uniGUI之主窗口折叠UI之UniTreeMenu(32-2)
2020-04-14 16:00:34来源:博客园 阅读 ()

用uniGUI专有控件TUniTreeMenu
2.0给TUniTreeMenu菜单添加图标
2.1给TUniTreeMenu菜单添加事件
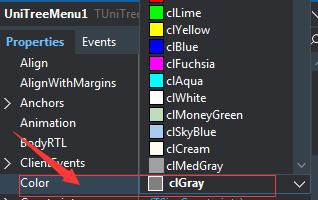
2.2修改背景色
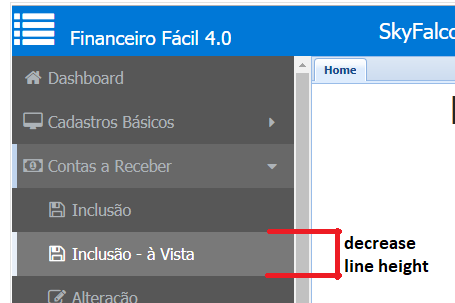
2.3调整行高
2.4改变字体和大小
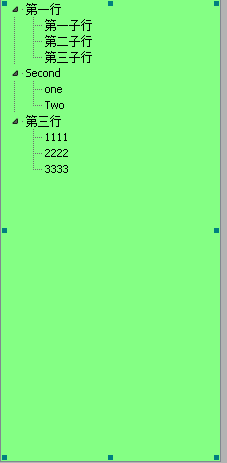
2] 用uniGUI专有控件TUniTreeMenu,类似标准控件的TreeView,还可以为每个菜单增加图标


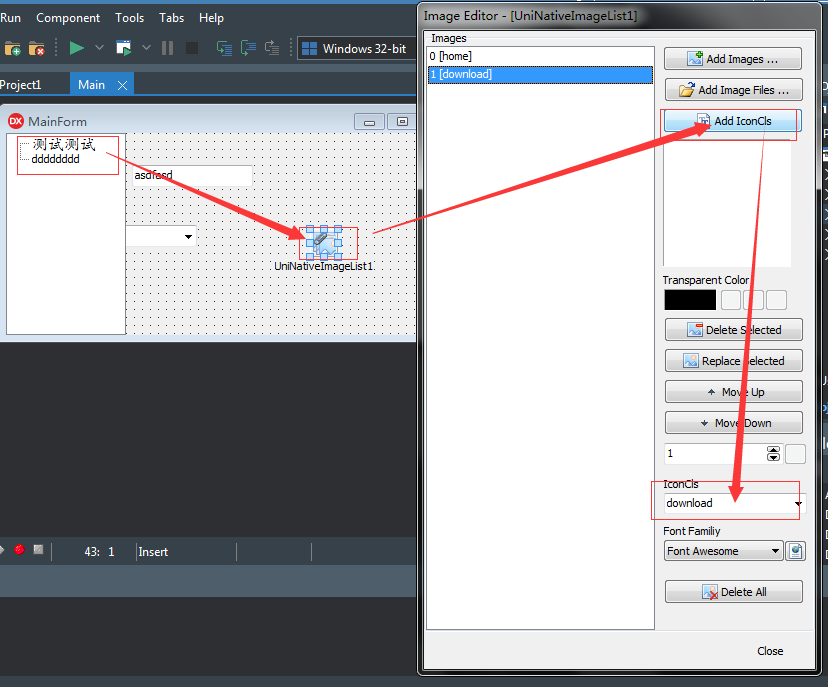
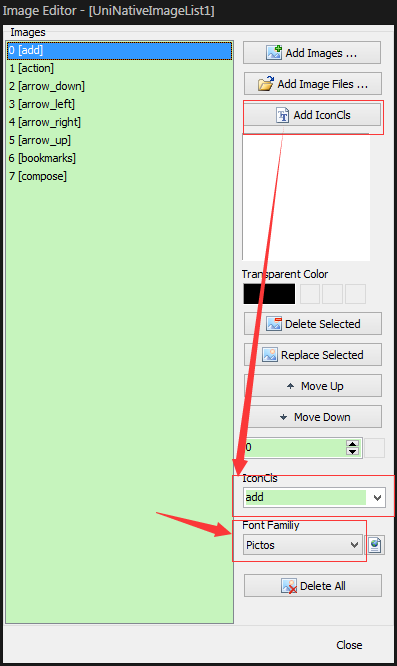
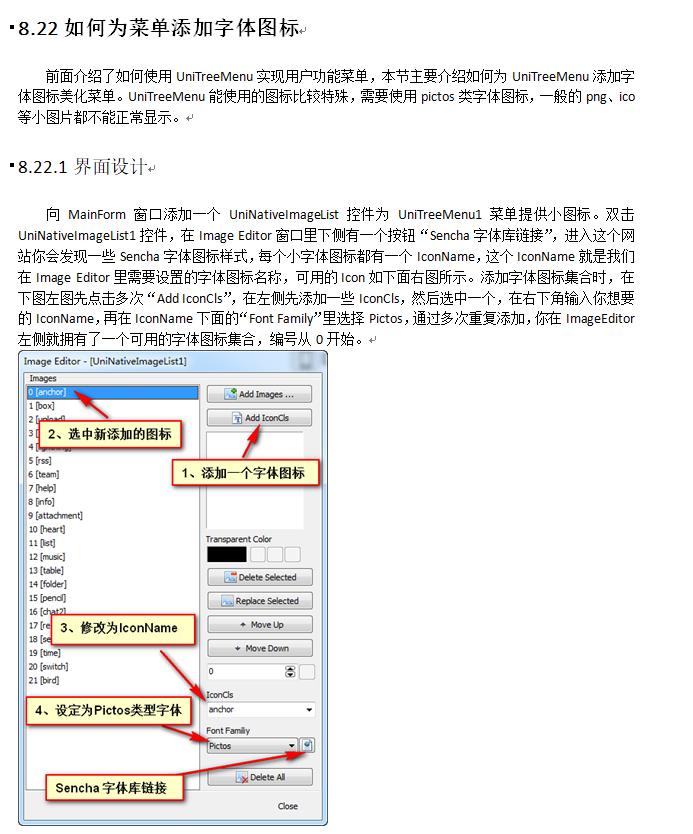
2.0给TUniTreeMenu菜单添加图标

其中左边的图标:Font Awesome
[info]和[search],[home],[download],[trash],[refresh],[reply],[star],[user]有用,不是所有的都会显示出来。不推荐使用Font Awesome
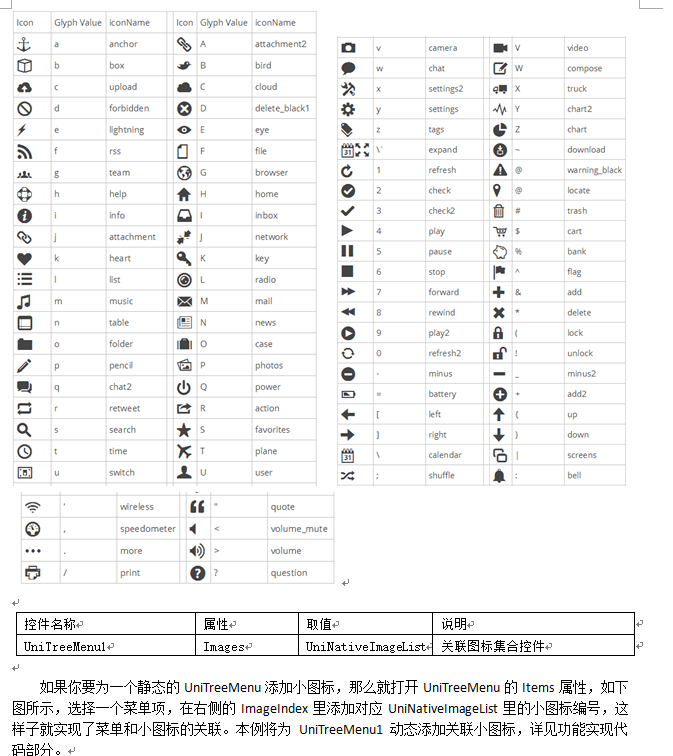
推荐使用 Pictos,图标更全更多([locate]显示不出来)


