微信H5单页面滑动的时候如何避免出界,出现头部…
2018-06-24 02:03:23来源:未知 阅读 ()

ios系统微信浏览器、safari浏览器中h5页面上拉下滑导致悬浮层脱离窗口的解决方法
ios偶现下拉出现黑底时,界面第一次上拉时拉不动的解决方案:
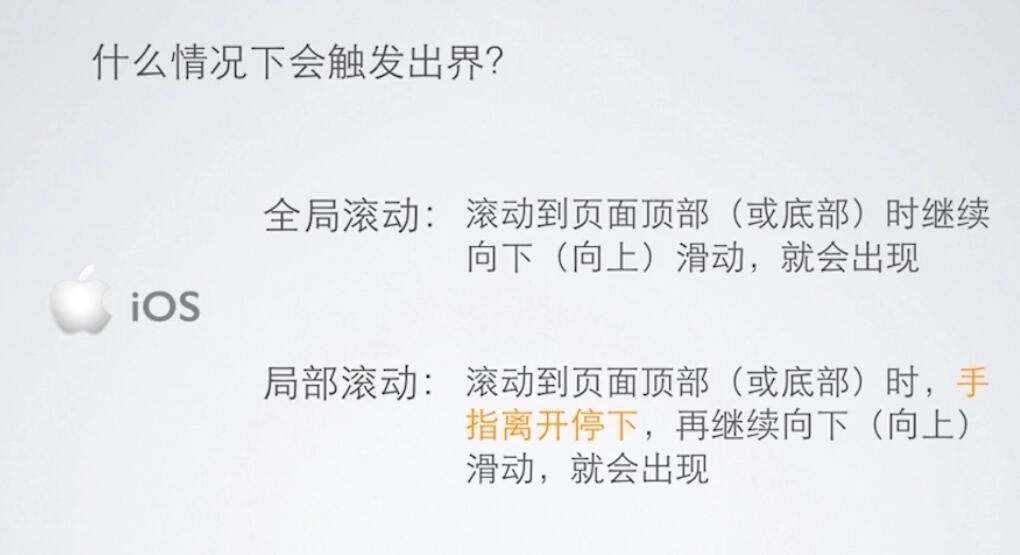
问题分析:首先要清楚出界是怎么发生的

不同情况解决方案不同,局部滚动可以在github 上搜索scrollfix这个组件,也可以在页面的固定区域禁止touchmove事件

全局滚动没有特别好的解决方案,可以考虑变成局部滚动,然后在按照上面的方法解决
具体的可以看下慕课网的视频课程我有我特色-开发眼中的前端交互(2)
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- 微信小程序开发图片拖拽实例详解 2020-03-16
- js调用刷新界面的几种方式 2020-03-05
- 默认让页面的第一个控件选中的javascript代码 2020-02-20
- web如何实现页面分页打印 2020-02-14
- 页面刷新时记住滚动条的位置jquery代码 2019-12-06
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
