【SSH网上商城项目实战29】使用JsChart技术在后…
2018-11-09 02:36:56来源:博客园 阅读 ()

这个项目终于接近尾声了,注册功能我就不做了,关于注册功能我的另一篇博客详细的介绍了一下注册的表单验证,可以直接把功能加到本项目中,修改一下相关的跳转即可,就不再做了。另外,目前这个项目只有action层和service层,dao层我还没抽取,做完这个报表,我把dao层抽取一下,再对整个项目做个总结,差不多就可以上传源码了,到时候欢迎大家下载~
这一节主要做一下最后一个功能:使用JsChart这个工具来显示商品的销售报表,JsChart是很好用的一款制作报表的工具,之所以好用,是因为它的官方实例做的非常好,可以直接在图形化界面操作后生成相应的代码,我们修改一下,然后放到我们自己项目的逻辑里面即可。
1. JsChart工具的介绍 |
<div id="chart_container">Loading chart...</div>
<script type="text/javascript">
var myChart = new JSChart('chart_container', bar'', '');
myChart.setDataArray(['#44A622','#A7B629','#CAD857','#E4DB7B','#ECDE49','#ECC049','#EC9649','#D97431','#D95531']);
myChart.colorize(colorArr.slice(0,data.length));
myChart.setSize(100*$("#number").val(), 400);
myChart.setBarValues(false);
myChart.setBarSpacingRatio(45);
myChart.setBarOpacity(1);
myChart.setBarBorderWidth(1);
myChart.setTitle('商城销售报表');
myChart.setTitleFontSize(10);
myChart.setTitleColor('#607985');
myChart.setAxisValuesColor('#607985');
myChart.setAxisNameX('商品名称', false);
myChart.setAxisNameY('销量', true);
myChart.setGridOpacity(0.8);
myChart.setAxisPaddingLeft(50);
myChart.setAxisPaddingBottom(40);
myChart.set3D(true);
myChart.draw();
</script>
2. 完成后台查询的逻辑 |
//sorderService接口
public interface SorderService extends BaseService<Sorder> {
//省去不相关的代码……
//查询热点商品的销售量
public List<Object> querySale(int number);
}
//sorderServiceImpl实现类
@Service("sorderService")
@SuppressWarnings("unchecked")
public class SorderServiceImpl extends BaseServiceImpl<Sorder> implements
SorderService {
//省去不相关的代码……
@Override
public List<Object> querySale(int number) {
//不用fecth查出来的就是两项
String hql = "select s.name, sum(s.number) from Sorder s join s.product group by s.product.id";
return getSession().createQuery(hql) //
.setFirstResult(0) //
.setMaxResults(number) //
.list();
}
}然后我们来完成action的部分:
@Controller
@Scope("prototype")
public class SorderAction extends BaseAction<Sorder> {
public String addSorder() {
//省去不相关代码……
//返回热门商品及其销售量
public String querySale() {
List<Object> jsonList = sorderService.querySale(model.getNumber());
//将查询出来的list放到值栈的顶端,为什么这样做呢?看下面的解释
ActionContext.getContext().getValueStack().push(jsonList);
return "jsonList";
}
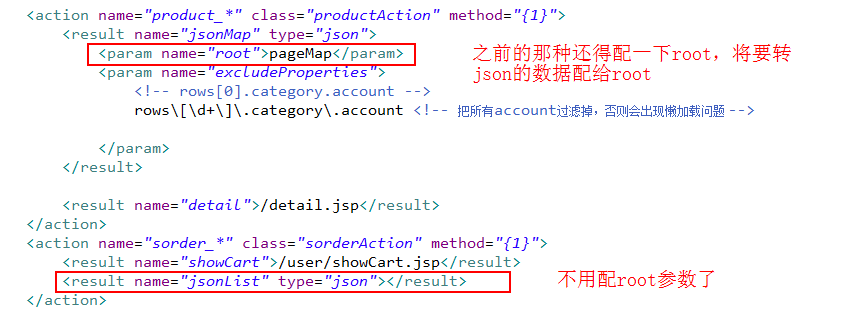
}BaseAction中有个`List`对象,但是我们不能使用这个对象,因为这里jsonList是个`List`对象,不是BaseAction中的`List`对象,所以我们要在这个Action中定义一个`List`对象并实现get方法,然后在struts.xml文件中配置一下root即可,不过这有点麻烦。 这里介绍个更加简便的方法,struts2在转json如果找不到配置的root,就会从值栈的栈顶拿出来数据来转json,所以我们只要将现在拿到的jsonList扔到值栈的栈顶,然后在配置文件中写好result就可以了。 
