Fireworks中设计网页虚线的几个妙招
2018-06-23 18:17:42来源:未知 阅读 ()

网页设计中我们会用到很多种样式的分隔线,下面我们就来看看在Fireworks中设计网页虚线有哪些妙招。
方法一、用Fireworks中自带的虚线样式
Fireworks中自带的虚线样式有:三条破折线、加粗破折线、双破折线、基本破折线、实边破折线、点状线。
在网页设计中,我通常的用的是实边破折线。因为它和网页CSS中border的dotted、dashed两个参数效果相似。在制作网页时,不需要导出切割图片,而是用CSS定义。
但有时候总觉得自带的那些虚线不适用,或者想设计更有特色的网页设计图时。我们还需要用到其他的虚线。
方法二、用Fireworks的自带纹理
画一个1像素高的矩形(边宽为0,填充所需色),然后给它添加Fireworks的自带纹理,纹理总量设为100%。
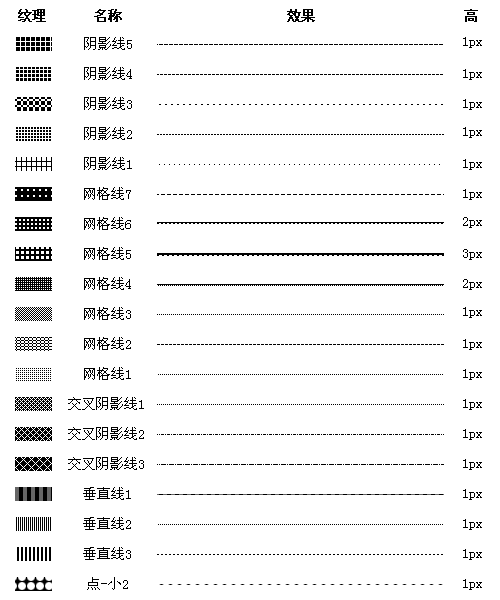
以下是一般可用的1像素高的纹理虚线效果图:

注意:高于1像素的要多一个步骤,就是需要按Ctrl+Alt+Shift+Z把矩形转换成位图后,再把上面多余的黑色线删除。
其实还有许多纹理,你不妨都去试一下“饼干”、“点”这些都是有效果的。
画竖线的方法:
1、选择“水平线”等可以直接出现虚线的纹理;
2、转成位图,然后旋转90度;
3、把矩形宽度用1个像素以上,直至出现虚线后,再转位图,去多余线。
方法三、用Fireworks的填充图案功能
画一个矩形,然后在Fireworks的菜单“填充-图案-其他”中选择自己画好的线段。
通常也是1像素高的gif文件,按你需要的虚线形式,用画笔或是线段工具画一个几个像素宽的虚线。
效果的修改:
1、在FW中图案真充是有一个填充拉伸杆的,拉伸这个杆,调整出你想要的效果;
2、如果填充杆依然要不到你想要的效果就改外部gif文件。但要另存为一个文件名,再在FW中把矩形的填充重新选一下。因为,你直接把填充外部文件的样式改了后,FW文件中的填充矩形是不会跟着外部文件改的。

外部gif文件,注意,右边要留出2像素的白色空间
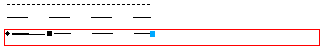
填充拉杆的两种不同效果:

前面的黑圆点是填充的起点,后面的黑方框是填充拉伸距离。
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- Fireworks绘矢量风格“大雪盖顶”特效 2018-06-23
- 用Fireworks为gif图片批量加水印教程 2018-06-23
- Fireworks折叠渐变巧妙打造电视雪花动画 2018-06-23
- Fireworks MX2004之Shapes工具组应用实例一 变形花朵 2018-06-23
- 三分钟创建网页相册 2018-06-23
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
