JavaScript自己整理的基础-01
2018-06-24 02:15:58来源:未知 阅读 ()

1.JavaScript 简介:
JavaScript是互联网上最流行的脚本语言,所有现代的HTML都使用JavaScript。既然是脚本语言,那么它的特点就有一下三种:
(1)弱类型;
(2)解释型语言(不需要编译);
(3)逐行执行,一行代码错误,其后的代码块都不会继续执行;
(4)<script>标签可直接嵌入到HTML文件中,位置是任意的,通常放在被修饰内容下面或者head标签中,但写成单独的js文件有利于结构和行为的分离
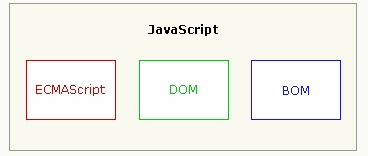
2.JavaScript 内容(附图):
其中ECMAScript是JavaScript的核心;
DOM是文档对象模型(使用js操作网页);
BOM是浏览器对象模型(使用js操作浏览器)
3.JavaScript 信息的输出:
(1)alert( )方法:以提示框的形式在页面输出
(2)console.log( )方法:在控制台输出信息,例:
console.log("hello,javascript")
(3)document.write( ):将内容直接写在HTML页面中,例:
document.write("hello,javascript")
4.JavaScript 变量:
与 Java不同,ECMAScript 中的变量无特定的类型,定义变量时只用 var 运算符,可以将它初始化为任意值,变量的初始化格式:var 变量名 = 变量值;例:
var a = "hello"; var b = 123;
如果要定义多个变量,那么可以用将多个变量写在一行,用逗号进行分隔;例:
var a = "你好", b = 123, c = "hello";
变量名字的变量规则:
(1)由字母、数字、下划线、$符号构成
(2)不可以以数字开头,不建议以下划线开头;
(3) 严格区分大小写;
(4)不可以是关键字和保留字
5.JavaScript 数据类型:
JavaScript可以分为原始数据类型,引用数据类型两种:
(1)原始数据类型:Number,String,Boolean,undefined,null
Number:数值型,就是数字,包含正数、负数、整数、小数、0、NaN、Infinity(正无穷)、-Infinity(负无穷);
注意:NaN:not a number的缩写,表示该值不是一个数值(也属于Number)
String:字符串:用双引号""或单引号''包起来的0个或多个字符,如果引号中什么也没有,那么这个字符串被称为空字符串
Boolean:布尔型:包含true:表示真(成立)和false:表示假(不成立)两个值
undefined:表示变量未定义,或变量被定义出来,但是没有被赋值
null:表示一个变量没有指向任何一片存储空间,即变量存在,但是里面是空的,类似于Undefined
(小提示:在Chrome浏览器控制台输出时,会发现Number类型为深蓝色,String为黑色,Boolean为浅蓝色,undefined和null都为浅灰色)
(2)引用数据类型:
Object(对象),Array(数组),Date(日期),RegExp(正则)。。等等
(3)如何查看一个变量的数据类型(typeof 运算符):
数值型数据:返回值为number
console.log(typeof 123) //输出number
字符串型数据:返回值为string
console.log(typeof "你好") //输出string
布尔型数据:返回值为boolean
console.log(typeof true/false) //输出boolean
Undefined:返回值为undefined
console.log(typeof undefined) //输出undefined
Null:返回值为Object(历史遗留问题,说明null也是一个对象)
console.log(typeof null) //输出object
NaN:返回值为number
console.log(typeof NaN) //输出number
6.JavaScript 数据类型的转换:
(1)在使用加法(+)运算符时,任何数据与字符串类型数据相加都为字符串类型数据;
console.log("你好" + 123) //输出"你好123"
注(简单理解): 在JavaScript 中空字符串""转换为false,非空字符串转换为true(除“0”,“1”外);
false转换为 0 或“0”,true转换为 1 或“1”;
做逻辑判断的时候,null,undefined,""(空字符串),0,NaN都默认为false;
==在比较的时候可以转换数据类型,===是严格比较,只要类型不匹配就返回false;
其实 == 的比较确实是转换成字符串来比较但,但是在布尔型转换为字符串之前,要先转换成 Number
console.log("123" == true) //输出false
console.log("1" == true) //输出true
console.log("" == true) //输出false
console.log(1 == true) //输出true
console.log("" == false) //输出true
console.log('123' == false) //输出fasle
console.log('0' == false) //输出true
console.log(0 == false) //输出true
console.log('1' == 1) //输出true
console.log('0' == 0) //输出true
console.log(-true) //输出-1
(2)parseInt:将字符串转换成整数(只识别字符串中的数值):
注:会忽略字符串中的前后空格(当数值后的空格后面还有数值时,将不会再识别);
能够正确识别正负号,即保留正负号;
在转换时,遇到非数值型的字符就会停止转换;
如果字符串的第一个字符是非数值型的,那么转换的结果为NaN;
console.log(parseInt("123")) //输出123
console.log(parseInt(" 1 2")) //只会输出1
console.log(parseInt(-123)) //输出-123
console.log(parseInt("hello")) //输出NaN
console.log(parseInt(true)) //输出NaN
console.log(parseInt("123hello")) //输出123,后面非数值型不会识别
console.log(parseInt(" 1 ")) //输出1,忽略空格
(3)parseFloat:将字符串转换成小数(识别小数点,注意事项同上)
console.log(parseFloat("123.55")) //输出123.55
console.log(parseFloat(".1hello")) //输出0.1
(4)Number:将其它类型的数据转换成数值型,注意被转换的数据必须是纯数值构成,否则无法转换,其它注意事项同上
console.log(Number(true)) //1 console.log(Number(false)) //0 console.log(Number(null)) //0 console.log(Number("123hello")) //NaN console.log(Number("12.22")) //12.22 console.log(Number(undefined)) //NaN
(5)页面中的信息框:
alert(),弹出个提示框,只有确定;
window.alert("今天天气很好")
confirm(),弹出个确认框,有确定和取消;
window.confirm("今天心情也很好")
prompt(),弹出个输入框,可以输入内容;
window.prompt("password","请输入密码")
JavaScript的基础暂时先写到这里,后续都会补上。。。
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
下一篇:js 二叉树遍历
- javascript面向对象入门基础详细介绍 2020-03-29
- Jquery插件写法笔记整理 2020-03-29
- JavaScript函数表达式详解及实例 2020-03-25
- 如何用javascript连接access数据库 2020-03-20
- js中去掉字串左右空格 2020-03-20
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash