Flash 遮罩效果解析
2018-06-23 18:13:14来源:未知 阅读 ()

一、最近无意中发现了这一效果,以前也曾经看到多次,却没有在意,以为原理就是这么简单,最近发现,其实不是想像的那么简单呦,原来事情换一种角度来看会发现有不一样的收获。
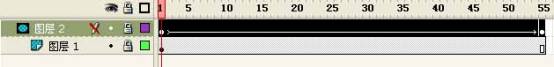
1、 新建一文件黑色背景,在图层1中画几条线,转换成元件1,
2、 再新建图层2,画一个白色放射状圆形转成元件2,再创建一段补间动画。让小球动起来。
3、 选中图层1,右键单击出现菜单,选择“遮罩层”。

现在发布一下影片,看看效果…… 发现屏幕一片黑,没有出现任何东西!
难道是做错了吗?原因是什么呢?嘿嘿,其实很简单,你只要把元件1里面的线条,在“修改/形状/将线条转换成填充”,仅此一步就OK!

再发布一下,看看效果!

二、
再看一下我们经常做的这种效果比较一下?

这次反过来,应该是图层2遮罩图层1吗?
那我们试试看,手电筒的效果,是不是发现不太漂亮了?

再想一想原因吧?呵呵,文章到此结束了,写的不好,也许好多人都已经知道啦,在此浪费大家宝贵时间了。
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
下一篇:Flash Web过渡动画层浅析
- Flash电子书鼠标拖拽翻页效果原理分析 2018-06-23
- 这些技巧必知:创建Flash站点十大技巧 2018-06-23
- Flash Web过渡动画层浅析 2018-06-23
- 让Flash动画适应任何分辨率的网页 2018-06-23
- Flash教程:制作蝙蝠在月夜里飞翔的动画(1) 2018-06-23
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