3. 完成前端的jsp页面 |
后台的逻辑写完了,现在我们要完成前台的跳转逻辑以及接收后台传过来的json数据后的逻辑了。sale.jsp页面如下:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<%@ include file="/public/head.jspf" %>
<script type="text/javascript" src="${shop }/js/jquery-1.11.1.js"></script>
<script type="text/javascript" src="${shop }/js/jscharts.js"></script>
<script type="text/javascript">
$(function(){
$("#submit").click(function(){
var colorArr = ['#44A622','#A7B629','#CAD857','#E4DB7B','#ECDE49','#ECC049','#EC9649','#D97431','#D95531','#E4DB7B'];
//发送Ajax请求
$.post($("#sale").val(), {number:$("#number").val()}, function(data){
var myChart = new JSChart('chart_container', $("#type").val(), '');
myChart.setDataArray(data);
myChart.colorize(colorArr.slice(0,data.length));//选择几个就显示几个
myChart.setSize(100*$("#number").val(), 400);
myChart.setBarValues(false);
myChart.setBarSpacingRatio(45);
myChart.setBarOpacity(1);
myChart.setBarBorderWidth(1);
myChart.setTitle('商城销售报表');
myChart.setTitleFontSize(10);
myChart.setTitleColor('#607985');
myChart.setAxisValuesColor('#607985');
myChart.setAxisNameX('商品名称', false);
myChart.setAxisNameY('销量', true);
myChart.setGridOpacity(0.8);
myChart.setAxisPaddingLeft(50);
myChart.setAxisPaddingBottom(40);
myChart.set3D(true);
myChart.draw();
}, "json");
});
});
</script>
</head>
<body style="margin:10px;">
请选择报表类型:
<select id="sale">
<option value="sorder_querySale.action">年度销售报表</option>
</select>
查询数量:
<select id="number">
<option value="5">5</option>
<option value="7">7</option>
<option value="10">10</option>
</select>
类型:
<select id="type">
<option value="bar">柱状型</option>
<option value="line">线型</option>
<option value="pie">饼状型</option>
</select>
<input type="button" id="submit" value="查询">
<div id="chart_container">Loading Chart...</div>
</body>
</html>
主要是几个选择框,可以根据用户选择做出相应的显示,$.post();中有四个参数,第一个是指定接收的action,我写在选择标签中了,直接通过定位dom元素来获取的,第二个参数是要传送的参数,这里是要显示的数目,第三个参数是接收后台json数据后要执行的函数,第四个参数是指定接收数据类型,这里是json类型。
下面看一下接收后台数据后执行的函数,这个主要是之前自动生成的js代码,主要是要生成报表,但是做了一点修改,比如图标的类型改成了用户选择的类型,显示的数量也改掉了,不过这都是一些小改,问题不大。下面看一下不同类型的图标的显示效果吧: 


效果还是挺不错的,所以如果有需要制作报表的朋友,推荐使用这个JsChart工具,很好用~整个项目基本就写这么多了吧~后面再做个总结,再上传一下源码,就差不多结束了~
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
上一篇:JVM调优总结(转载)
下一篇:java文件上传下载
- 项目经理说这种代码必须重构,我同意了,这代码是写的是有多 2020-06-11
- eclipse下创建Maven项目(包含webapp目录结构) 2020-06-09
- JSP+SSH+Mysql+DBCP实现的租车系统 2020-06-09
- 阿里巴巴26个屌炸天的开源项目,你知道几个? 2020-06-09
- Idea实现SpringBoot外置Tomcat的Web项目热部署(包含静态文 2020-06-04
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