2.1给TUniTreeMenu菜单添加事件
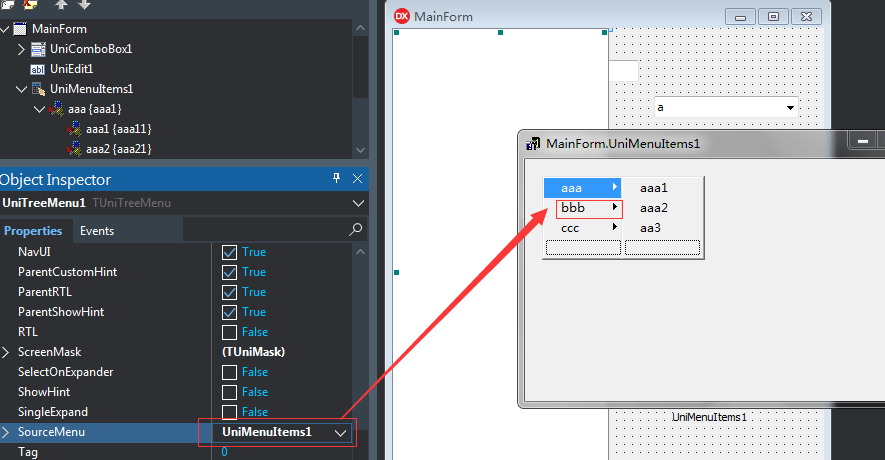
2.1.1添加一个UniMenuItems1
2.1.2将UniTreeMenu1的SourceMenu设为UniMenuItems1
然后像普通的MainMenu操作UniMenuItems1,添加事件,选择图标



存在的问题
目前发现菜单太多时右侧不能自动出现滚动条,即太多的子菜单将超出屏幕范围,鼠标滚轮不能翻动菜单项,不太方便。如何解决呢?在UniTreeMenu的clientEvents属性里的UniEvents里,左侧顶部选择Ext.list.Tree,然后在treeMenu.afterCreate里面添加代码如下,即可解决,效果还不错。
function treeMenu.afterCreate(sender)
{
sender.el.setStyle('overflow-y', 'auto');
}
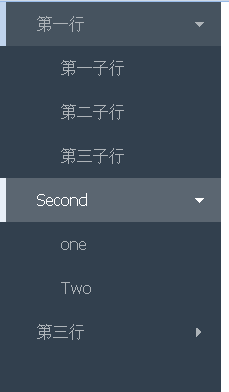
2.2修改背景色

2.3调整行高


加入
.x-treelist-nav .x-treelist-item-text {
line-height: 30px;
}
.x-treelist-nav .x-treelist-item-icon:before, .x-treelist-nav .x-treelist-item-tool:before, .x-treelist-nav .x-treelist-item-expander {
line-height: 30px;
}
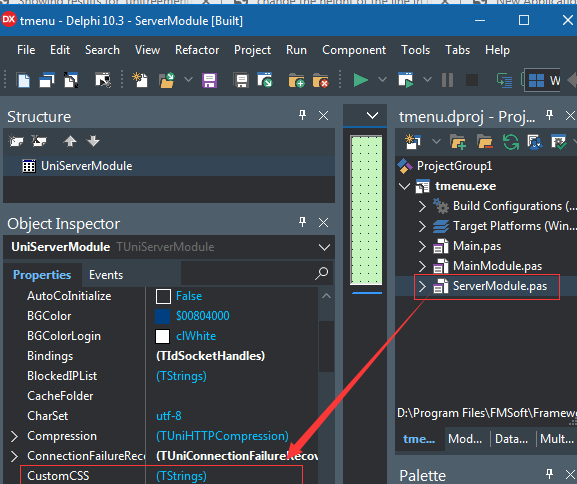
2.4类似地,同2.3改变字体和大小,在CustomCSS里加入
.x-treelist-nav .x-treelist-item-text { font-family:"楷体"; font-size: 24px; }
原文链接:https://www.cnblogs.com/tulater/p/12698860.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- uniGUI学习之UniStringGrid(35) 2020-04-15
- uniGUI学习之uniButton图标(34) 2020-04-09
- UniGUI学习之hbox布局(33) 2020-04-08
- uniGUI之自定义JS事件动作ClientEvents(30) 2020-02-19
- uniGUI之文件下载(29) 2020-02-11
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
