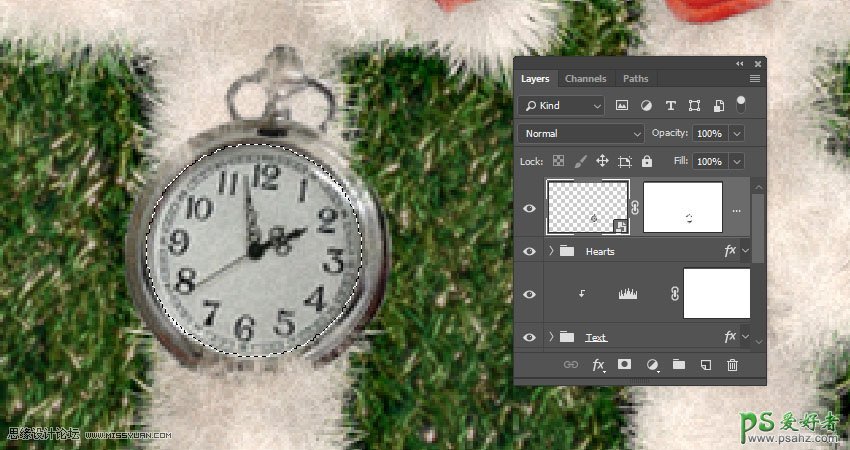
步骤1
打开袖珍手表图像, 然后使用椭圆选框工具选择没有盖子的手表部件。

步骤2
使用 “快速选择工具” 选择上部, 并确保按住 shift 键加选到现有的选择中。如果要取消选择任何部件, 请按住ait键进行减选。

步骤3
复制所选手表并将其粘贴到原始文档中, 将其图层转换为智能对象, 并添加图层蒙版, 以便在手表上涂上一点毛毛, 就像您制作爱心时那样。

11.调整手表对象的一些细节
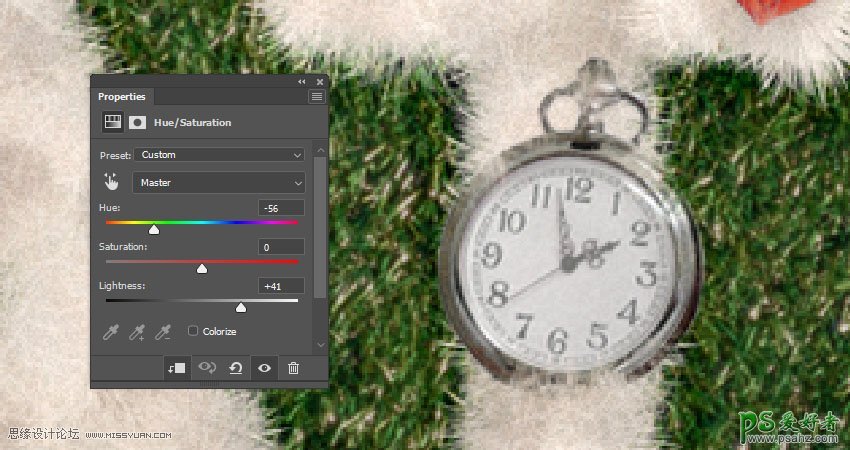
步骤1
再次使用椭圆选框工具选择腕表的内部。

步骤2
添加 色相/饱和度调整图层并将剪切进钟表图层中。将色相更改为-56, 将明度更改为41。

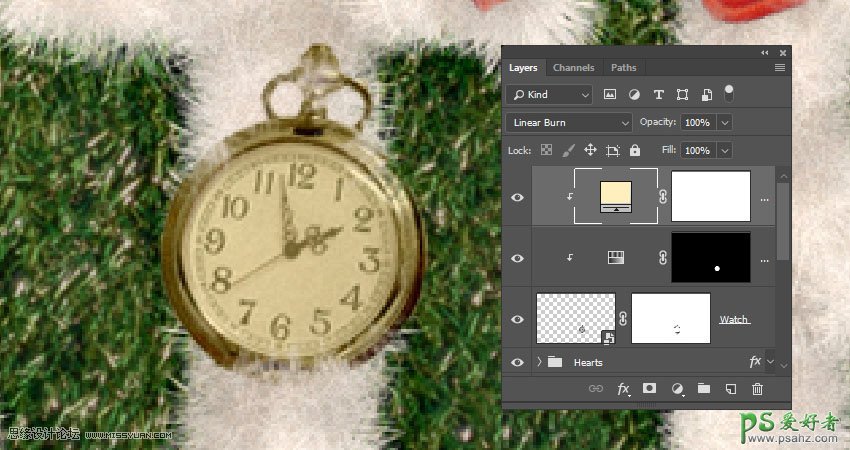
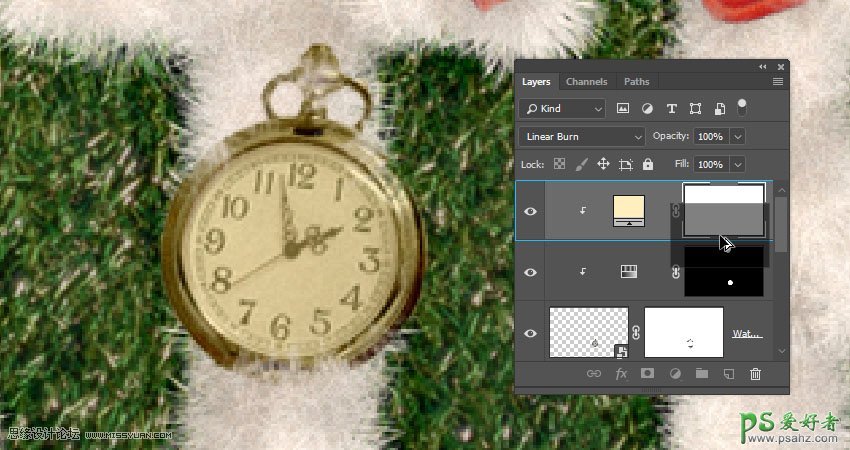
步骤3
使用 “颜色 #ffefbe 添加到纯色填充图层, 将其裁剪到钟表图层, 并将其” 混合模式 “更改为” 线性加深 “。

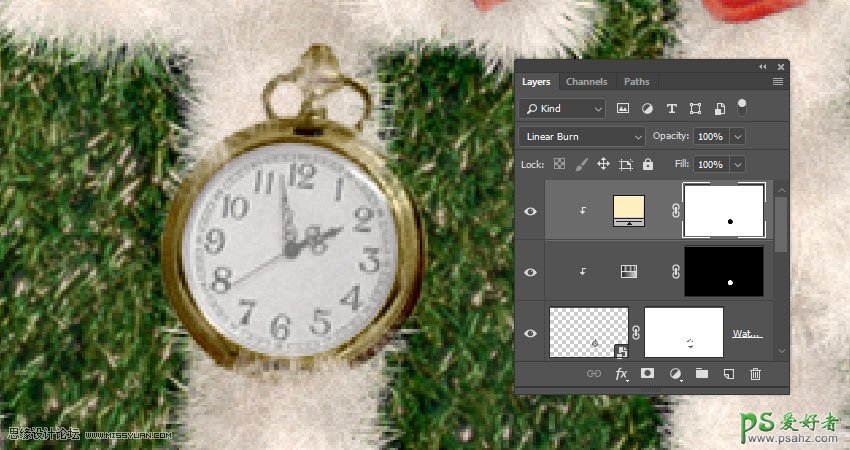
步骤4
按住ALT键, 然后单击将色相\ 饱和度图层蒙版的缩略图拖到 “纯色” 图层。这将复制图层蒙版。

