关于JS的clone()函数编写的一些问题
2018-06-24 01:45:02来源:未知 阅读 ()

问题讲述:用js 实现一个clone()克隆函数,该函数会把输入进去的不同类型值Number,String,Undefined,Boolean,Function,Null,Object,Array,RegExp,克隆一份出来
一、解题代码
直接贴代码,
function clone(obj){ var copy; switch(typeof obj){ case 'undefined':break; case 'number': case 'string': case 'boolean': case 'function':copy = obj;break; case 'object': if(obj == null) copy = null; else if(toString.call(obj) === '[object Array]') { copy = []; for(var i in obj) copy.push(clone(obj[i])); } else if(toString.call(obj) === '[object RegExp]') { copy = obj; } else { copy = {}; for(var j in obj) copy[j]= clone(obj[j]); } } return copy; } var a=undefined; var b=1; var c="Hello"; var d=true; var add=function(a,b){ return a+b; } var e=null; var f=[1,2,3]; var g=/^\s+/; var h={ a:1, b:2 } console.log(typeof clone(a)); console.log(typeof clone(b)); console.log(typeof clone(c)); console.log(typeof clone(d)); console.log(clone(add)(1,2)); console.log(Object.prototype.toString.call(clone(e))); console.log(Object.prototype.toString.call(clone(f))); console.log(Object.prototype.toString.call(clone(g))); console.log(Object.prototype.toString.call(clone(h)));
结果:
二、疑问
一开始看到这个问题的时候,就想到typeof [1,2,3]的结果是

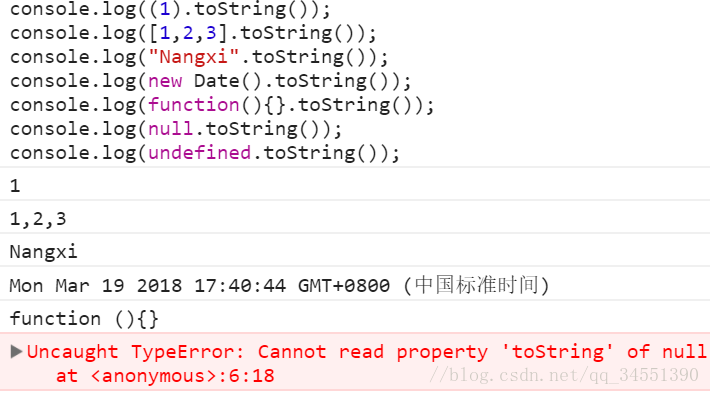
那为什么不直接用obj.toString()呢?我们先来看看obj.toString()会输出什么?
null和undefined居然出错了,这是肯定的,因为toString()不可完成null和undefined的转型,用String()才可以
若String()转换的不是null或者undefined,则自动转换为toString().扯远了。。我们说回正题
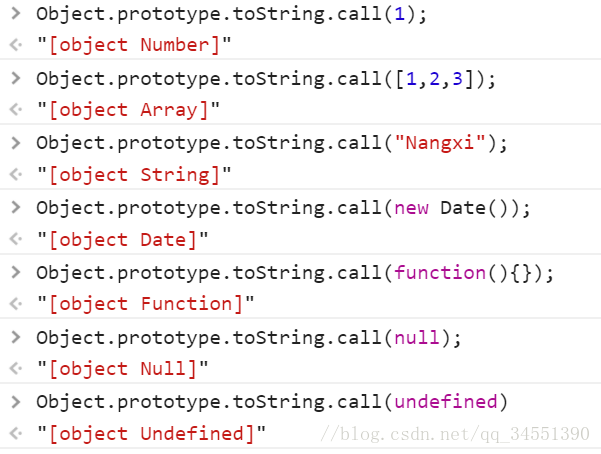
那么用Object.prototype.toString.call(obj)的结果是什么呢?
居然不一样,这是怎么回事?
原来,虽然Array,Null等类型虽然是Object的实例,但是他们各自都重写了toString()方法,我们试着来验证一下:
var arr=[1,2,3]; console.log(Array.prototype.hasOwnProperty("toString"));//判断原型中是否有toString()方法 console.log(arr.toString()); delete Array.prototype.toString;//删除Array原型里面重写的toString console.log(Array.prototype.hasOwnProperty("toString")); console.log(arr.toString());
结果:
很明显真的被改写了。
三、还有一些话
其实有人会说可以用arr instanceof Array来判断是否为数组,其实instanceof在跨frame对象构建的场景下会失效。
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- 关于jQuery UI 使用心得及技巧 2020-03-29
- JavaScript函数表达式详解及实例 2020-03-25
- javascript 中关于array的常用方法详解 2020-03-16
- 带你了解JavaScript中的函数 2020-03-08
- 关于JS array的数组 2020-03-08
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash