springBoot+layui+jquery+layui弹窗 下拉框
2018-07-06 01:24:06来源:博客园 阅读 ()

layui 的增删改查 。。。 废话不多说上代码
由于时间原因 暂时只实现了查询的后台完整代码
其他的会之后贴出来 其实与查询相似 有需要的可以等我贴出 也可以照着查询仿写
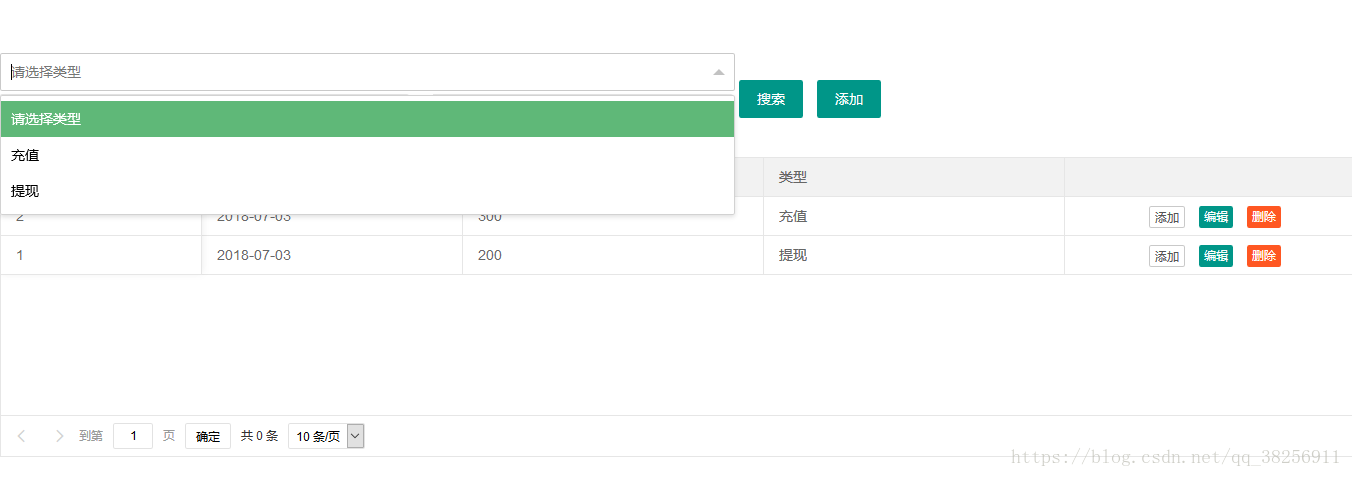
先展现效果
前台代码
前台代码
1 body> 2 3 <div class="demoTable" style="margin-top: 50px"> 4 <div class="layui-inline"> 5 <form class="layui-form"> 6 <div class="layui-form-item" 7 style="margin-bottom: 0px; margin-top: 3px"> 8 <select name="demoReload" lay-filter="demoReload" id="demoReload"> 9 <option value="">请选择类型</option> 10 </select> 11 </div> 12 13 <div class="layui-form-item layui-form-pane " pane 14 style="width: 735px;margin-top:3px""> 15 <label class="layui-form-label"> 请选择范围</label> 16 <div class="layui-input-block" style="width: 700px;"> 17 <input type="text" id="startTime" class="layui-input" 18 placeholder="开始时间" style="width: 300px; display:inline;" /> <input 19 type="text" id="endTime" class="layui-input" placeholder="结束时间" 20 style="margin-left:20px; width: 300px; display:inline;" /> 21 </div> 22 </div> 23 24 25 </form> 26 </div> 27 <button class="layui-btn" data-type="reload">搜索</button> 28 <button class="layui-btn" data-type="click">添加</button> 29 </div> 30 31 <table class="layui-hide" id="LAY_table_user" lay-filter="user"></table> 32 33 <div class="layui-row" id="test" style="display: none;"> 34 <div class="layui-col-md10" style="margin-top:30px"> 35 <form class="layui-form" id="endit" lay-filter="example"> 36 <div class="layui-form-item" id="recordno"> 37 <label class="layui-form-label">记录编号:</label> 38 <div class="layui-input-block"> 39 <input type="text" name="recordno" id="recordno" 40 class="layui-input"> 41 </div> 42 </div> 43 <div class="layui-form-item"> 44 <label class="layui-form-label">变动金额:</label> 45 <div class="layui-input-block"> 46 <input type="text" name="recordmoney" class="layui-input"> 47 </div> 48 </div> 49 <div class="layui-form-item"> 50 <label class="layui-form-label">类型:</label> 51 <div class="layui-input-block"> 52 <select name="ecordremar" lay-filter="ecordremar" id="ecordremar"> 53 <option value="">请选择</option> 54 </select> 55 </div> 56 </div> 57 58 <div class="layui-inline" style="width:335px"> 59 <label class="layui-form-label">日期选择</label> 60 <div class="layui-input-block"> 61 <input name="recordtime" id="date1" autocomplete="off" 62 class="layui-input" type="text"> 63 </div> 64 </div> 65 </form> 66 </div> 67 </div> 68 69 70 71 72 <script type="text/html" id="barDemo"> 73 <a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">添加</a> 74 <a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a> 75 <a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a> 76 </script> 77 <!-- 注意:如果你直接复制所有代码到本地,上述js路径需要改成你本地的 --> 78 <script type="text/javascript" 79 src="views/js/layui-v2.3.0/layui/layui.js" charset="utf-8"></script> 80 <script> 81 82 var form='';//定义全局变量 83 layui.use(['form','laydate'],function(){ 84 form = layui.form, 85 laydate = layui.layuidate; 86 form.render();//更新渲染表单 87 }); 88 89 90 layui.use('table', function(){ 91 var table = layui.table; 92 //方法级渲染 93 table.render({ 94 elem: '#LAY_table_user' 95 ,url: '/AAATest/index' 96 ,cols: [[ 97 {field:'recordno', title: '记录编号', width:200,fixed: true} 98 ,{field:'recordtime', title: '记录时间', width:260} 99 ,{field:'recordmoney', title: '变动金额', width:300} 100 ,{field:'ecordremar', title: '类型', width:300} 101 ,{fixed: 'right', width:300, align:'center', toolbar: '#barDemo'} 102 103 ]], 104 /*数据回调*/ 105 done : function(res, curr, count){ 106 $.each(res.type,function(index,item){ 107 $('#demoReload').append(new Option(item.tradeName,item.tradeld));// 下拉菜单里添加元素 108 $('#ecordremar').append(new Option(item.tradeName,item.tradeld));// 下拉菜单里添加元素 109 }); 110 111 form.render();//下拉菜单渲染 把内容加载进去 112 113 114 } 115 ,id: 'testReload' 116 ,page: true 117 ,height:300 118 ,limit:5 119 }); 120 121 var $ = layui.$, active = { 122 reload: function(){ 123 var demoReload = $('#demoReload'); 124 //执行重载 125 table.reload('testReload', { 126 page: { 127 curr: 1 //重新从第 1 页开始 128 } 129 ,where: { 130 key: { 131 /** 132 *参数传递 133 */ 134 id: demoReload.val(),//类型参数 135 statime:$('#startTime').val(),//开始时间 136 endTime:$('#endTime').val()//结束时间 137 } 138 } 139 }); 140 } 141 142 }; 143 144 table.on('tool(user)', function(obj){ 145 var data = obj.data; 146 if(obj.event === 'detail'){ 147 148 //表单初始赋值 149 $("input").val(""); 150 $("#recordno").attr("style","display:none;");//隐藏div 151 form.render(); 152 layer.open({ 153 title:"添加" 154 ,type:1 155 ,moveOut:true 156 ,content:$("#test") 157 ,offset:['2%','40%'] 158 ,area:['400px','450px'] 159 ,btn:['提交','取消'], 160 yes:function(index,layero){ 161 //发送请求 162 } 163 164 }) 165 166 167 168 /* layer.msg('ID:'+ data.id + ' 的查看操作'); */ 169 } else if(obj.event === 'del'){ 170 layer.confirm('真的删除行么', function(index){ 171 //这里发送请求 172 }); 173 } else if(obj.event === 'edit'){ 174 layer.open({ 175 title:"修改" 176 ,type:1 177 ,moveOut:true 178 ,content:$("#test") 179 ,offset:['2%','40%'] 180 ,area:['400px','450px'] 181 ,btn:['提交','取消'], 182 yes:function(index,layero){ 183 //发送请求 184 } 185 186 }) 187 188 //表单初始赋值 189 form.val('example',data); 190 $("#recordno").attr("style","display:block;");//隐藏div 191 $("#recordno").attr('readonly','readonly'); 192 //渲染表单 193 //时间范围 194 layui.use('laydate',function(){ 195 var laydate = layui.laydate; 196 laydate.render({ 197 elem:'#date1', 198 type:'datetime' 199 }); 200 }); 201 form.render(); 202 } 203 }); 204 205 206 207 $('.demoTable .layui-btn').on('click', function(){ 208 209 var type = $(this).data('type'); 210 if(type=='click'){ 211 //表单初始赋值 212 $("input").val(""); 213 form.render(); 214 layer.open({ 215 title:"添加" 216 ,type:1 217 ,moveOut:true 218 ,content:$("#test") 219 ,offset:['2%','40%'] 220 ,area:['400px','450px'] 221 ,btn:['提交','取消'], 222 yes:function(index,layero){ 223 //发送请求 224 } 225 226 }) 227 228 } 229 active[type] ? active[type].call(this) : ''; 230 $('#demoReload').empty(); 231 $('#demoReload').append(new Option("请选择",'')); 232 form.render("select");//下拉菜单渲染 把内容加载进去 233 }); 234 }); 235 236 layui.use('laydate', function(){ 237 var laydate = layui.laydate; 238 239 //常规用法 240 laydate.render({ 241 elem: '#startTime', 242 type:'datetime' 243 }); 244 245 //常规用法 246 laydate.render({ 247 elem: '#endTime', 248 type:'datetime' 249 }); 250 251 }); 252 253 254 </script> 255 256 </html>
-------------------------------后台java 代码---声明后台使用SSM框架 springBoot----------------------------------
工程结构
1.分页实体类
1 package com.csn.vo; 2 3 4 import java.util.Map; 5 6 import org.apache.ibatis.type.Alias; 7 8 import lombok.ToString; 9 10 /*** 11 * 开启分页 12 * @author 23997 13 * @date 2018-7-3 下午8:34:50 14 * 15 */ 16 @Alias("PageInfo") 17 @ToString 18 public class PageInfo { 19 private int limit=10;//默认每页显示条数据 20 private int page=1;//默认从第一页显示 21 private int currentIndex; 22 private Map<String,Object> key ;//类型编号 23 public PageInfo() { 24 } 25 public int getLimit() { 26 return limit; 27 } 28 public void setLimit(int limit) { 29 this.limit = limit; 30 } 31 public int getPage() { 32 return page; 33 } 34 public void setPage(int page) { 35 this.page = page; 36 } 37 public int getCurrentIndex() { 38 return (page-1)*limit; 39 } 40 public void setCurrentIndex(int currentIndex) { 41 this.currentIndex = currentIndex; 42 } 43 public Map<String, Object> getKey() { 44 return key; 45 } 46 public void setKey(Map<String, Object> key) { 47 this.key = key; 48 } 49 } 50 51 2。返回结果实体类 52 53 package com.csn.vo; 54 import lombok.Data; 55 import lombok.ToString; 56 import org.apache.ibatis.type.Alias; 57 @Alias("ResultModel") 58 @Data 59 @ToString 60 public class ResultModel { 61 private int resultState=1;//默认返回状态为正确 62 private String message;//返回提示语 63 private Object obj;////返回结果 64 } 65 66 3,mapper 层接口 67 68 package com.csn.mapper; 69 import java.util.List; 70 import java.util.Map; 71 import com.csn.vo.PageInfo; 72 73 /*** 74 *易支付crud 75 * @author 23997 76 * @date 2018-7-3 下午8:27:49 77 * 78 */ 79 public interface IYfbankMapper { 80 81 /*** 82 * 查询数据展示首页 83 * @return 84 */ 85 List<Map> index(PageInfo page); 86 /*** 87 * 获取类型 88 * @return 89 */ 90 List<Map> getTradeType(); 91 /*** 92 * 获取总数 93 * @param page 94 * @return 95 */ 96 Map getCount(PageInfo page); 97 98 99 100 } 101 102 4.mybaties.xml sql实现 103 104 <?xml version="1.0" encoding="UTF-8" ?> 105 <!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" 106 "http://mybatis.org/dtd/mybatis-3-mapper.dtd"> 107 <mapper namespace="com.csn.mapper.IYfbankMapper"> 108 <sql id="s"> 109 <where> 110 <if test="key!=null"> 111 <if test="key.id!=null"> 112 and t.tradeld =#{key.id} 113 </if> 114 </if> 115 </where> 116 </sql> 117 <select id="index" resultType="map"> 118 select t.recordno,t.recordtime,t.recordmoney 119 ,t.ecordremar,t.tradeld,ty.tradeName 120 from tradeRecord t 121 left join tradeType ty 122 on t.tradeld=ty.tradeld 123 <include refid="s"/> 124 order by t.recordno desc limit #{currentIndex},#{limit}; 125 </select> 126 127 <select id="getCount" resultType="map"> 128 select count(t.recordno) count from tradeRecord t 129 <include refid="s"/> 130 </select> 131 <select id="getTradeType" resultType="map"> 132 select tradeld,tradeName from tradeType 133 </select> 134 135 </mapper> 136 137 5.封装了BaseService通用的返回类 138 139 package com.csn.service; 140 141 import com.csn.vo.ResultModel; 142 143 public class BaseService { 144 public ResultModel returnSuccess(String message){ 145 ResultModel rm = new ResultModel(); 146 rm.setMessage(message); 147 return rm; 148 } 149 public ResultModel returnSuccess(Object obj){ 150 ResultModel rm = new ResultModel(); 151 rm.setObj(obj); 152 return rm; 153 } 154 155 public ResultModel returnSuccess(String message,Object obj){ 156 ResultModel rm = new ResultModel(); 157 rm.setMessage(message); 158 rm.setObj(obj); 159 return rm; 160 } 161 162 public ResultModel returnError(String message){ 163 ResultModel rm = new ResultModel(); 164 rm.setMessage(message); 165 rm.setResultState(1); 166 return rm; 167 } 168 } 169 170 6.service服务层接口 171 172 package com.csn.service; 173 import java.util.Map; 174 import com.csn.vo.PageInfo; 175 176 /*** 177 * 服务层 178 * @author 23997 179 * @date 2018-7-3 下午9:00:58 180 * 181 */ 182 public interface IYfbankService { 183 /*** 184 * 主页显示 185 * @return 186 */ 187 Map index(PageInfo page); 188 189 } 190 191 7.service服务层实现类 192 193 package com.csn.service.impl; 194 import java.util.HashMap; 195 import java.util.List; 196 import java.util.Map; 197 import org.springframework.beans.factory.annotation.Autowired; 198 import org.springframework.stereotype.Service; 199 import com.csn.mapper.IYfbankMapper; 200 import com.csn.service.BaseService; 201 import com.csn.service.IYfbankService; 202 import com.csn.vo.PageInfo; 203 @Service 204 public class YfbankMapperImpl extends BaseService implements IYfbankService { 205 Map mp = new HashMap<>(); 206 @Autowired 207 private IYfbankMapper bankMapper; 208 @Override 209 public Map index(PageInfo page) { 210 List<Map> index = bankMapper.index(page); 211 if(index.isEmpty()){ 212 //当数据为空时提示用户数据库为空 213 mp.put("data",returnSuccess("对不起,数据为空")); 214 215 } //否则将数据返回 216 217 //mp装入的是layui默认的返回数据格式 218 219 mp.put("data",index); 220 mp.put("msg",1); 221 mp.put("count",bankMapper.getCount(page)); 222 mp.put("code",0); 223 mp.put("type",bankMapper.getTradeType());//这个例外是自己封装的数据类型 224 /* System.out.println(bankMapper.getTradeType());*/ 225 return mp; 226 } 227 228 } 229 8.controller控制层代码 230 package com.csn.controller; 231 import java.util.Map; 232 import org.springframework.beans.factory.annotation.Autowired; 233 import org.springframework.web.bind.annotation.RequestMapping; 234 import org.springframework.web.bind.annotation.RestController; 235 import com.csn.service.IYfbankService; 236 import com.csn.vo.PageInfo; 237 /*** 238 * YfbankMapper控制层 239 * @author 23997 240 * @date 2018-7-3 下午9:25:50 241 * 242 */ 243 @RestController 244 public class YfbankMapperController { 245 @Autowired 246 private IYfbankService YfbankService; 247 //将数据展示在首页 248 @RequestMapping("index") 249 public Map index(PageInfo page){ 250 try { 251 return YfbankService.index(page); 252 } catch (Exception e) { 253 e.printStackTrace(); 254 } 255 return null; 256 } 257 258 } 259 9.启动类 260 261 package com.csn; 262 import org.mybatis.spring.annotation.MapperScan; 263 import org.springframework.boot.SpringApplication; 264 import org.springframework.boot.autoconfigure.SpringBootApplication; 265 @SpringBootApplication 266 @MapperScan("com.csn.mapper") 267 public class App { 268 public static void main(String[] args) { 269 SpringApplication.run(App.class, args); 270 } 271 }
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash