Dreamweaver制作时鼠标离开图标的消失的操作方法
2018-10-15 02:29:18来源:爱站网 阅读 ()

Dreamweaver是一个网页设计的软件,相信对于专科生来说并不陌生,也是需要熟练使用的软件之一,那么Dreamweaver制作时鼠标离开图标的消失的操作方法大家都了解吗?下文是爱站技术频道小编为您整理的介绍,希望对你了解这方面内容有所帮助!
操作步骤:
1、新建“HTML文档”,在“布局”里找到“绘制层”,绘制一个方形层,填充颜色,并在里面输入文字“夏”,字体和颜色,大家自由设置;

2、用“绘制层”再次绘制一个层,层编号设置为“夏”,宽:300px;高:200px;设置如图所示:

3、在“夏”层里插入一张图片,大小和“夏”层一样大,宽和高分成设置为300px、200px;

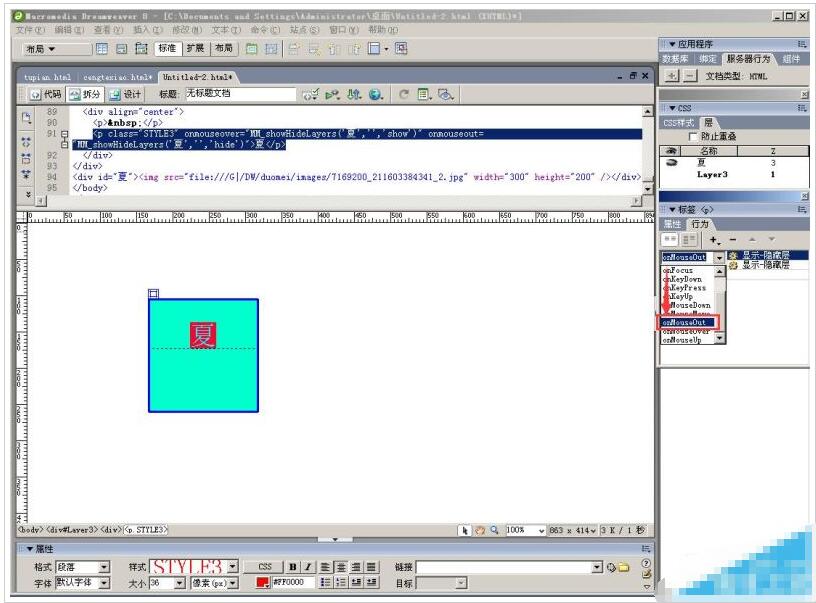
4、点击“窗口”—“行为”,出现“行为”窗口;

![]()
5、选中“”层,在“”窗口下,打开“”前面的眼睛;然后选中文字“”,在“”窗口下,点击,选择“”;

6、这时弹出“显示—隐藏层”窗口,选中层“夏”,点击“显示”,然后确定即可;

7、在“行为”窗口中,就会出现“显示—隐藏层”信息,在前面的下拉菜单中选择“onMouseover ”。
补充:onmouseover 事件会在鼠标指针移动到指定的对象上时发生。

![]()
8、再次选中“”层,在“”窗口下,选择“”前面的这个图标,它的意思就是关闭图片,这时你会看到,“”层以及里面的图片都没有了;

![]()
9、选中文字“”,在“”窗口下,点击,选择“”;这时会弹出“”窗口,选中,点击“”,然后确定即可;

10、在“行为”窗口中,再次出现“显示—隐藏层”信息,在前面的下拉菜单中选择“onMouseout ”。
补充:onmouseout 事件会在鼠标指针移出指定的对象时发生;

11、保存,预览;
图1:鼠标放上去,图片显示;

图1
图2:鼠标离开,图片消失

图2
以上就是dw制作鼠标放上去图片就显示鼠标离开图标就消失方法介绍,操作步骤并不是很难,但需要大家仔细一点,尤其在设置行为时要注意图片的显示和隐藏,好了,有兴趣的朋友可以参考本文哦!
上面是爱站技术频道小编为大家整理的关于Dreamweaver制作时鼠标离开图标的消失的操作方法介绍,其实操作步骤并不难,但是我们需要小心,尤其是在设置行为时要注意图片的显示和隐藏。
注:本篇文章系爱站技术频道依照真实经历原创,转载请注明出处!
?
?
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- Dreamweaver插入有颜色的水平线的方法 2020-02-12
- dreamweaver如何制作弹出菜单 2020-02-12
- Dreamweaver之CSS样式表格添加细线边框的方法 2019-04-20
- 教你利用Dreamweaver插件制作网页漂浮广告 2019-04-20
- Dreamweaver启用 WordPress 代码提示功能的图文方法 2019-04-20
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
