用Dreamweaver制作电子相册的详细方法
2019-04-20 08:55:53来源:爱站网 阅读 ()

在Dreamweaver中加入了flash元素,使Dreamweaver和flash的关系更加密切,今天爱站技术频道帮助您轻松快速地制作动画版的图像浏览器,接下来,我们将通过具体的例子了解这个新的小工具。
下面是制作完成的电子相册实例演示。
详细制作过程如下。
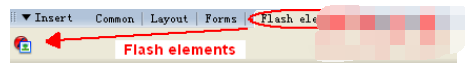
1.首先在Dreamweaver的菜单栏下找到Flash Element这个功能图标,如图。

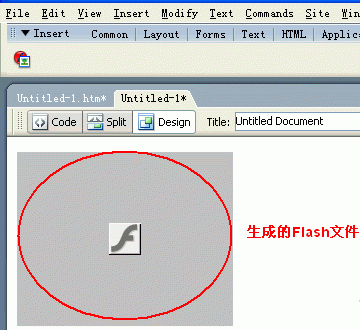
2.选择这个按钮之后,在Dreaweaver中生成一个Flash文件,需要制定这个自制的Flash文件的保存位置。如图

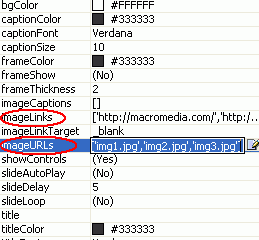
3.Flash文件在网页中的大小,可以随意调节。现在我们再看看右边Tag面板中CSS的变化,其中增加了ImageLinks和ImageURLs两个选项。如图

4.我们制做的电子相册内含的图片在ImageURLs中指定图片的来源位置,如果图片需要指向其它的文件做链接的话,要在ImageLinks添加链接的地址。
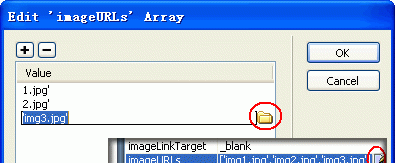
5.我们先定义图片的来源位置,选中ImageURLs,在旁边有一个小图标的下拉菜单,点击之后出现一个对话框,这里我们输入图片的来源位置。如图

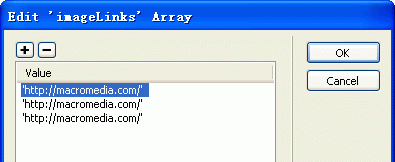
6.如果想要添加每个图片的链接,在ImageLinks中使用同样的操作,在链接设置对话框中它默认了三个指向Macromedia的链接地址,每个地址和图片来源的文件是相对应的,按照顺序输入地址就行了。如图

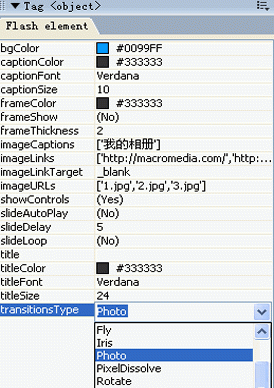
7.除了这两项,其它的一些参数设计和电子相册也相关。BgColor是设置相册的背景颜色,ImageCaptions是填写相册名,TitleFont是设置相册名的文字字体,TilteSize是设置相册名文字大小等等。而Transtitions Type是设置图片出场方式的效果,在下拉菜单中有很多特效 。如图

8.根据上面的步骤,最后制作出来的电子相册效果如下。目前2004安装之后自带的Flash Element只有一个效果,需要更多的效果可以到Macromedia网站上去下载。
今天爱站技术频道和大家分享用Dreamweaver制作电子相册的详细方法,大家都了解了多少?更多的技术资讯,尽在爱站技术频道!
原文链接:https://js.aizhan.com/web_authoring/dw/5616.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- Dreamweaver插入有颜色的水平线的方法 2020-02-12
- dreamweaver如何制作弹出菜单 2020-02-12
- Dreamweaver之CSS样式表格添加细线边框的方法 2019-04-20
- 教你利用Dreamweaver插件制作网页漂浮广告 2019-04-20
- Dreamweaver启用 WordPress 代码提示功能的图文方法 2019-04-20
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