步骤5
选择复制的图层蒙版后, 按ctrl-i 将其反转, 使其影响手表的外部。

12. 添加更多元素
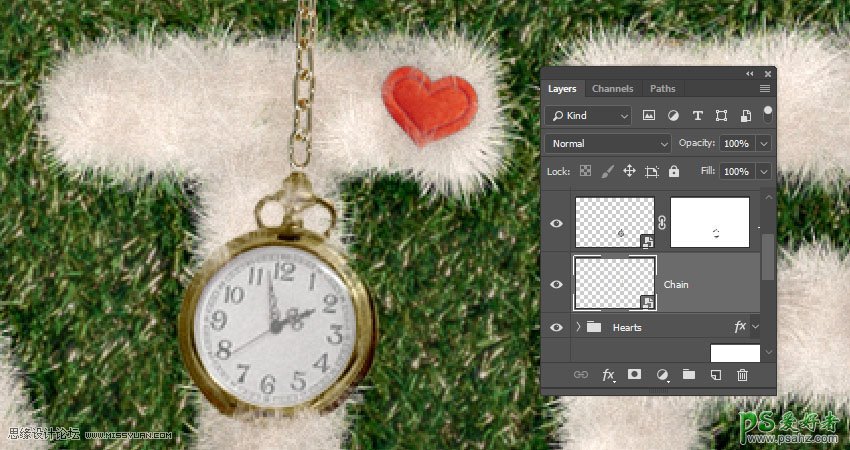
步骤1
打开金链图像, 选择金链, 然后将其复制并粘贴到原始文档中。将金链的层转换为智能对象, 并将金链放在手表的顶部, 并根据需要对其进行变换。

步骤2
将图层蒙版添加到 “金链” 图层, 并擦除多余的部件, 使其与文本很好地混合。

步骤3
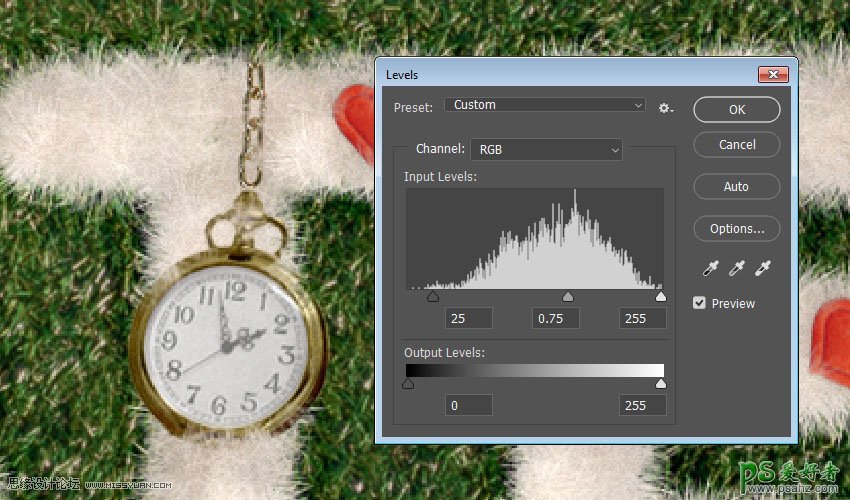
转到 “图像” > “调整” > “色阶”, 并将 “阴影” 值更改为 25, 将 “伽玛” 更改为0.75。

13. 添加阴影
步骤1
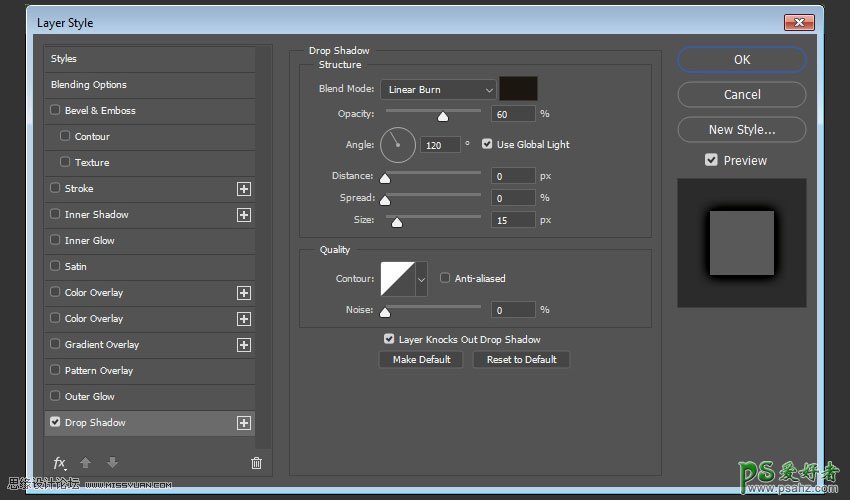
双击 “金链” 图层, 使用以下设置应用到 “投影” 效果:
混合模式: 线性加深
颜色: #1b1610
不透明度: 60%
距离: 0
大小:15

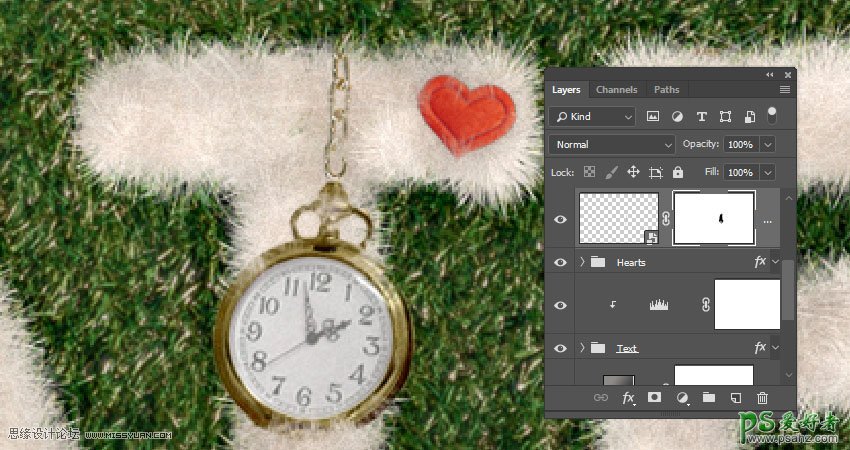
步骤2
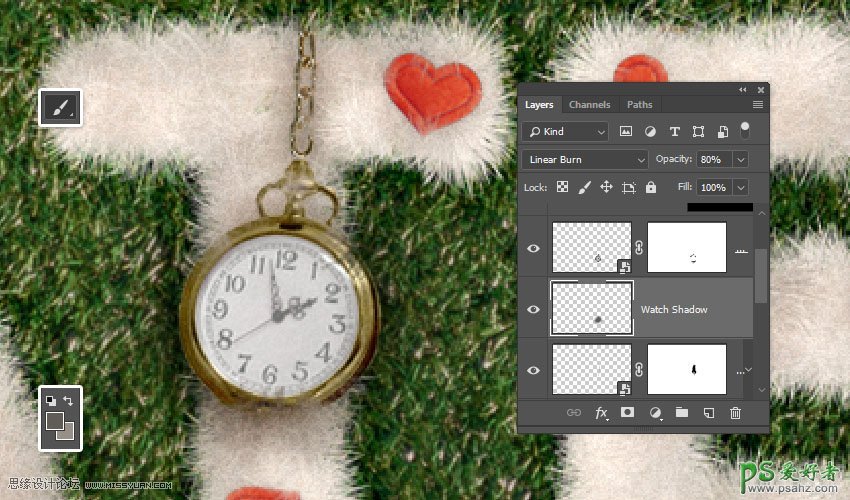
在钟表图层下方创建一个新图层, 并将其命名为 “钟表阴影”, 并将其 “混合模式” 更改为 “线性加深”, 将其 “不透明度” 更改为80%。选择画笔工具, 将 “前景颜色” 设置为 #615c56, 然后使用软圆画笔为手表绘制阴影。如果阴影太强烈, 您可以更改 “不透明度” 值, 也可以擦除不喜欢的任何部分。

步骤3
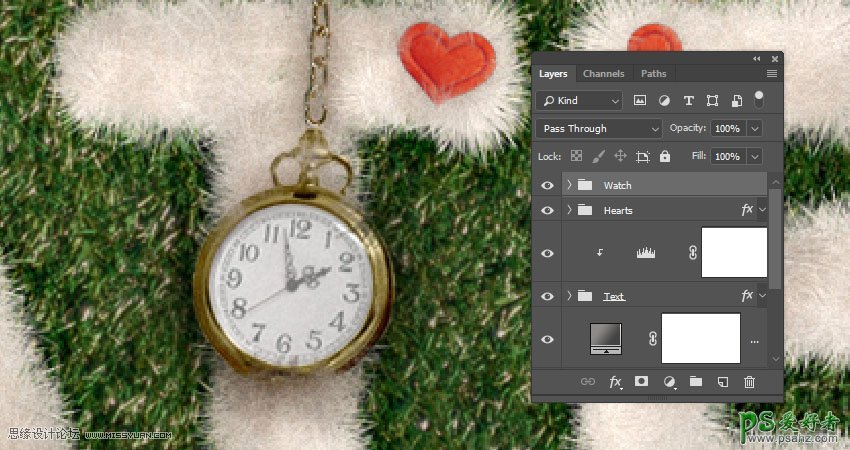
将所有手表和金链层放入一个组中, 并将其命名为 “钟表”。

14. 进行全局调整
步骤1
复制草图层, 并将副本放在所有图层的顶部。按住Alt键, 然后单击 “添加图层蒙版” 图标以添加倒置的图层蒙版。使用没有颜色动态选项的画笔01在字母周围画的一点草。这将有助于将文本与背景更融合一些。

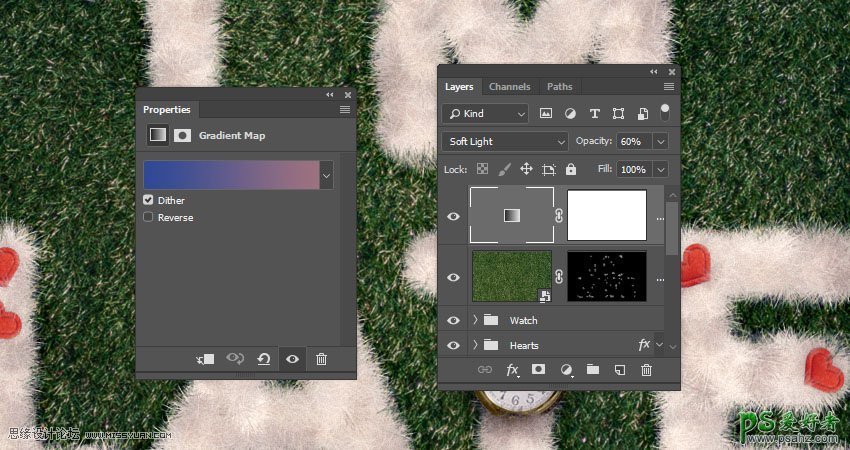
步骤2
在所有图层的顶部添加渐变映射调整图层, 使用左侧 #2f4996 的 “颜色” 充, 右侧 #9e727f的颜色创建渐变填, 然后选中 “仿色” 。将渐映射图层的混合模式更改为 “柔光”, 并将其不透明度更改为60%。

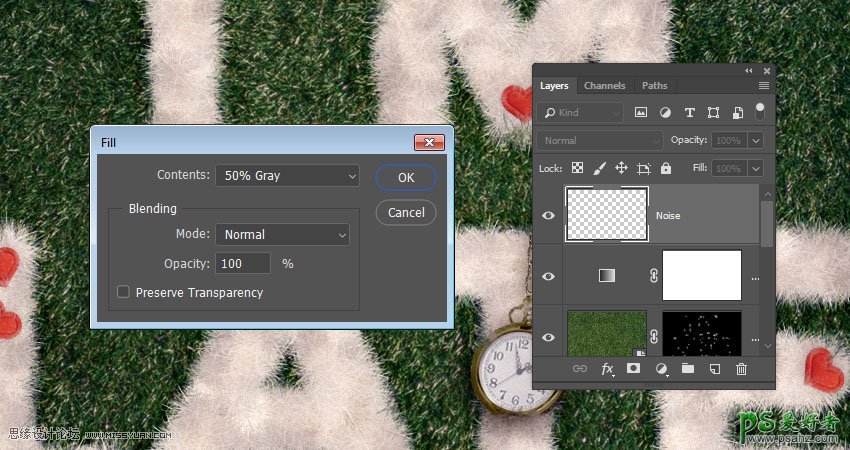
步骤3
创建另一个新图层, 将其命名为 “杂色”, 然后转到 “编辑” > “填充”。将 “内容” 更改为50% 灰色, 然后单击 “确定”。

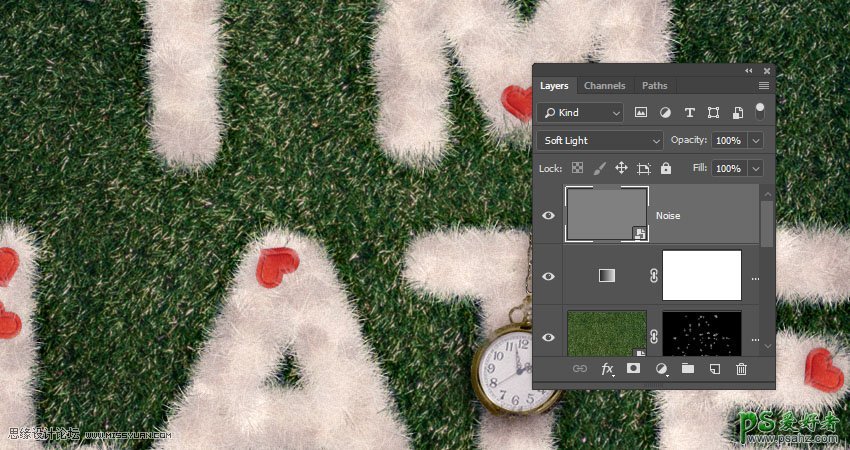
步骤4
将杂色层转换为智能对象, 并将其混合模式更改为 “柔光”。

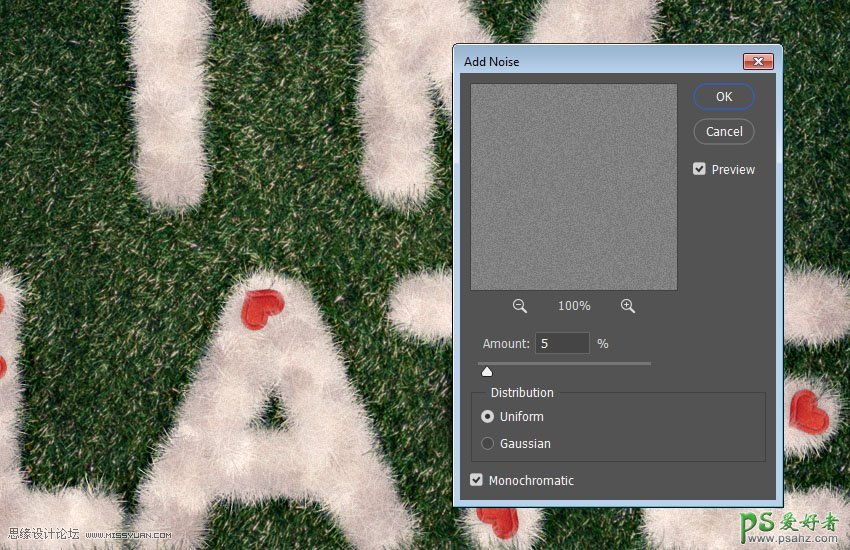
步骤5
转到 “滤镜” > “杂色” > “添加杂色”, 将 “数量” 更改为 5, 将 “分布” 更改为 “平均”, 然后选中单色。

恭喜,你完成了这个练习,当然最后你也可以使用Camera Raw来进行润色!

标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- Photoshop绘制立体风格的微笑表情 2021-05-26
- Photoshop设计卷边效果的变形金刚电影海报图片。Photoshop设 2021-05-25
- 学习用photoshop把浑浊的海水照片后期调出清澈的蓝色效果。 2021-05-24
- Photoshop调出曝光不足的古典美女暖色效果 2021-05-24
- Photoshop调出海边美女照片蓝色艺术效果 2021-05-24
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
