-
Fireworks 纹理及纹理填充
我们该在什么时候用到纹理? 首先这是个很主观向的问题,首先应该是以个人的判断来决定:比如大面积的色块,背景,需要间隔一致的线条等等,对于我本人来说,由于电脑内存和时间的原因,一个一个的克隆可不是好办法 其次,对于我们有时候需要模仿某个效果的时候,或许...
2008-02-23 06:15:43
-
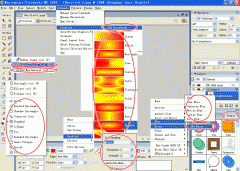
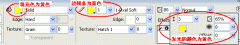
Fireworks 打造滑动菜单
先看下最后效果: html 效果 1、打开FW 8.0 (我用的是8.0,当然其它版本也是可以的了) 2、新建一个稳当大小760X400 3、用矩形工具画一个渐变的矩形,这里这个矩形是要做为导航条的背景,所以你可以调配自己喜欢的颜色。 4、然后我用直线工具画了两条线见下图,做为分隔...
2008-02-23 06:15:41
-
如何在 Fireworks 8 中创建非矩形切片
创建非矩形切片 当试图将交互性附加到非矩形图像时,矩形切片可能无法满足需要。例如,如果打算将变换图像行为附加到切片,而切片对象互相重叠或者形状不规则,则矩形切片可能会与交换图像交换出非您所要的背景图形。Fireworks 解决此问题的方法是:允许您使用"多边形...
2008-02-23 06:15:44
-
Fireworks使切片具有简单的交互效果
使切片具有简单的交互效果 拖放变换图像方法是创建变换图像和交换图像效果的快速而有效的方法。 具体说来,拖放变换图像方法使您可以确定指针经过一个切片时该切片所发生的变化。最终结果通常称为变换图像。变换图像是在网页浏览器中当指针经过其上方移动时,其外观发...
2008-02-23 06:15:40
-
如何在 Fireworks 8中创建HTML切片
创建 HTML 切片 HTML 切片指定浏览器中出现普通 HTML 文本的区域。HTML 切片不导出图像,它导出出现在由切片定义的表格单元格中的 HTML 文本。 如果要快速更新出现在站点中的文本而无须创建新图形,则 HTML 切片很有用。 若要创建 HTML 切片: 绘制切片对象并将其保留...
2008-02-23 06:15:43
-
亮闪闪的美丽 Fireworks巧绘精美闪图动画
漂亮的闪图动画应用范围非常广,不仅可以在相册、动态表情里使用,还可以在QQ空间、论坛签名、各类回贴和博客中使用。 学习要点: 本例中我们主要学习Fireworks导入闪底素材、将闪底素材粘贴于图像内部的制作方法。 我们先来欣赏一下漂亮的闪图。 制作步骤: 1.用Firew...
2008-02-23 06:15:39
-
Fireworks绘矢量风格卡通彩色铅笔
1、画好如图a、b、c 三层,摆好层次。 2、将c层按上面设置渐变,注意这里要设置成黑白的,后面可以修改颜色。 3、将b层按照上面设置渐变,注意要用渐变工具托拽出一点倾斜度,这部分表达的是木材颜色,以后不需要更改,所以直接用彩色的渐变。 4、笔尖可以直接用灰色填...
2008-02-23 06:15:38
-
自定义Firework命令轻松批量调整图片
网站图片如果体积太大,就会增加服务器的负担,浏览速度也会受到影响。而我们拍摄的或者取得的图片大小和容量一般都比较大,我们就需要对图片大小和质量进行调整。如果是一组照片,还需要批量调整。 Firework为网页制作三剑客之一,是我们常用的网页图片制作工具,下面...
2008-02-23 06:15:36
-
Fireworks 8制作精美网页效果图
这里主要介绍的是Fireworks 8的位图工具的使用,如果你用过ps的话,会感觉这两个软件在位图处理中有很多相似的地方,本例是一个以女性化妆品为主打产品的企业宣传网站“北京达美”的形象页面效果图设计。达美公司一直致力于结合科技和自然的化妆品产品的研发。由于达美...
2008-02-23 06:15:38
-
漫谈GIF索引色图像中的三种“仿色”模式
所谓“ 仿色” 可以理解为仿造颜色,主要应用在想用较少的颜色来表达较丰富的色彩过渡的场合,就好比要用极少的原料做出丰盛的菜肴一般。 我们可以动手来感受一下,在Photoshop中新建一个300×100像素的RGB模式图像,选择渐变工具〖G/SHIFT G〗,在默认的渐变列表中选...
2008-02-23 06:15:35
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash