使用mpvue搭建一个初始小程序
2018-12-02 06:14:39来源:博客园 阅读 ()

1. 初始化一个 mpvue 项目
现代前端开发框架和环境都是需要 Node.js 的,如果没有的话,请先下载 nodejs 并安装。
然后打开命令行工具:
# 1. 先检查下 Node.js 是否安装成功
$ node -v
v8.9.0
$ npm -v
5.6.0
# 2. 由于众所周知的原因,可以考虑切换源为 taobao 源
$ npm set registry https://registry.npm.taobao.org/
# 3. 全局安装 vue-cli
# 一般是要 sudo 权限的
$ npm install --global vue-cli@2.9
# 4. 创建一个基于 mpvue-quickstart 模板的新项目
# 新手一路回车选择默认就可以了
$ vue init mpvue/mpvue-quickstart my-project
# 5. 安装依赖,走你
$ cd my-project
$ npm install
$ npm run dev
随着运行成功的回显之后,可以看到本地多了个 dist 目录,这个目录里就是生成的小程序相关代码。
2. 搭建小程序的开发环境
小程序自己有一个专门的微信开发者工具,最新版本下载地址。
这一步比较简单,按照提示一步步安装好就行,然后用微信扫描二维码登陆。 至此小程序的开发环境差不多完成。
3. 调试开发 mpvue
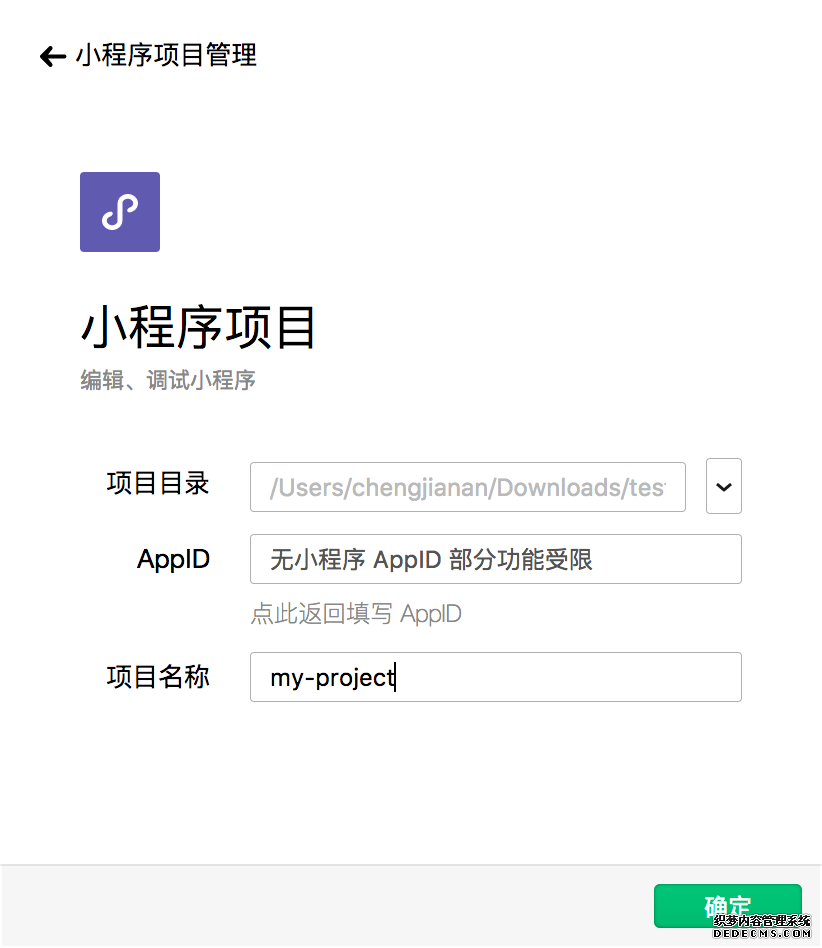
选择 小程序项目 并依次填好需要的信息:
- 项目目录:就是刚刚创建的项目目录(非 dist 目录)
- AppID:没有的话可以点选体验“小程序”,只影响是否可以真机调试。
- 项目名称。
如图:

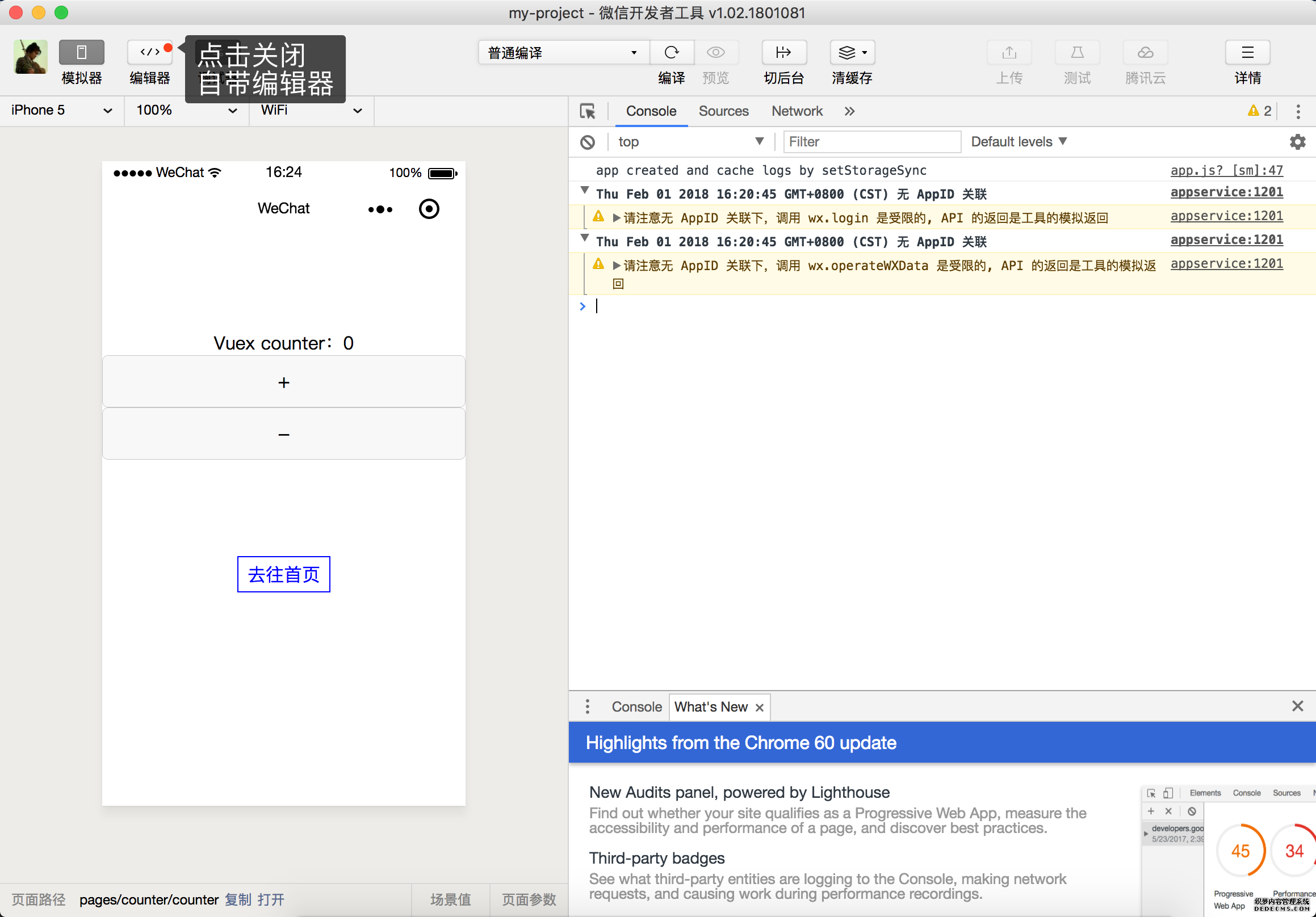
点击“确定”按钮后会跳到正式的开发页面,点击“编辑器”按钮,关闭自带的小程序编辑器。然后如图:

此时,整个 mpvue 项目已经跑起来了。
用自己趁手的编辑器(或者IDE)打开 my-project 中的 src 目录下的代码试试。
原文:http://mpvue.com/mpvue/quickstart/
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- 关于jQuery UI 使用心得及技巧 2020-03-29
- js中去掉字串左右空格 2020-03-20
- Js中如何使用sort() 2020-03-18
- vue.js开发环境搭建教程 2020-03-16
- 使用JS在浏览器中判断当前网络连接状态的几种方法 2020-03-12
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
